티스토리가 제공하는 방응형 포트폴리오 스킨 본문 하단에 SNS 공유 버튼을 타 사이트나 블로그의 등에서 소스코드를 받아 복사할 필요 없이 HTML 편집만 조금 해주면 생성할 수 있습니다.

관리 > 꾸미기 > 스킨 편집 모드에서 상단 오른쪽 프리뷰 이미지 아래 ‘HTML 편집’을 눌러 코드를 수정할 수 있습니다.

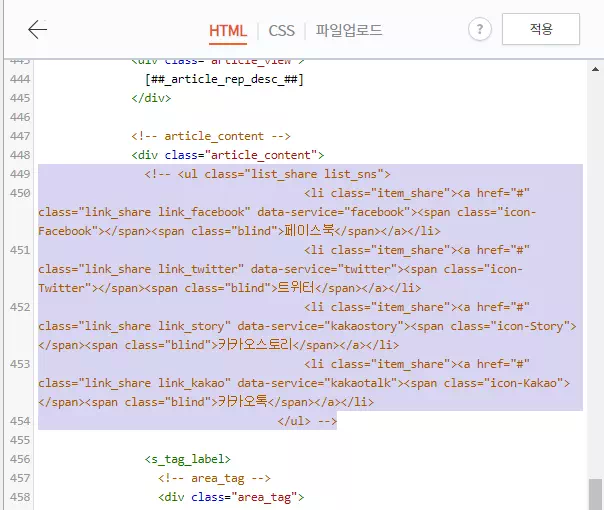
HTML 편집 모드에서 ‘Ctrl + F’ 기능으로 ‘list_share‘ 문구를 이용하여 찾을 수 있으며 449 라인부터 454 라인까지 공유 코드로 주석 처리되어 있어 기본적으로는 노출이 되지 않습니다.
<ul class="list_share list_sns">
<li class="item_share"><a href="#" class="link_share link_facebook" data-service="facebook"><span class="icon-Facebook"></span><span class="blind">페이스북</span></a></li>
<li class="item_share"><a href="#" class="link_share link_twitter" data-service="twitter"><span class="icon-Twitter"></span><span class="blind">트위터</span></a></li>
<li class="item_share"><a href="#" class="link_share link_story" data-service="kakaostory"><span class="icon-Story"></span><span class="blind">카카오스토리</span></a></li>
<li class="item_share"><a href="#" class="link_share link_kakao" data-service="kakaotalk"><span class="icon-Kakao"></span><span class="blind">카카오톡</span></a></li>
</ul>
<!– 주석 –> 처리가 되면 코드가 노출이 되지 않기 때문에 웹상에 노출을 위해서는 제거를 해줘야 합니다.

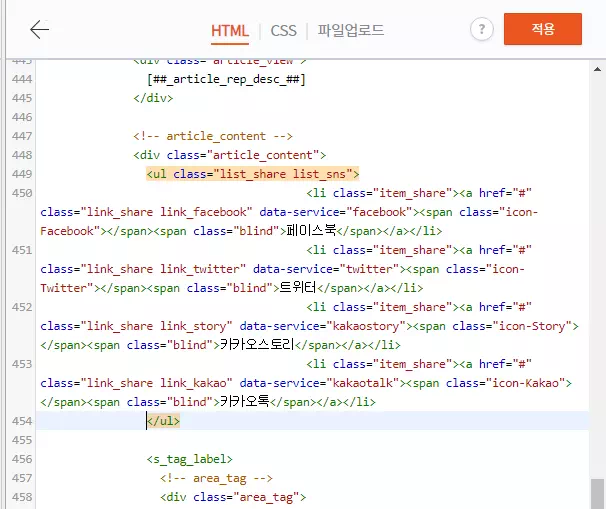
<!–<ul class=”list_share list_sns”> 앞에 주석 처리를 위에 붙은 ‘<!–‘를 제거하고 마지막에 </ul>–> 붙은 것도 지워 주면 코드가 활성화되면서 속성 고유의 색으로 바뀌게 되는데 적용 버튼으로 저장을 합니다.

본문 글 하단부에 페이스북, 트위터, 카카오 스토리, 카카오톡 총 4개의 공유 버튼이 생성됩니다.
공유 기능을 원치 않는 이용자를 위해 기본 숨김 처리가 되어있는 것 같은데 HTML 을 수정하지 않은 경우 449라인에 위치해 있으며 ‘<!–‘, ‘–>‘ 만 제거해주면 간단하게 적용 할 수니다.
공유 버튼은 플러그인 ‘SNS 글 보내기’와 관련 없이 작동하기 때문에 중복 노출을 막기 위해 플러그인 기능은 해제를 하는 게 좋을 듯합니다.