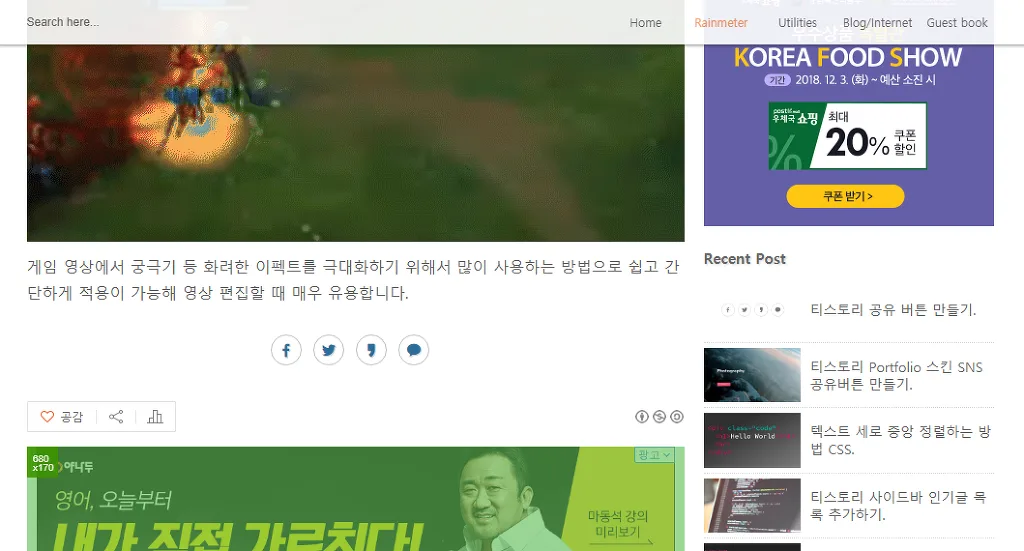
티스토리에서 제공하는 포트폴리오 스킨에 SNS 글 보내기 코드를 이용하여 사용 중인 스킨에 적용해 봤습니다.
이미지 처럼 페이스북, 트위터, 카카오 스토리, 카카오톡 공유버튼 만들기가 가능합니다.
공유 버튼 기능에 필수적으로 들어가는 코드들인듯한 것만 추려 봤는데, 적용하는 방법으로는 두 가지가 있는데 기본적으로 스킨의 각 위치에 삽입하는 방법과 티스토리 플러그인을 이용하는 방법입니다.
스킨을 수정하여 적용하는 방법
<link rel="stylesheet" href="https://t1.daumcdn.net/tistory_admin/static/font/icomoon/icomoon.css" />
외부 문서를 불러오는 링크 태그는 HTML <head></head> 사이에 넣어줍니다. icomoon.css의 역할은 각각의 아이콘을 만들어 주는데 신기하게 아이콘 이미지가 아닌 코드를 이용하여 만들어 표현합니다.
<ul class="list_share list_sns"> <li class="item_share"><a href="#" class="link_share link_facebook" data-service="facebook"><span class="icon-Facebook"></span><span class="blind">페이스북</span></a></li> <li class="item_share"><a href="#" class="link_share link_twitter" data-service="twitter"><span class="icon-Twitter"></span><span class="blind">트위터</span></a></li> <li class="item_share"><a href="#" class="link_share link_story" data-service="kakaostory"><span class="icon-Story"></span><span class="blind">카카오스토리</span></a></li> <li class="item_share"><a href="#" class="link_share link_kakao" data-service="kakaotalk"><span class="icon-Kakao"></span><span class="blind">카카오톡</span></a></li> </ul>
본문을 공유 버튼을 노출할 코드로 HTML 문서 내에 [##_article_rep_desc_##] 치환자를 찾아 위에 아래 적당한 곳에 삽입해줍니다.
<s_article_rep>
<div class="area_article">
<!-- 제목 -->
<div class="article_header">
<div class="inner_header" style="background-image:url('')">
<div class="info_text">
<strong class="title_post">[##_article_rep_title_##]</strong>
<p class="info"><span class="date">[##_article_rep_date_##]</span>ㆍ<span>[##_article_rep_category_##]</span></p>
</div>
</div>
</div>
<!-- 본문 -->
<div class="article_view">
[##_article_rep_desc_##]
</div>
<!-- SNS 글 보내기 -->
<div class="article_content">
<ul class="list_share list_sns">
<li class="item_share"><a href="#" class="link_share link_facebook" data-service="facebook"><span class="icon-Facebook"></span><span class="blind">페이스북</span></a></li>
<li class="item_share"><a href="#" class="link_share link_twitter" data-service="twitter"><span class="icon-Twitter"></span><span class="blind">트위터</span></a></li>
<li class="item_share"><a href="#" class="link_share link_story" data-service="kakaostory"><span class="icon-Story"></span><span class="blind">카카오스토리</span></a></li>
<li class="item_share"><a href="#" class="link_share link_kakao" data-service="kakaotalk"><span class="icon-Kakao"></span><span class="blind">카카오톡</span></a></li>
</ul>
<s_tag_label>
<!-- 태그 -->
<div class="area_tag">
<h3 class="title_tag">TAG</h3>
<div class="tag_content thema_apply">[##_tag_label_rep_##]</div>
</div>
</s_tag_label>
</div>
</div>
</s_article_rep>
위처럼 [##_article_rep_desc_##] 아래에 적용하게 되면 본문 글이 끝나는 시점에서 노출되게 됩니다.
