다음뷰 애드박스 위치 바꾸기

블러그 운영하면서 다음 뷰 애드박스가 지원되는 블러그라면 많이들 사용하실텐데 그런데 이놈이 본문 상단 우측에 강제 적으로 자리를 잡기때문에 미관상 만족을 못해 다른곳에 배치할수 있는 방법입니다.
블로그 아이디번호 알아내기
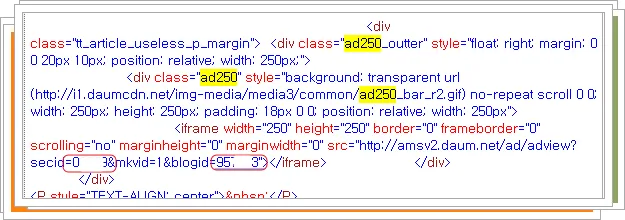
자신의 블로그에서 우클릭->소스보기 찾기 Ctrl+F 로 “ad250” 찾아줍니다.

아래쪽에 secid=5자리숫자 blogid=6자리숫자가 자신의 블로그 아이디? 입니다.
style.css 수정
.ad250_outter {width:0px !important; height:0px !important; overflow:hidden !important;}
html/css편집에서 style.css 제일 아래 부분에 위 코드를 추가해줍니다.
이코트를 (신발 벗기기) 적용하시면 본문에서 애드박스가 노출이 안되고 사라집니다.
skin.html 수정
<!– 다음 뷰 애드박스 –>
<div class=”ad250″ style=”background: transparent url no-repeat scroll 0 0; width: 250px; height: 250px; padding: 0px 0 0; position: relative; width: 250px”>
<iframe width=”250″ height=”250″ border=”0″ frameborder=”0″ scrolling=”no” marginheight=”0″ marginwidth=”0″ src=”http://amsv2.daum.net/ad/adview?secid=5자리숫자&mkvid=1&blogid=6자리숫자“></iframe> </div>
<!–다음 뷰 애드박스 –>
이코를 원하는 위치에 삽입하시면 됩니다.

애드박스와 환상의 조합을 자랑하는 카테고리 다른 글 보기 플러그인..