
Shareaholic는 블로그의 데이터 분석과 SNS 공유/팔로우 버튼이나 관련 글 썸네일 위젯 등의 소스코드를 생성해서 관리, 지원해주는 사이트로 “AddThis”와 함께 많은 블로그에 사용되고 있는 공유 버튼이며, 반응형 웹을 지원합니다.

Shareaholic 첫 페이지에서 “Sign Up free!” 를 선택하고 계정을 만드는데 이메일과 비밀번호만 입력하면 되는 로그인 수준의 계정 생성 과정이 매우 쉽습니다.

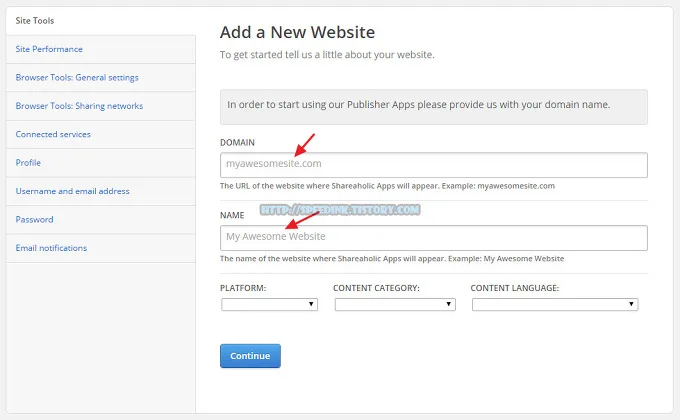
계정 생성이 끝나면 블로그 정보를 입력하는데 블로그 주소와 이름만 입력하고 나머지는 비워 두어도 됩니다.

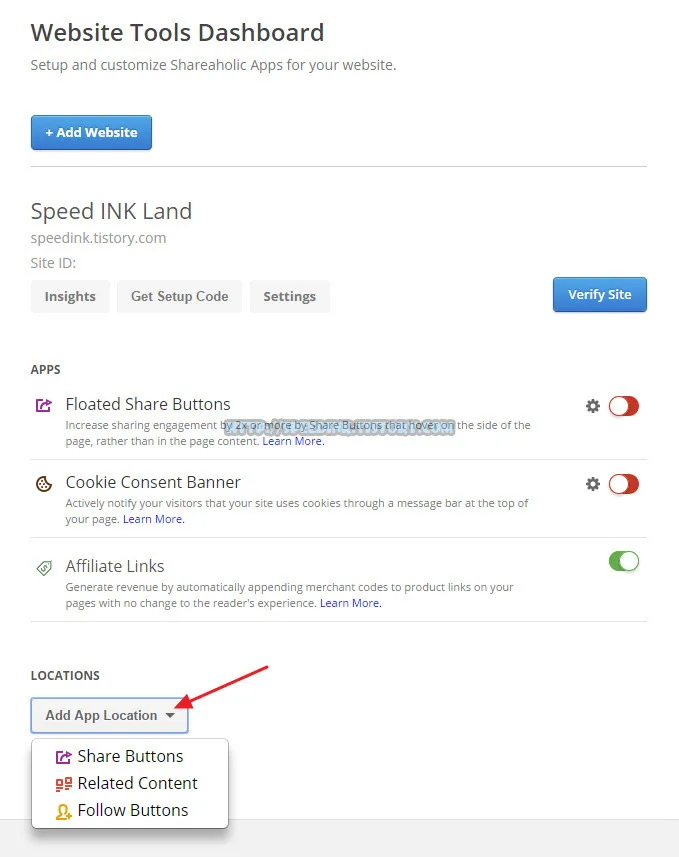
블로그 정보 입력이 끝나고 공유/팔로우/관련글을 만들 수 있는데 관련글은 6개의 글 목록을 썸네일 방식을 지원하고 버튼이나 위젯을 중복 설치도 가능 합니다.

아래 목록에서 아이콘을 클릭하면 목록에 추가되고 이름과 버튼 설정을 하고 “Save Settings” 버튼을 클릭하면 생성 완료 되며, 테마, 레이아웃, 크기 등 7개 항목을 조합하면 많은 디자인의 공유 버튼을 만들 수 있습니다.

