티스토리 기존 카테고리 더 보기 기능은 플러그인으로 이미지 없이 단순 목록으로만 지원합니다.
섬네일 기능을 지원 사이트등을 돌며 제공하는 코드를 적용해봤지만 로딩 속도도 느리고 광고도 나오고 관계없는 이미지들이 링크되어 포기하고 있었는데 여러 블로그를 돌면서 썸네일 방식의 카테고리 글 더 보기를 사용하는 걸 보고 티스토리에서 기본 제공하는 반응형 스킨 #2 새로운 치환자를 사용하는 부분을 가져와 약간을 수정을 거처 섬네일을 지원하는 카테고리 글 더 보기를 적용해봤습니다.
티스토리 섬네일
<s_article_related>
<strong class="tit_related">'[##_article_rep_category_##]' 카테고리의 다른 글 :</strong>
<a href="[##_article_rep_category_link_##]" class="link_more">more</a>
<div class="area_related">
<ul class="list_related">
<s_article_related_rep>
<li class="[##_article_related_rep_type_##]">
<a href="[##_article_related_rep_link_##]" class="link_related">
<s_article_related_rep_thumbnail>
<span class="thumb_related">
<img src="//i1.daumcdn.net/thumb/C185x200/?fname=[##_article_related_rep_thumbnail_link_##]" class="img_related" alt="">
</span>
</s_article_related_rep_thumbnail>
<span class="txt_related">[##_article_related_rep_title_##]</span>
<span class="date_related">[##_article_related_rep_date_##]</span>
<span class="frame_related"></span>
</a>
</li>
</s_article_related_rep>
</ul>
</div>
</s_article_related>
.tit_related {
font-size: 12px;
color: #222;
margin-left: 3px;
}
.link_more {
float: right;
font-size: 13px;
color: #a7a7a7;
text-decoration: none;
}
.area_related {
position: relative;
width: 100%;
height: 0;
overflow: hidden;
padding-bottom: 30.88%;
margin: 0 0 10px 0;
}
.list_related {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
margin: 5px 0;
padding: 3px;
}
.list_related li {
list-style: none;
position: relative;
float: left;
margin-right: 0.5%;
width: 24.6%;
height: 100%;
}
.list_related li:last-child {
margin-right: 0;
}
.list_related .link_related {
display: block;
overflow: hidden;
position: relative;
height: 100%;
margin: 0 auto;
border: 1px solid #e8e8e8;
background: #fafafa;
font-size: 13px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
text-align: center;
color: #fff;
}
.list_related .thumb_related {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.list_related .thumb_related .img_related {
width: 100%;
height: 100%;
}
.list_related .thumb_type .link_related {
width: 100%;
height: 100%;
border: 0 none;
}
.list_related .frame_related {
display: none;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: #000;
opacity: .4;
filter: alpha(Opacity=40);
}
.thumb_type .frame_related {
display:block
}
.list_related .txt_related {
display: block;
display: -webkit-box;
overflow: hidden;
position: relative;
left: 0;
top: 0;
z-index: 10;
max-height: 80px;
padding: 10% 20px;
color: #5c5c5c;
text-overflow: ellipsis;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
word-wrap: break-word;
}
.list_related .thumb_type .txt_related {
font-size: 12px;
color: #fff;
}
.list_related a:hover {
text-decoration: none;
}
.list_related .link_related:hover .txt_related {
font-weight: bold;
}
.list_related .date_related {
position: absolute;
left: 0;
bottom: 8%;
z-index: 10;
width: 100%;
color: #a7a7a7;
}
.list_related .thumb_type .date_related {
color: #fff;
opacity: 0.7;
}
제가 적용한 코드 입니다. 자바 스크립트 등을 사용하지 않고 치환자 하나로 썸네일 이미지를 불러오니 너무 감격적이더군요. 허접하지만 필요하신분은 퍼가시면되구 반응형으로 사이즈 자동으로 비율 변경되고 제 블로그 기준으로 본문 폭 680px 이상에서는 어떻게 표현될지 모르겠네요. 불필요한 부분이나 수정할 부분 알려주시면 감사하겠습니다.


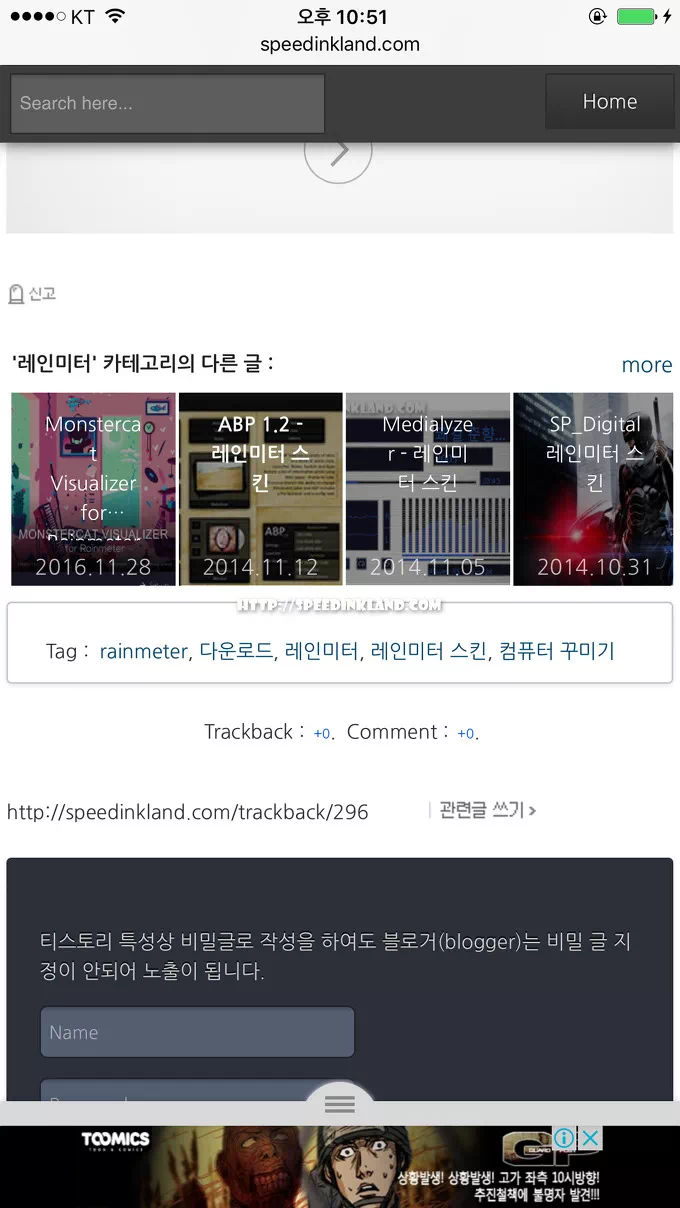
아이폰 6플러스로 본 적용된 모습니다.
코드는 본문 하단 태그 위가 적당하며 적용하실때에는 스킨 빽업 있지마시고요..