티에디션 위치 잡기
티스토리에서 커스텀 스킨를 구해 쓰면서 만족하며 사용중에 첫페이지를 보여주는 티에디션 적용에하는데
위치문제가 있으신분들은 이방법 한번 써보세요.


이런류의 3단스킨 3단이면서 사이드바는 하나만 지원하는 스킨들

티에디션 적용하고 위치 잡아주고 저장 완료하였으나…

HTML등 수정하면 이렇게 틀어지네요…
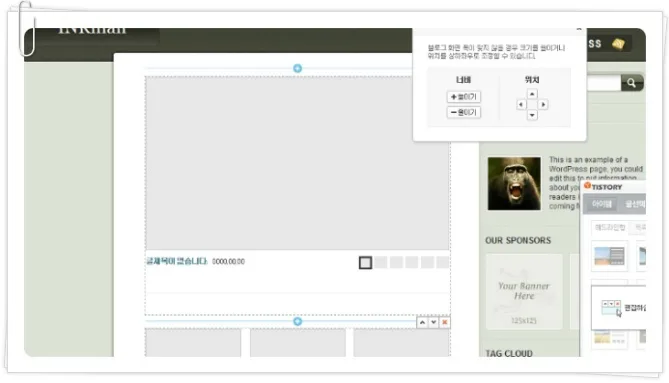
티에디션 쓰다말다…고민하던중 모노크롬 스킨 배포자의 글이 떠오르더군요.

다른 스킨이지만 다른소스들도 서로 공유하고 적용해서 쓰니까

이렇게 적용하고 저장하고

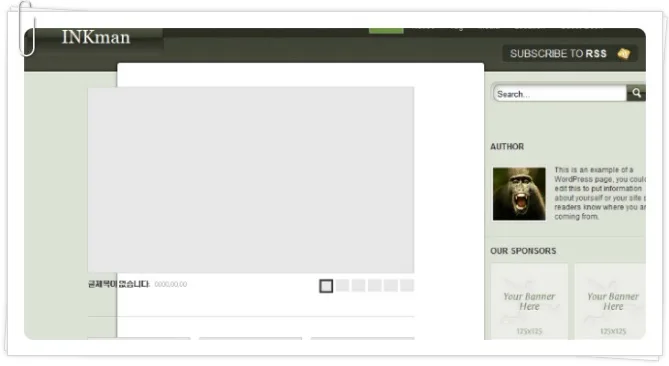
오~! 위치가 돌아왔네요..
style.css
/* 티에디션 */
#ttCanvas { margin-left:175px !important; margin-top:30px !important; width:540px !important; }
(margin-left:175p)왼쪽 사이드바 폭, (margin-top:30px)위쪽여백,(width:540px)본문폭입니다.
자신의 스킨에 맞게 수정하시면 되고, 다른스킨들 다 적용되는진 모르겠네요.
티에디션 버벅 거리면 추천세트 적용하고 다시 설정해보세요. 버벅임 사라질껌니다.ㅎ
즐거운 주말 되세요~