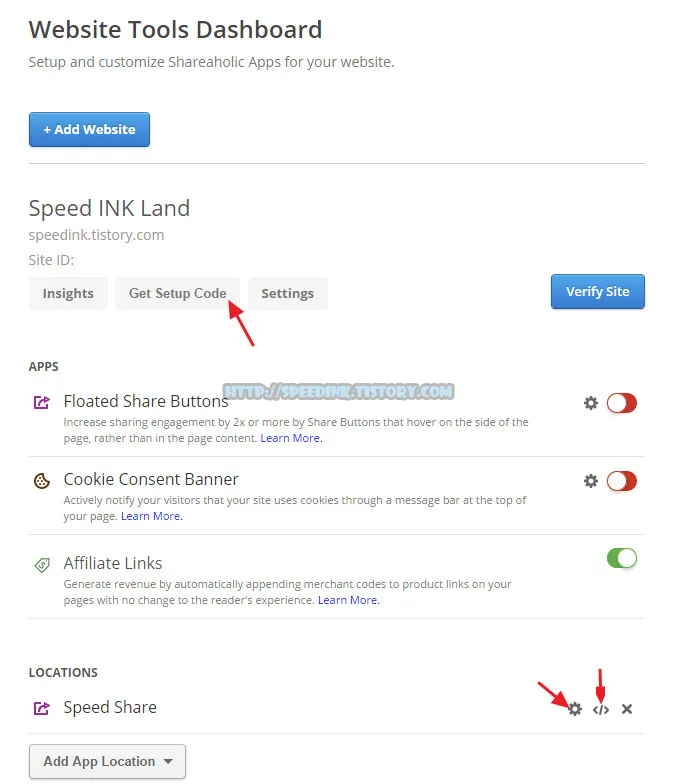
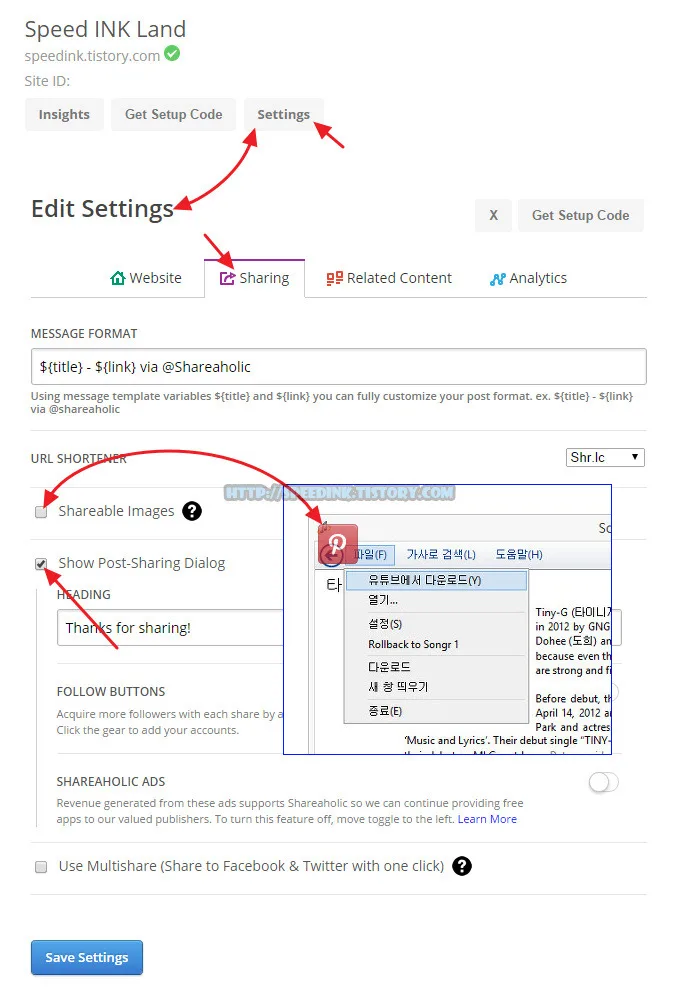
버튼 설정이 끝나면 사이트 설정 페이지에서 “Get Setup Code” 버튼을 클릭하면 팝업창이 열리고 javascript 코드를 복사하여 <head>….</head> 사이에 넣으라고 되어 있지만 크롬에선 잘 작동하지만 익스플로러나 파이어 폭스에서서 제대로 작동을 않아 </body>안에 넣었더니 정상 작동을 하네요. 코드를 <head>….</head> 넣어서 문제 발생시 다른 곳으로 옴겨 보시고 버튼 목록에 </> 버튼을 클릭하여 공유버튼 코드를 원하는 위치에 삽입 하면 블로그에 공유 버튼이 생성 됩니다.

