※ 아래 내용은 크롬 브라우저로 문서 작성 시에만 발생 하는 문제라고 합니다.
티스토리 문서 편집기는 돋움에 9pt 사이즈가 기본 설정 되어있습니다. 픽셀로는 12px 크기로 네이버나 다움의 본문이나 설명글 폰트와 크기로 되어 있습니다.
블로그를 운영하다 보면 스킨 디자인이나 블로그 특성 등으로 본문 글 크기나 폰트를 많이 바꾸어 사용하게 되는데 폰트 크기를 바꾸어 사용하려면 스킨에서 css 속성으로 폰트 크기를 변경하거나 글을 작성 후 전체 선택하여야 합니다.
글 전체 선택 변경을 하게 되면 소 제목이나 포인트가 필요한 문구는 다시 수정하여야 하는 번거로움이 있고, 글 작성 시 여러가지 이유로 <span style=”background-color: transparent; font-size: 9pt; line-height: 1.5;”> 이런 강제 태그가 생겨버려 스킨으로 잡아 놓은 속성도 애처롭게 만들어 버려 HTML 편집으로 일일이 태그를 찾아 지워주는 삽질을 해야 합니다.

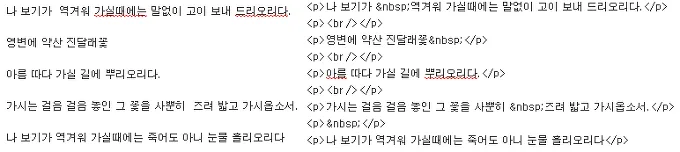
이런 식으로 글을 작성인 중에 특별한 문제가 없이 작성해 내려갑니다. HTML 보기도 별문제 없이 줄바꿈만 하며 예쁘게 저리 되고 있습니다.

작성중 글 문맥이 마음에 들지 않아 백스페이스로 끌어 올립니다. 티스토리 편집기 상에서는 별문제 없어 보입니다만.

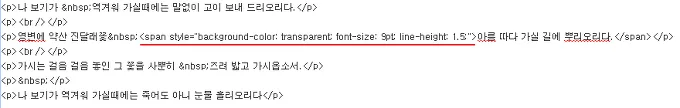
HTML 편집기로 확인 하면 망할 쫄쫄이 태그가 생겨 버립니다.

스킨에서 본문 속성을 14px 크기로 설정하였지만, 강제 태그 가 생겨버리면서 크기가 줄어버립니다. 태그를 일일이 삭제하는 귀차니즘 때문에 고민중에 제가 찾아낸 방법 입니다.
<span style=”background-color: transparent; font-size: 9pt; line-height: 1.5;”> <– 강제 태그
span[style*=line-height] { font-size:14px !important; } <– css 추가할 코드
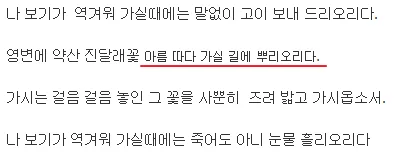
위 같은 속성을 CSS 시트에 추가해주면 쫄쫄이 태그가 붙어도 14픽셀 크기로 잡아 줍니다.
스킨에서 본문에 폰트 설정해주지 않았으면 할 필요가 없겠지만 편집중 강제로 생기는 태그 때문에 스트레스 많이 받으신은 분이라면 한번 적용해 보실만 할껍니다.
문서 편집기에서 행간 설정은 <p style=”line-height:1.5 ;”> 이런 식으로 태그를 사용하기 때문에 속성이 겹치는 일이 없을 것 같습니다.
작성중인 문서에서 복사하여 붙여 넣기를 할 경우 <span style=”LINE-HEIGHT: 1.5; BACKGROUND-COLOR: transparent; FONT-SIZE: 9pt”> 이런식으로 대문자로 되어 별도로 대문자로 속성을 또 걸어줘야 합니다.
<span style=”LINE-HEIGHT: 1.5; BACKGROUND-COLOR: transparent; FONT-SIZE: 9pt”>
span[style*=LINE-HEIGHT] { font-size:14px !important; }
이렇게 대문자 대응으로 하나 더 걸어 줘여 합니다.
예).
<<HTML>>
<div class=”article“>
[##_article_rep_desc_##]
</div>
<<CSS>>
.article { font-size:14px; } <– 기존 본문 폰트 크기
.article span[style*=line-height] { font-size:14px !important; } <– 같은 사이즈로 추가
.article span[style*=LINE-HEIGHT] { font-size:14px !important; } <– 대문자용
HTML 문서에서 [##article_rep_desc##] 검색으로 치환자를 찾은 다음 감싸고 있는 태그를 확인 후 기존 설정이 14px라면 추가하는 속성에도 14px 폰트 크기를 CSS에 같이 적용해 줍니다. .article span[style=line-height] { }속성은 .article 선택자를 빼고 span[style=line-height] { }이렇게만 넣어도 적용 가능 하겠지만 확실하게 본문에만 적용하게 하기 위해 본문 선택자 까지 모두 넣는게 좋습니다.
.article { font-size:14px; }
.article span[style*=line-height] { font-size:14px !important; }