윈도우 가젯 처럼 바탕화면에서 레인미터 구동 프로그램을 깔고 스킨을 설치하면 백그라운드 상에서 작동을 하는 날씨 스킨입니다.
Weather App 레인미터 날씨 스킨

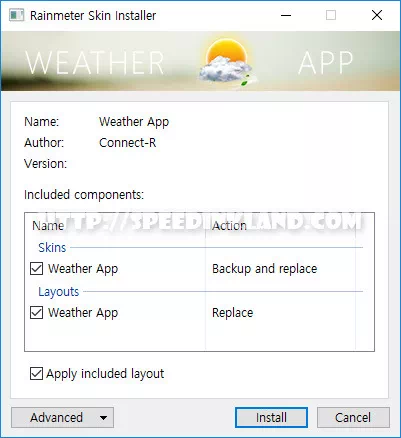
설치형이고 기본 체크가 되어 있어 그대로 설치하면 됩니다.

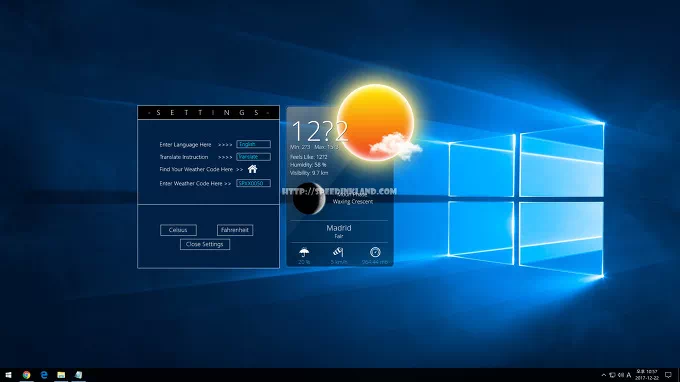
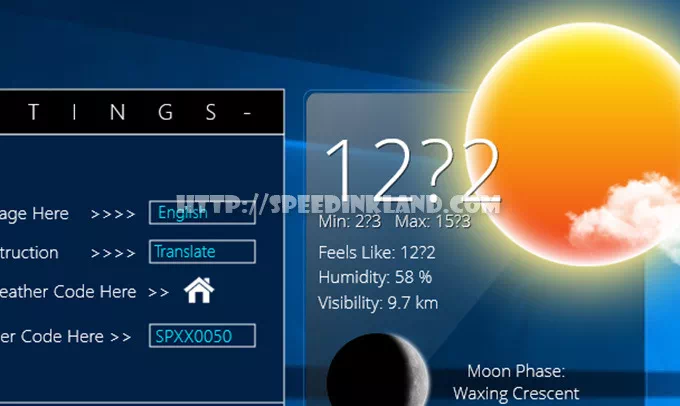
설치가 완료되면 화면 정 중앙에 큼지막하게 자리 잡고 설정 창도 함께 불러옵니다. 심플한 스킨으로 온도, 강수 확률, 풍속, 체감온도, 시계, 습도 등을 알려줍니다.

많은 언어를 지원하지만 아쉽게도 한글은 지원하지 않으며, 기본 영어로 되어 있고 위치는 마드리드여서 지역 코드를 입력해 줘야 합니다.
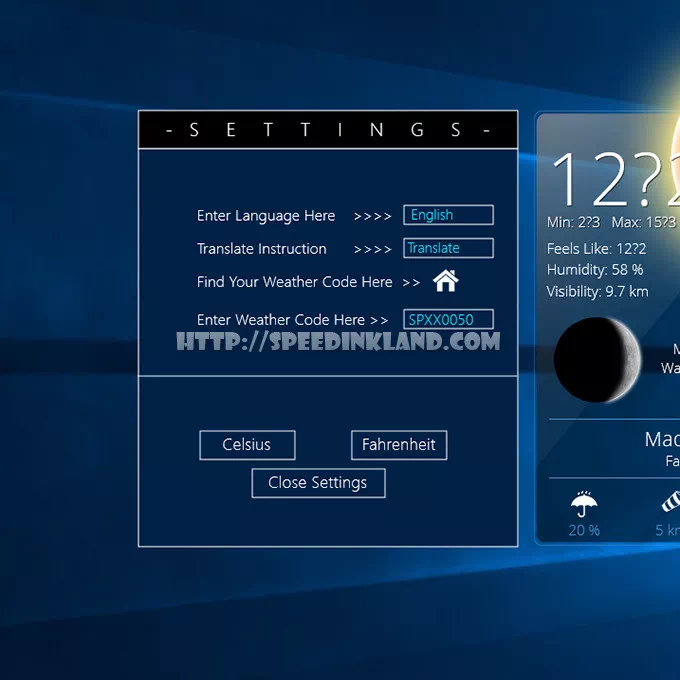
“Enter Weather Code Here” 란에 “SPXX0050” 와 같은 날씨 정보가 필요한 코드를 입력해야 원하시는 날씨를 알 수 있습니다. “Find Your Weather Code Here” 문구 옆에 집 모양 아이콘을 클릭하면 코드를 얻을 수 있는 사이트에 접속되고 정보를 입력하면 코드를 알 수 있습니다.

