
구글 블로그 스팟 자유도가 굉장히 높아 가젯을 이용한 애드센스 외에도 스킨을 수정하여 광고를 추가적으로 자유롭게 삽입이 가능합니다.
본문 중간 광고의 경우 티스토리와 같은 방식으로 글쓰기에서 HTML 모드로 전환하여 애드센스 코드를 추가하여주면 중간광고 삽입이 가능합니다.
구글 블로그 스팟 애드센스 설정

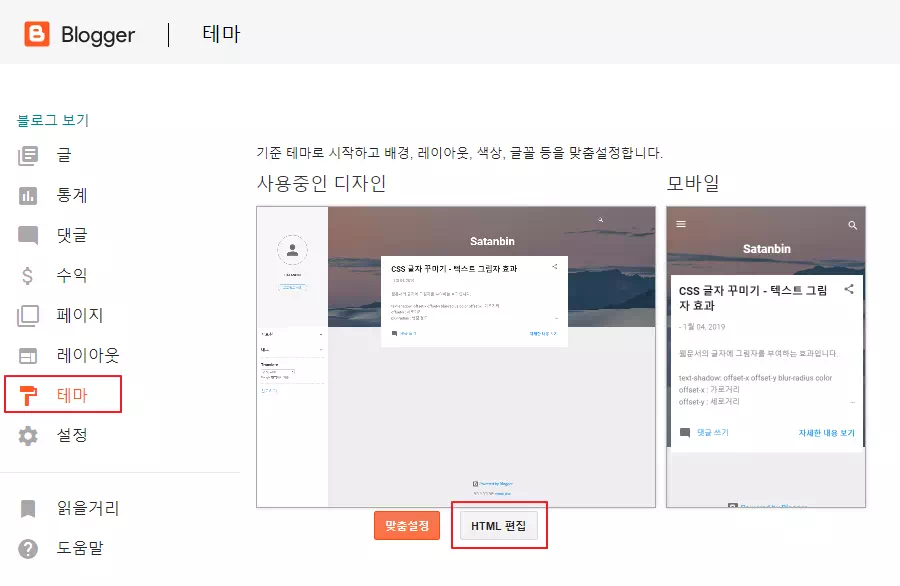
스킨에 적용하여 노출을 원할 경우 메인에서 테마를 선택하고 ‘HTML 편집’을 선택하여 소스코드 수정 모드로 전환합니다.

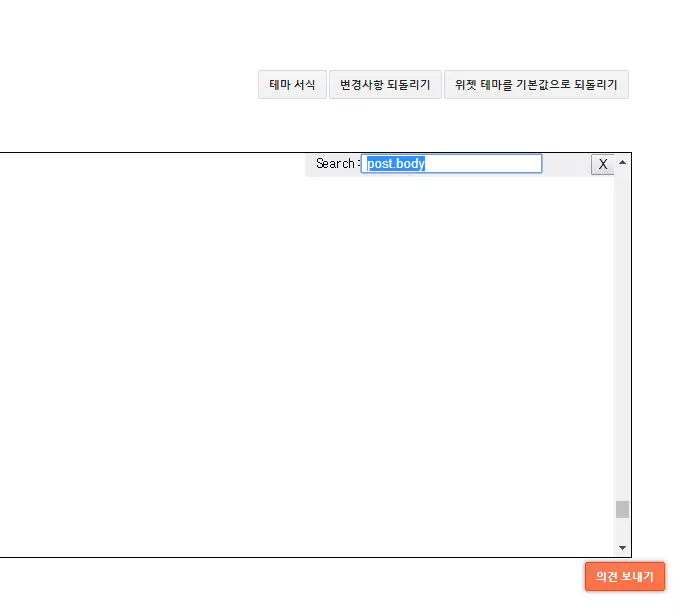
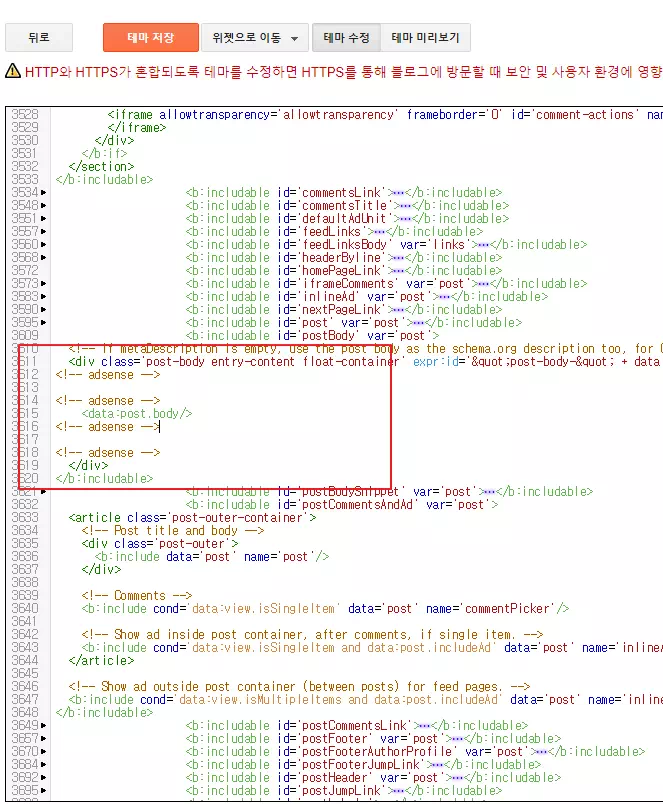
편집 모드에서 하단부에 있는 <data:post.body/> 태그를 찾아서 코드를 넣어주면 되는데 검색 기능이 이용하여 빠르게 찾을 수 있습니다.
검색을 할 때 브라우저 검색을 하면 크롬의 경우 화면에 보이는 문구만 찾기 때문에 하단에 위치한 문구를 찾기 위해서는 편집모드 페이지를 클릭하여 한번 선택한 후 ‘Ctrl + F’ 단축키로 편집모드의 검색창을 불러와 ‘post.body’ 문구로 검색합니다.

<data:post.body/>를 찾아 태그 아래 위로 코드를 추가하면 본문에 시작 위치와 끝난 뒤 광고가 노출되게 됩니다. 상단만 원할 경우에는 태그 위에만 적용하고 하단만 원할 때는 태그 아래에만 넣어주면 됩니다.
본문 상단과 하단에 배치를 하기 위해서는 글 작성 중 시작 부분과 끝부분에 코드를 넣어줘도 되지만 개별적을 적용이 되어 글 쓸 때마다 코드를 넣어야 하지만 스킨에 적용을 하면 일괄적으로 적용이 가능하게 됩니다.
애드센스 사이드 레일 광고 수익,CTR,클릭수 등 확인하는 방법
애드센스 사이드 레일 광고 수익을 확인을 할 수가 있습니다.
기본적인 조회로는 정확한 레일광고 수익을 확인하기가 어렵고 보고서에서 옵션을 추가하여 확인을 할 수가 있습니다.
애드워즈 키워드 플래너를 간단하게 활용하는 방법입니다.
플래너를 이용하면 특정 키워드의 순위나 검색량을 확인하는 방법은 어렵지 않으며 무료이기에 누구나 이용을 할 수가 있습니다.