시간 때우기 용으로 찔끔 찔끔 만들어본 스킨입니다.
현재 실정에 전혀 맞지 않은 스킨입니다 다른 스킨 사용을 권합니다.
티스토리 기본 스킨을 수정하여 만들었으며, 전문적인 지식을 가지고 만든 스킨이 아니므로 일부 중복 코드나 오류가 있을 수도 있습니다. 스킨을 등록 사용하시기 전에 관리 -> 꾸미기 -> 스킨 -> 스킨 저장 꼭 해주시고요.

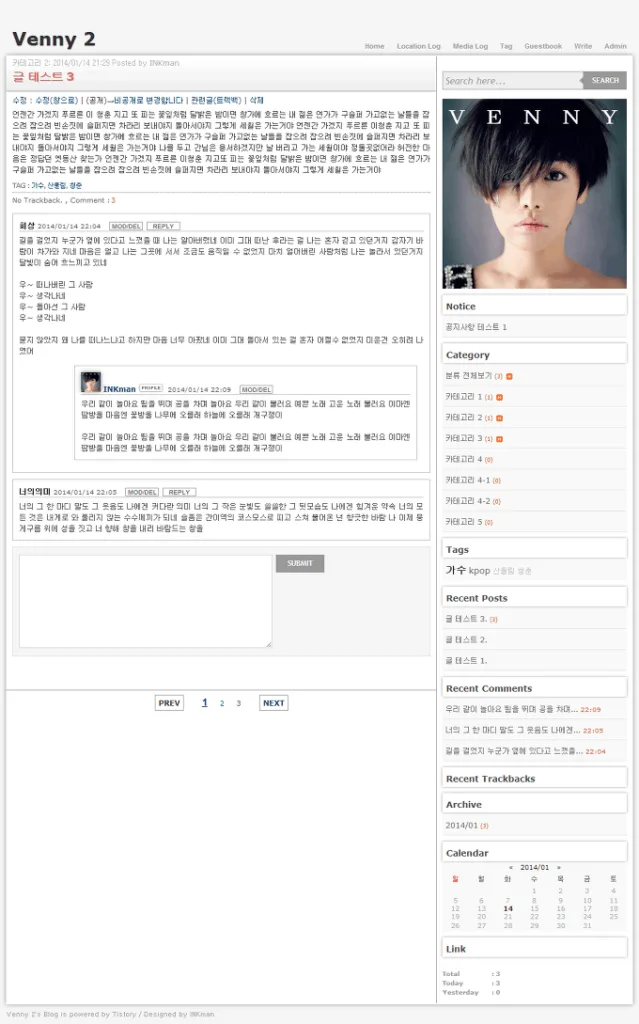
전체 폭:1020px, 본문 폭:680(700)px, 사이드바 폭:300(320)px 사이즈이며 흰색 바탕에 진회색 포인트 입니다.

카테고리 항목은 펼침 상태 기본으로 최신 글, 댓글, 공지사항 등과 동일한 디자인이고, 하위 카테고리도 특별한 효과 없이 상위 카테고리와 동일하게 보여 집니다.

암호를 걸어둔 보호글의 관리자 외 다른 접근의 암호를 요구하는 기본 노출 화면입니다.

