CSS Menu Maker는 블로그에 CSS코드만으로 드롭 다운 메뉴를 쉽게 만들어 적용할 수 있도록 해주는 유익한 사이트 입니다.
메뉴 메이커에서 제공하는 기능은 코드를 직접 짜지는 못해도 html과 css수정을 어느 정도 해보신 분들에게는 아주 유쾌한 기능이겠으며, html과 css사용이 낯선 분들에게 조금 어려울 수 있습니다.
바로가기 : CSS Menu Maker

사이트 첫화면입니다. 상단에 Menus 선택후 생성을 원하는 모양을 선택합니다.

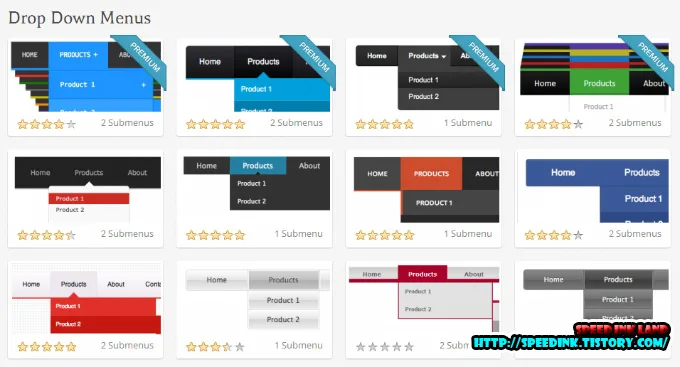
여러가지 Drop Down 메뉴들이 있으며, 자신의 블로그 스킨과 잘맞는 색상과 크기 등을 고려하여 선택하시면 빠르고 쉽게 적용하실 수 있습니다. 프리미엄 띠가 붙은 메뉴들은 유료 입니다.

여러 메뉴중들 하나를 선택하여 들어오면, 선택한 메뉴를 임시로 사용해 보실 수 있고, Customize 버튼을 누르면 메뉴 설정을 시작합니다.

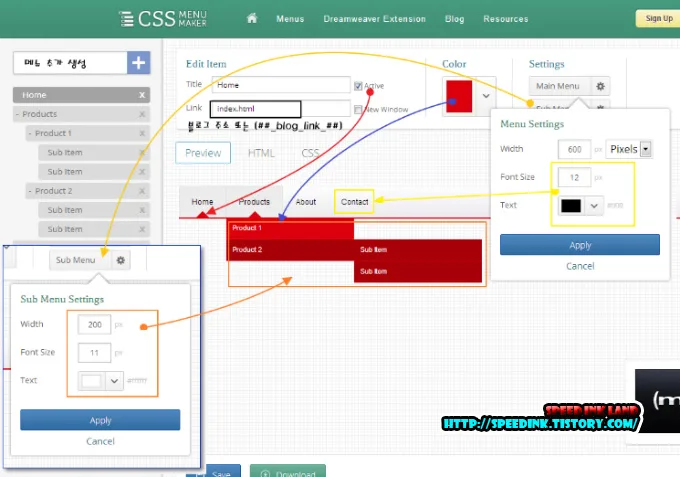
메뉴 생성 과정은 쉽고 빠르게 생성 활 수 있고 저장과 다운로드는 유료 입니다.


생성된 메뉴는 세로 폭과 메인 배경 색을 선택할 수 없어, 코드 삽입 후 따로 수정해주셔야 하고, 하위 메뉴들은 선택한 색상에 따라 점점 어두워 집니다.
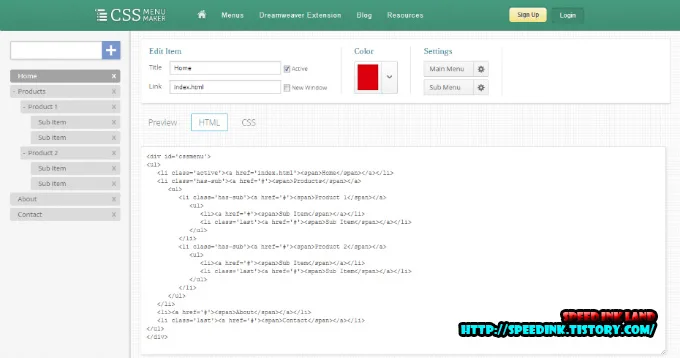
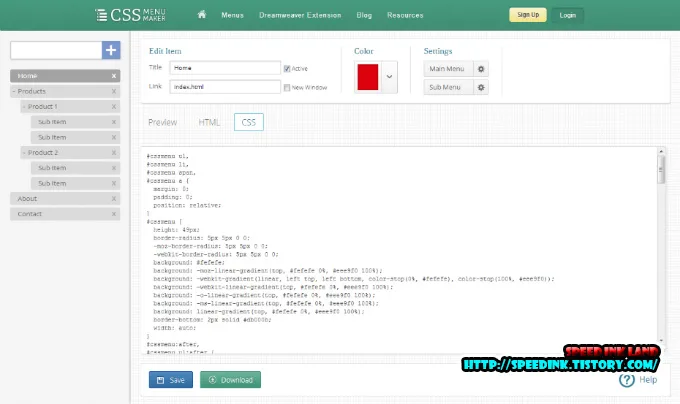
생성 완료하였으면 HTML과 CSS코드를 복사하여 skin.html 과 style.css 에 각각 삽입하면 됩니다.
Html 코드는 기본 메뉴 코드를 찾아서 삭제나 숨김 처리한 후 삽입하시고,
CSS 코드는 기존 코드들과 거의 안 겹치기 때문에 적당한 곳에 삽입하면 됩니다.
<div id="header">
<h1><a href="[##_blog_link_##]">[##_title_##]</a></h1>
<strong class="screen_out">블로그 메뉴</strong>
<div class="list_blogmenu">
[##_blog_menu_##]
</div>
</div> [##_blog_menu_##] 만 지우고 삽입 하시거나, 감싸고 있는 DIV까 지우고 적용하시면 됩니다.
<div id = "menuBox">
<div id = "menu">
<ul class="menuTable">
<li><a href="[##_blog_link_##]" title="Home"><span class="home">Home</span></a></li>
<li><a href="[##_blog_link_##]media" title="Media log"><span class="media">Media log</span></a></li>
<li><a href="[##_localog_link_##]" title="Location log"><span class="location">Location log</span></a></li>
<li><a href="[##_taglog_link_##]" title="Tag"><span class="tag">Tag</span></a></li>
<li><a href="[##_guestbook_link_##]" title="Guestbook"><span class="guestbook">Guestbook</span></a></li>
<li><a href="[##_owner_url_##]" title="Admin"><span class="admin">Admin</span></a></li>
<li><a href="[##_owner_url_##]/entry/post" title="Write"><span class="write">Write</span></a></li>
</ul>
</div>
</div>스킨에 직접 입력하는 방식입니다
적용하시기 전에 필히 스킨을 백업 하시고 , 미리보기를 하신 후 저장 할것을 권유 드리며, 스킨에 따라서는 크기문제나 마진등으로 많은 수정과 시간이 필요할 수도 있으니, 기존 스킨과 크기, 색상 등을 고려하여 선택 하시기 바랍니다.
티스토리 기본 스킨은 수정이 불가능하기 때문에 스킨 저장 후 보관함에서 불러와서 메뉴를 삽입하시면 됩니다.
https://cssmenumaker.com/css-menus