.list_share { margin: 0 0 20px; font-size: 0; text-align: center; }
.list_share:after { content: ''; display: block; clear: both; }
.list_share .item_share { display: inline-block; margin-right: 12px; list-style: none; }
.list_share .link_share {
display: flex;
-ms-display: flexbox;
/* IE 10 */
display: -webkit-flex;
/* Safari */
flex-direction: column;
justify-content: center;
align-items: center;
width: 48px;
height: 48px;
border: 1px solid rgba(0, 0, 0, 0.25);
border-radius: 48px;
font-size: 28px;
color: rgba(0, 0, 0, 0.54);
text-decoration: none;
text-align: center; }
.blind {
position: absolute;
overflow: hidden;
clip: rect(0 0 0 0);
margin: -1px;
width: 1px;
height: 1px; }
스타일 코드는 CSS에 적용하는데 위치는 아무 곳이나 크게 상관없습니다. 관리하기 편한 곳에 두시면 될듯합니다.
티스토리 플러그인을 이용하여 적용하는 방법

플러그인을 이용하는 방법은 스킨 편집할 필요 없이 애드센스 반응형 플러그인을 이용하여 적용하는 방식으로 기존 애드센스 광고 코드를 사용중이 더라도 광고 위나 아래에 같이 적용해주면 됩니다.
<link rel="stylesheet" href="https://t1.daumcdn.net/tistory_admin/static/font/icomoon/icomoon.css" />
<ul class="list_share list_sns">
<li class="item_share"><a href="#" class="link_share link_facebook" data-service="facebook"><span class="icon-Facebook"></span><span class="blind">페이스북</span></a></li>
<li class="item_share"><a href="#" class="link_share link_twitter" data-service="twitter"><span class="icon-Twitter"></span><span class="blind">트위터</span></a></li>
<li class="item_share"><a href="#" class="link_share link_story" data-service="kakaostory"><span class="icon-Story"></span><span class="blind">카카오스토리</span></a></li>
<li class="item_share"><a href="#" class="link_share link_kakao" data-service="kakaotalk"><span class="icon-Kakao"></span><span class="blind">카카오톡</span></a></li>
</ul>
<style>
.list_share { margin: 0 0 20px; font-size: 0; text-align: center; }
.list_share:after { content: ''; display: block; clear: both; }
.list_share .item_share { display: inline-block; margin-right: 12px; list-style: none; }
.list_share .link_share {
display: flex;
-ms-display: flexbox;
/* IE 10 */
display: -webkit-flex;
/* Safari */
flex-direction: column;
justify-content: center;
align-items: center;
width: 48px;
height: 48px;
border: 1px solid rgba(0, 0, 0, 0.25);
border-radius: 48px;
font-size: 28px;
color: rgba(0, 0, 0, 0.54);
text-decoration: none;
text-align: center; }
.blind {
position: absolute;
overflow: hidden;
clip: rect(0 0 0 0);
margin: -1px;
width: 1px;
height: 1px; }
</style>
위 코드들을 구분 없이 모두 복사하여 플러그인에 적용해 주면 간단하게 SNS 공유 버튼 넣기가 완성됩니다.(복사는 더블 클릭이 아닌 드래그로 하세요.)
.list_share { margin: 0 0 20px; font-size: 0; text-align: center; } 공유 버튼의 여백을 변경할 수 있으며 중앙 정렬에 하단 여백만 적용된 상태입니다.
width: 48px height: 48px 아이콘 외부 크기를 조절하는 속성으로 정사각형이나 원을 표현하려면 두 속성 모두 같은 값을 입력합니다.
border: 1px solid rgba(0, 0, 0, 0.25) 테두리의 스타일, 두께, 색상을 결정합니다.
border-radius: 48px 원을 그리는 속성으로 둥근 원을 표현하려면 크기와 같은 값을 줍니다.
font-size: 28px 내부 아이콘의 크기를 결정합니다.
color: rgba(0, 0, 0, 0.54)는 아이콘의 색상입니다. #555 등의 원하는 색상 값을 입력하면 됩니다.

크기와 색상을 살짝 변경해 봤습니다. 플러그인을 이용하여 하단에 적용하게 되면 글이 끝나는 지점과 공감 버튼 사이에 노출되게 됩니다.
사용 중인 스킨과 티스토리 기본 스킨 몇 개에 적용해보니 모두 잘 작동하였는데 환경에 따라 적용이 안될지도 모르겠네요.