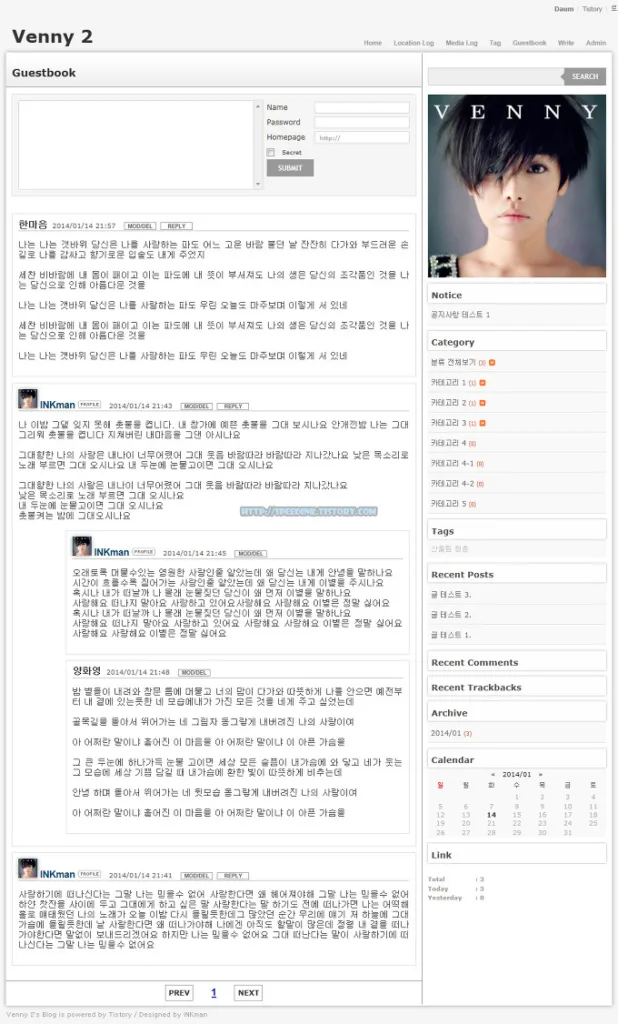
방명록 입니다. 플러그인 블로그 아이콘 적용은 32X32 사이즈를 추천 드립니다.
방명록 글씨체나 글 크기가 마음에 안 드시면 HTML/CSS 편집 style.css 에서 Ctrl + F 하셔서 “/* 방명록 목록 */” 문자열을 찾으신 후 “#guestList .desc { font:1.25em Gulim; overflow:hidden; } /* 내용 */” <– 중에서 “font:1.25em Gulim” 코드를 수정하시거나 지워 주시면 기본 글꼴과 크기로 변환 됩니다.

댓글 부분 입니다. 댓글은 리스트가 나오고 하단에 댓글 입력폼이 나옵니다. 목록과 쓰기위치를 바꾸고 쉽다면 skin.html 편집으로 <s_rp_input_form> ~ </s_rp_input_form> 복사하여 들어내고 <H3>댓글을 달아 주세요</H3> ~ <div class=”commentList”> 사이에 붙여 넣기 하시면 댓글 쓰기가 먼저 나오고 리스트가 나옵니다.
<s_rp_input_form>
<!-- 댓글 쓰기 -->
<div class="commentWrite">
<textarea cols="50" name="[##_rp_input_comment_##]" rows="10"></textarea>
<div class="commentform">
<s_rp_member>
<s_rp_guest>
<p class="writerInfo">
<label for="name">Name</label>
<input name="[##_rp_input_name_##]" type="text" value="[##_guest_name_##]" />
</p>
<p class="writerInfo">
<label for="password">Password</label>
<input name="[##_rp_input_password_##]" type="password" value="" />
</p>
<p class="writerInfo">
<label for="homepage">Homepage</label>
<input class="homepage" name="[##_rp_input_homepage_##]" type="text"
value="[##_guest_homepage_##]" />
</p>
</s_rp_guest>
<p class="secretWrap">
<input class="checkbox" name="[##_rp_input_is_secret_##]" type="checkbox" />
<label for="secret">
Secret
</label>
</p>
</s_rp_member>
<p>
<input class="submit" onclick="[##_rp_onclick_submit_##]" type="submit" value="Submit" />
</p>
</div>
</div><!-- commentWrite close -->
</s_rp_input_form>위 코드들을 전부 복사하여 아래 코드 사이에 넣어주고 복사된 나머지 코드들은 지워주면 됩니다.
Venny 2 사용중인 블로그 보기 : https://cartbar.tistory.com/