티스토리에 소흘한 동안 새로운 치환자가 생겨 티에디션이나 제이쿼리등의 도구없이 첫페이지를 썸네일과 함께 목록을 만들 수 있는 인덱스 페이지를 꾸밀수가 있게 되어 한 보름정도 정신없이 주물러 봤습니다.
2-8-7. 퍼머링크 페이지 / 인덱스 페이지 링크를 따라 가시면 가이드를 확인할수 있습니다.
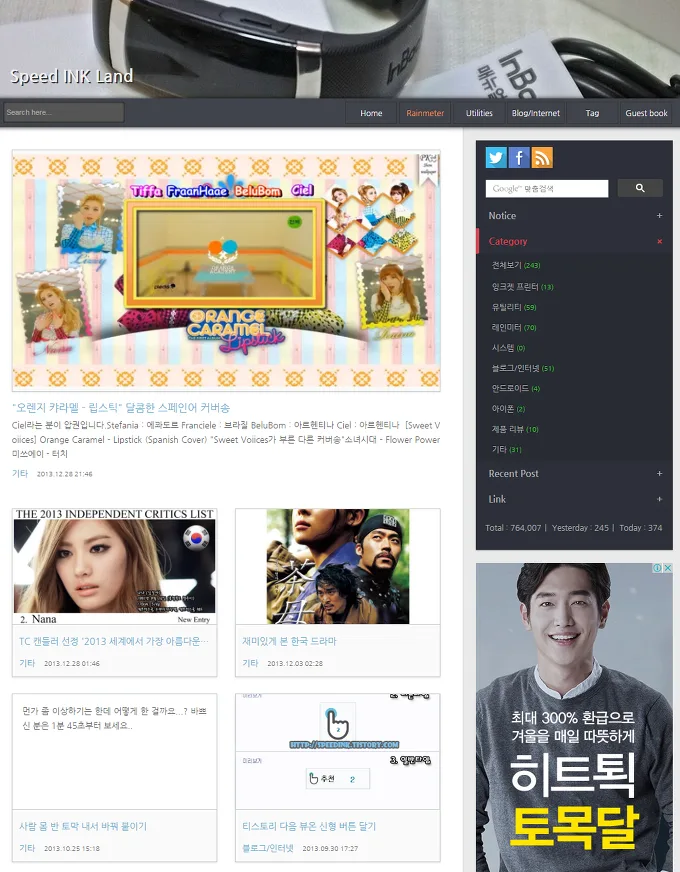
미력하나마 제가 꾸며본 속성이 도움이 되어볼까 하고 공유합니다.
<s_article_rep><!-- 작성글 -->
<s_index_article_rep><!-- 인덱스 페이지 -->
<div class="list_content">
<a href="[##_article_rep_link_##]">
<div class="thumb_Wrap">
<div class="thumb_post">
<s_article_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/R640x0/?fname=[##_article_rep_thumbnail_raw_url_##]">
</s_article_rep_thumbnail>
</div>
</div>
</a>
<a href="[##_article_rep_link_##]" class="txt_post">[##_article_rep_summary_##]</a>
<div class="link_post">
<a href="[##_article_rep_link_##]">
<P class="tit_post">[##_article_rep_title_##]</P>
<p class="txt_post_first">[##_article_rep_summary_##]</p>
</a>
<div class="detail_info">
<a href="[##_article_rep_category_link_##]" class="link_cate">
[##_article_rep_category_##]
<span class="link_data">[##_article_rep_date_##]</span>
</a>
</div>
</div>
</div>
</s_index_article_rep><!-- 인덱스 페이지 -->
<s_permalink_article_rep><!-- 퍼머링크 -->
<!-- 제목 -->
<!-- 본문 -->
<!-- 태그 -->
<!-- 댓글 -->
</s_permalink_article_rep> <!-- 퍼머링크 끝 -->
</s_article_rep><!-- 작성글 끝 -->
<!-- 페이징 -->
사이이드바, 헤더, 풋터를 제외한 본문을 구성하는 <s_article_rep> 내부 최상단에 <s_index_article_rep> … </s_index_article_rep> 인덱스 영역을 지정합니다. 바로 붙여서 그 외 나머지 부분을 전부를 <s_permalink_article_rep> … </s_permalink_article_rep>퍼머링크로 지정하여 본문 고유영역을 만들면 https://speedinkland.com/327 와 같이 글 주소가 붙지 않은 https://speedinkland.com 같은 카테고리, 검색 등의 주소에서는 본문이 출력 되지 않고 인덱스 페이지가 노출 되게 됩니다.