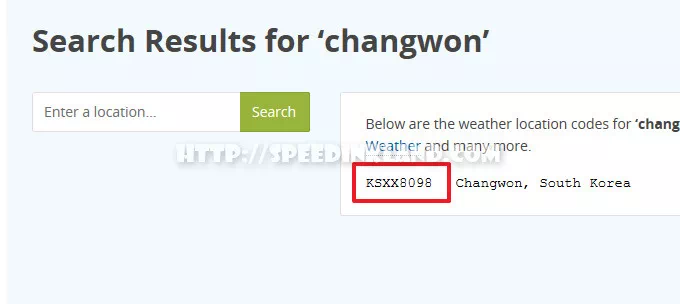
https://weather.codes 에 접속하여 검색창에 얻고자 하는 지역명을 공식 영어 명칭으로 입력하면 코드가 나옵니다. “Changwon” 을 입력하고 “KSXX8098“라는 코드를 얻었고 이를 “Enter Weather Code Here” 입력창에 입력하면 됩니다.

한국은 섭씨를 사용하기에 왼쪽 “Celsius” 버튼을 선택합니다.

외국산 날씨 스킨들은 거의 대부분이 이렇게 온도 표시에 물음표가 나오는데 사용자가 직접 수정해야 합니다. 수정은 스킨을 우 클릭하여 “스킨편집”을 선택하면 수정할 수 있습니다.
[MeterCurrentTemp]
Meter=String
MeasureName=MeasureWeatherTemp
MeasureName2=MeasureTempUnit
StringAlign=Left
FontColor=255,255,255
FontFace=Open Sans Light
FontSize=(105*#Scale#)
X=(0*#Scale#)
Y=(260*#Scale#)
Text=”%1?2″
InlineSetting=Shadow | 1 | 1 | 0 | 0,0,0,150
DynamicVariables=1
AntiAlias=1
↓
[MeterCurrentMinMaxTemp]
Meter=String
MeasureName=MeasureWeatherTempLo
MeasureName2=MeasureWeatherTempHi
MeasureName3=MeasureTempUnit
StringAlign=Left
FontColor=255,255,255
FontFace=Open Sans Light
FontSize=(20*#Scale#)
X=(20*#Scale#)
Y=(420*#Scale#)
Text=”Min: %1?3 Max: %2?3 “
InlineSetting=Shadow | 1 | 1 | 0 | 0,0,0,150
DynamicVariables=1
AntiAlias=1
↓
[MeterFeelsLike]
Meter=String
MeasureName=MeasureFeelsLike
MeasureName2=MeasureTempUnit
StringAlign=Left
FontColor=255,255,255
FontFace=Open Sans Light
FontSize=(20*#Scale#)
X=(20*#Scale#)
Y=(470*#Scale#)
Text=”#Feels Like#: %1?2″
AntiAlias=1
편집창이 열리면 많은 코드들이 보이는데 그중
- [MeterCurrentTemp]
- [MeterCurrentMinMaxTemp]
- [MeterFeelsLike]
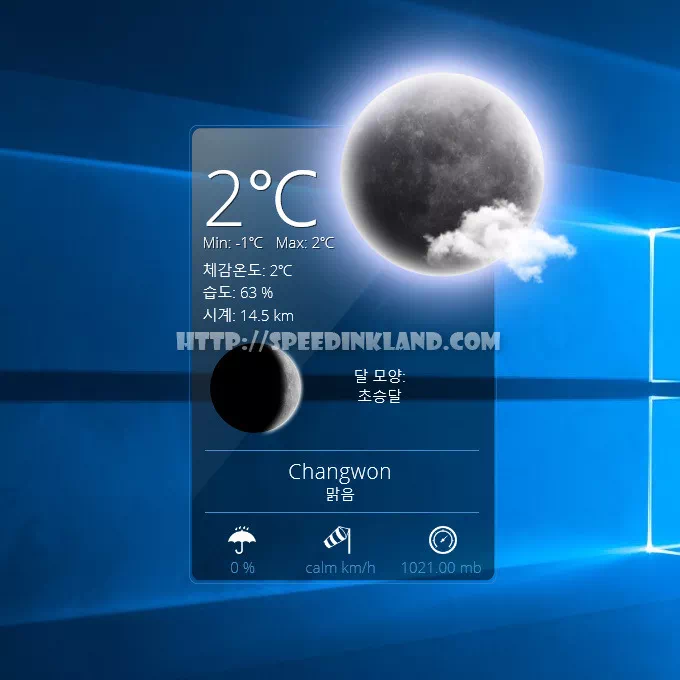
3곳을 찾아 “Text=“부분에 ” ?2 ” , ” ?3 ” 을 ” ℃ ” 등으로 변경하고 저장합니다. 한글을 사용하시려면 min, max 도 최소, 최고 등으로 변경해줘도 되며, 잘못 건드려 제대로 동작하지 않을 때는 스킨을 재설치하고 다시 작업하면 되겠죠;;;