사이트 툴 페이지에서 “Settings” 클릭하면 세부 설정을 할 수 있는데 “Shareable Images” 항목에 체크를 하면 블로그의 등록된 이미지에 pinterest 공유 아이콘이 생기며, 블로그에 설치된 공유 버튼으로 공유를 하면 “공유해줘서 고맙다”는 메세지와 함께 광고하나 뜨는데 이를 제거 할려면 “Show Post-Sharing Dialog” 항목에 체크를 해제해 줘야 팝업 광고가 뜨지 않습니다. 잘은 모르겠으나 팝업 광고로 나온 수익을 PayPal을 통해서 배분해 주는 것 같습니다.

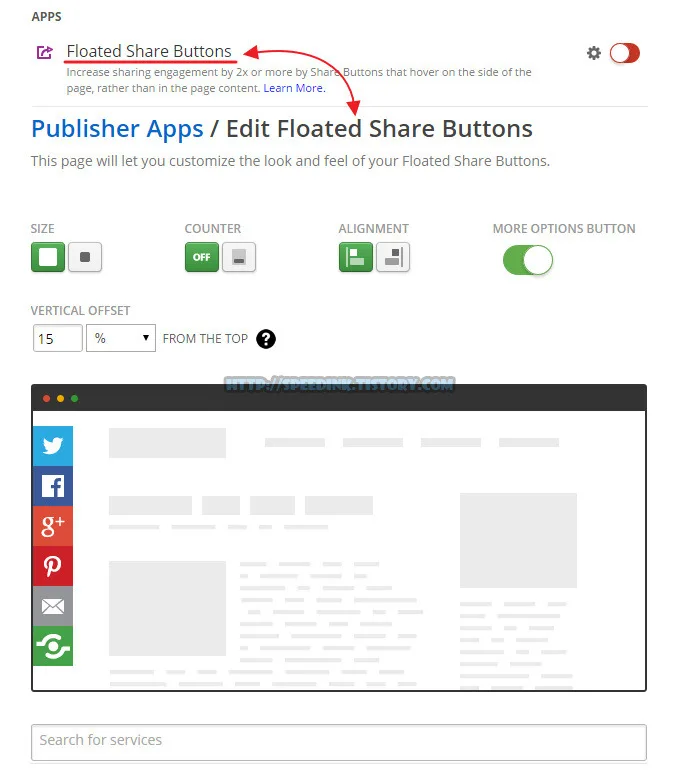
사이트 툴 페이지의 “Floated Share Buttons” 는 브라우저에 붙는 플로팅 버튼을 생성합니다. 별도 의 코드 없이 활성화만 시키면 자동으로 블로그에 적용 되며 브라우저 사이즈가 특정 크기 이하로 줄어들면 사라집니다.