.list_content {
position: relative;
float: left;
width: 46%;
height: 100%;
margin: 0 2% 25px;
overflow: hidden;
border: 1px solid #c6c9cb;
box-shadow: 0 1px 3px rgba(0,0,0,.12);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.list_content:first-child {
width: 100%;
padding: 2%;
margin: 0 0 10px;
border: none;
box-shadow: none;
}
.list_content:first-child .thumb_Wrap {
border:1px solid #c6c9cb;
box-shadow: 0 1px 3px rgba(0,0,0,.12);
}
.list_content:first-child .thumb_post img {
width: 100%;
}
.list_content:first-child .link_post {
padding: 10px 0;
border: 0;
background: none;
}
.list_content:first-child .tit_post {
font-size: 16px;
}
.list_content:first-child .txt_post {
display: none;
}
.list_content:first-child .txt_post_first {
display :block;
margin: 0;
font-size: 13px;
line-height: 22px;
color: #5c5c5c;
text-align: justify;
word-break: break-all;
overflow: hidden;
}
.list_content:first-child:hover .thumb_post {
visibility: visible;
}
.list_content .thumb_Wrap {
position: relative;
padding-bottom: 56.25%;
overflow: hidden;
}
.list_content .thumb_post {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
-webkit-transform: translate(50%,50%);
-ms-transform: translate(50%,50%);
transform: translate(50%,50%);
z-index: 1;
}
.list_content .thumb_post img {
border: 100px solid #fafafa;
background: #fafafa;
width: 100%;
height: auto;
-webkit-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
.list_content .link_post {
position: relative;
background: #fafafa;
padding: 10px 10px 0;
border-top: 1px solid #c6c9cb;
}
.list_content .tit_post {
font-size: 14px;
line-height: 30px;
height: 30px;
margin: 0;
overflow: hidden;
color: #6bacce;
text-overflow: ellipsis;
white-space: nowrap;
word-wrap: normal;
}
.list_content .txt_post {
position: absolute;
top: 0;
left: 0;
height: 56.25%;
padding: 15px;
margin: 0;
font-size: 13px;
line-height: 22px;
color: #5c5c5c;
text-align: justify;
word-break: break-all;
overflow: hidden;
}
.list_content .txt_post_first {
display: none;
}
.list_content .detail_info {
padding: 10px 0;
font-size: 10px;
color: #aaa;
text-overflow: ellipsis;
white-space: nowrap;
word-wrap: normal;
}
.list_content .detail_info .link_cate {
font-size: 13px;
color: #6bacce;
}
.list_content .detail_info .link_data {
font-size: 10px;
margin: 0 10px;
color: #666;
}
.list_content:hover .thumb_post {
visibility: hidden;
}
.list_content .link_post .tit_post:hover,
.list_content .txt_post:hover,
.list_content .link_post .txt_post_first:hover,
.list_content .detail_info .link_cate:hover {
color: #006ca6;
}
없는 실력에 만들어본 속성입니다. :first-child 이용하여 첫번재 목록은 1건만 나오고 나머지는 2개씩 배열되며, 첫번째 목록 효과가 필요 없으면 :first-child 가 붙은 속성은 모두 삭제하면 처음부터 2개씩 나열 됩니다.

섬네일은 가로 100% 기준이고 본문 내용을 가리고 있다가 마우스가 올려지면 이미지가 사라지고 내용이 보이고 형태이고 썸네일이 없다면 바로 내용이 보입니다. 가로폭은 비율로 차지하고 있어 사이즈는 비율적으로 변경됩니다.
왜 인지 모르겠으나 카테고리나 검색에서는 :first-child 가적용 되지 않으며, 첫 페이지에서 이미지가 포함되어 있지 않으면 공백만 노출됩니다. 대체 이미지를 백그라운드로 적용을 하던지 방법을 강구하고 있지만 반응형으로 썸네일을 만들다 보니 이미지가 없을 경우 공백을 없애는 능력에 한계를 느끼고 있습니다. ㅠㅠ

티스토리 관리 –> 화면 설정 –> 화면 출력에서 기본화면 글 갯수에 지정 한 만큼 첫 페이에지 노출 되고 선택화면에서 목록+내용를 선택해야 카테고리등에서 정상적으로 출력됩니다.
혹시나 적용전에 스킨 백업 있지마고요