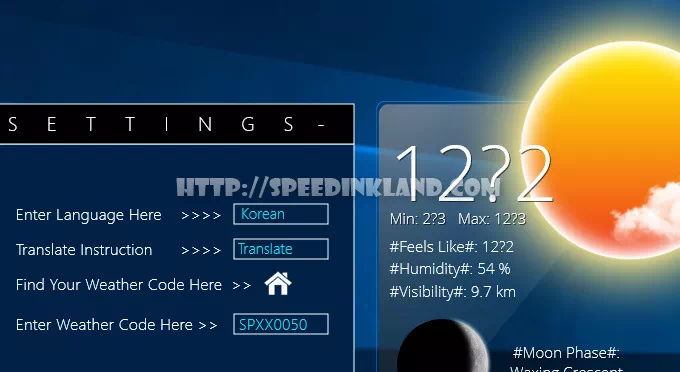
언어 변경은 “Enter Language Here” 옆에 칸에 원하는 언어를입력하면 되는데 한국어 빼고 거의 다 지원하는 듯합니다. “Translate Instruction”으로 직접 번역할 수도 있습니다.
사진에 “Korean”으로 입력했는데 파일이 없기 때문에 #Feels Like# 등로 표기되고 있습니다.
임의로 작업해본 한국어 파일입니다. 영어를 할 줄 아니는 게 아니라 번역기를 돌려서 작성한 거라 오역이 많을 수 있습니다.
위 파일은 C:Users컴퓨터이름DocumentsRainmeterSkinsWeather App@ResourcesLanguage에 위치 해야합니다.

온도 표시 수정 작업을 완료하고 제가 임의로 한글로 설정한 상태입니다. 설정 창의 Close settings 클릭으로 창을 닫을 수 있으면 날씨 스킨 더블클릭으로 설정 창을 열고 닫을 수 있습니다.
스킨 받는 곳 : https://fav.me/dbwz3ij
레인미터 받는 곳 : https://www.rainmeter.net
컴퓨터 바탕화면 꾸미기에 좋은 레인미터 간략하게 알아보기
레인미터에서 사용되는 측정도구들을 스킨이라 부르며 사용자가 직접 제작할 수도 있으며 각 스킨들을 조합하여 테마를 구성하는 것도 가능합니다.
윈도우 7 서비스 팩 1 이상에서만 실행 가능하며 사용 중인 윈도 업데이트 상황에 따라 일부 스킨 사용에 제약이 있을 수 있습니다.