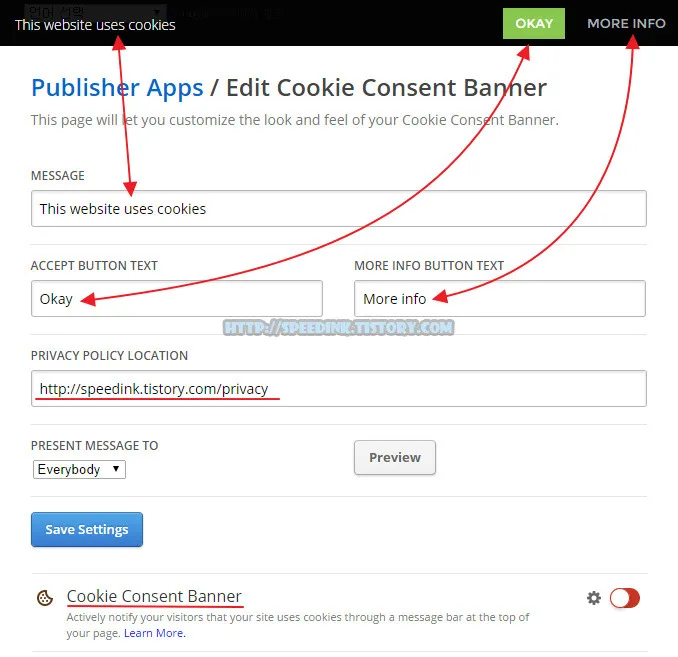
쿠키 사용 동의 베너를 사용하게 되면 블로그 상단에 메세지를 띄웁니다.

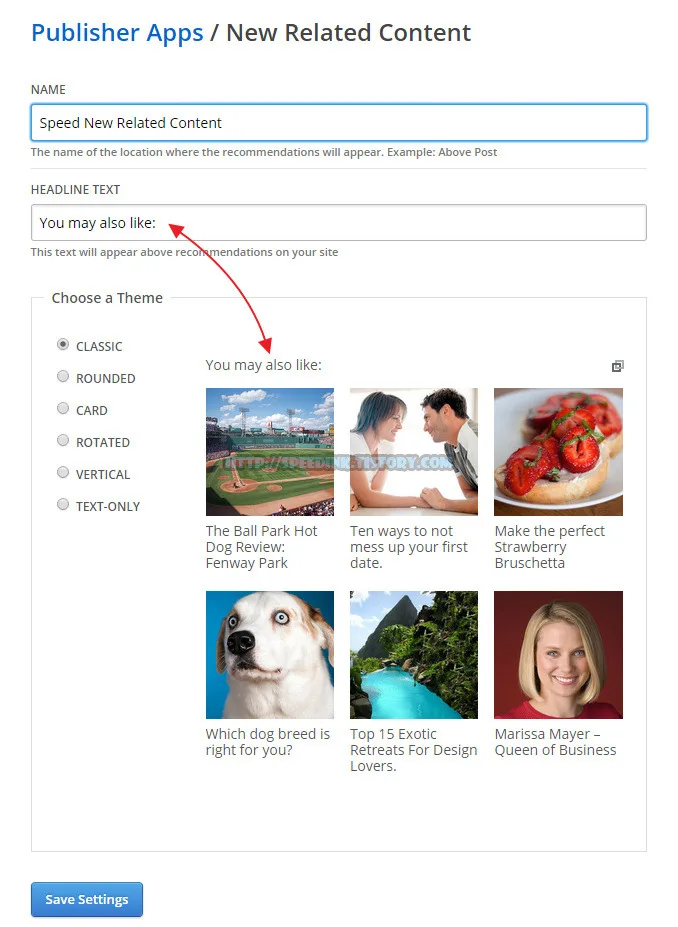
관련 글 생성은 5개의 썸네일 디자인과 1개의 글로만 된 형태를 지원하고 설치는 공유 버튼과 같습니다.

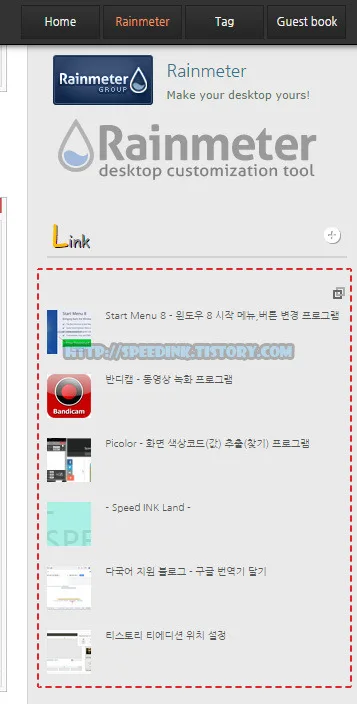
관련 글 위젯을 제 블로그 하단에 CLASSIC 디자인으로 적용한 모습이고 관련 글은 설치 후 적용되는데 시간이 조금 걸리며 간간히 누락도 됩니다.

