요즘 블로그에 많이다는 페이스북 좋아요 버튼달기 입니다.
두가지 방법이 있는데..
첫번째는 상세설정으로 내가 원하는 모양으로 버튼다는 방법입니다..
https://developers.facebook.com/docs/reference/plugins/like/
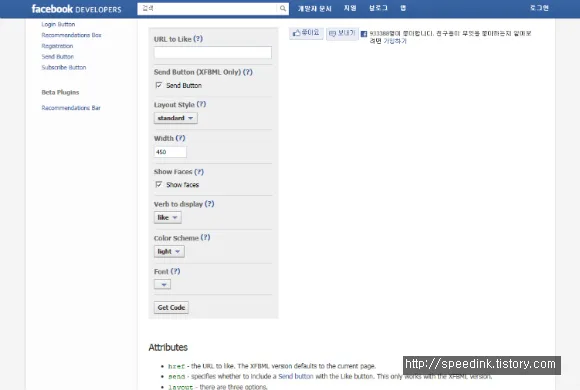
위사이트 접속을 합니다.


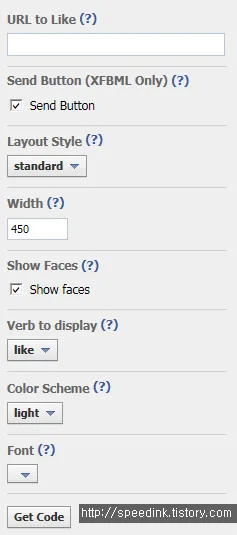
위사이트에 접속하여 내용에 맞게 정보를 입력합니다.
URL to Like : 좋아요 버튼을 적용할 사이트주소 입력.
http:// 포함 하셔야 합니다
Send Buttin : 좋아요 버튼옆에 보내기 버턴을 같이
삽일껀지 여부입니다. 깔끔하게 다실꺼면
체크 해제
Layout Style :
standard, 몇명이 좋아합니다들 많은내용을 표현합니다.

button_count, 좋아요를 클린한 인원수만 표현합니다.

box_cound , 세로로 카운터만 표현합니다

Show Faces : 대표이미지를 보일껀지 여부 입니다.
Verb to display : 좋아요 버턴에 “추천”과”좋아요” 문구를
고름니다.
Color Scheme : 밝음과 어두움 둘중하나를 고릅니다.
Font : 폰트를 고름니다.
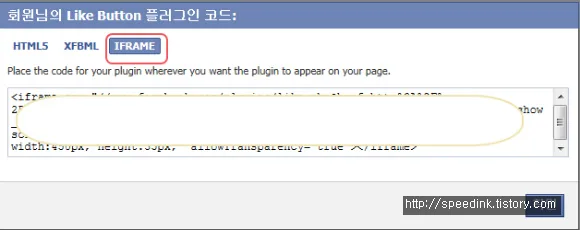
Get Code : 완료 버튼입니다..코드생성 창이 뜹니다.

Iframe 선택하고 코드를 복사해서 원하시는곳에 추가하시면 됩니다.
두번째 방법입니다.
이방법은 아주 간단합니다…
<html>
<head>
<title>My Great Web page</title>
</head>
<body>
<iframe src=”http://www.facebook.com/plugins/like.php?href=YOUR_URL“
scrolling=”no” frameborder=”0″
style=”border:none; width:450px; height:80px”></iframe>
</body>
</html>
YOUR_URL” 요기에 http://포함 블로그 주소만 넣으면 끝입니다.

요런 버튼이 생성 됩니다…좋아요 버튼 아래 자인의 페이스북 이미지가 출력되면서 링크도 생깁니다.
두번째 방법 주소입니다..
https://developers.facebook.com/docs/guides/web/