VERTICAL로 사이드바에 적용한 모습이며 움직이는 GIF 파일도 지원합니다.

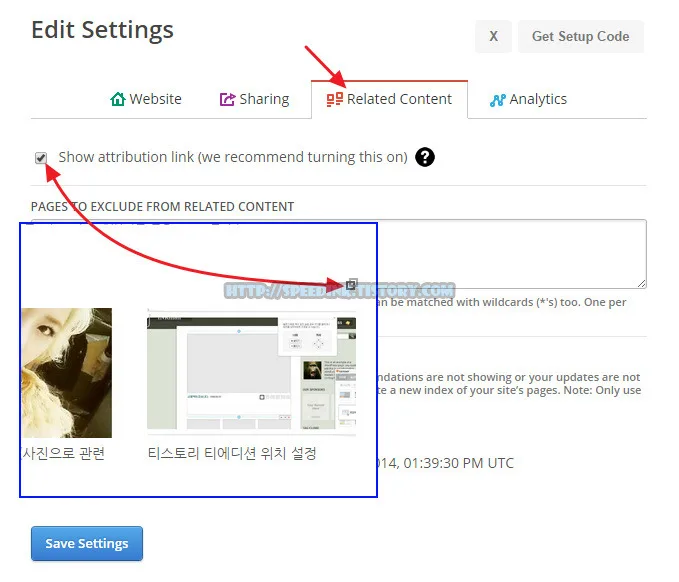
사이트 툴 페이지에서 “Settings”으로 들어와 “Show attribution link” 체크 해제하면 썸네일 위젯 오른쪽 상단에 아이콘을 지울 수 있습니다.
.shareaholic-recommendations-container { margin:0 auto !important; }
.shareaholic-recommendations-header,.shareaholic-recommendations-footer { margin:0 !important; min-height:0 !important; }
썸네일 위젯 상하로 Margin이 많아 공간이 많이 생기는데 스타일 시트에 위 코드로 추가로 마진을 줄일 수 있습니다.

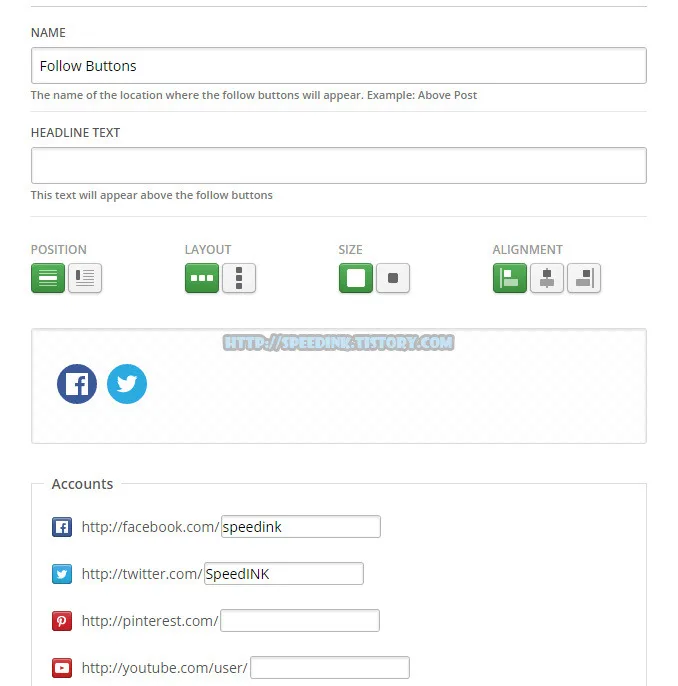
“Follow”은 각 사이트 목록에 자신의 주소를 입력해주면 등록되고 공유 버튼처럼 많은 디자인은 지원하지 않으며 설치 방법은 공유 버튼과 동일 합니다.

사이트 상단에 네모 버튼으로 Site Tools 페이지로 빠르게 이동 할 수 있습니다.
Browser Tools: Sharing networks 자신의 SNS 설정해두고 Shareaholic 크롬툴바로 공유 버튼이 없는 사이트를 자신의 SNS에 쉽게 링크 할 수 있습니다.