유튜브 동영상을 자신의 블로그 또는 SNS, 웹사이트, 카페 등지에 올릴 때 소스 코드나 링크 주소를 받아 게시물에 간단하게 등록 가능한데요.
유튜브 동영상 퍼가기

시청 중인 동영을 퍼갈 때 재생 중인 동영상 우측 아래 공유 버튼을 클릭하면 간단하게 링크 걸 수 있는 주소가 나옵니다.

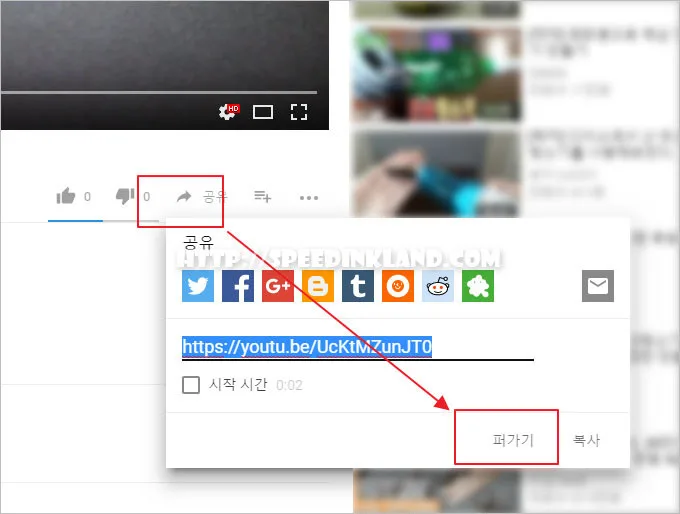
공유를 클릭하면 작은 창이 뜨는데 여기서 나오는 주소를 복사를 선택해서 블로그 등지에 붙여넣기하면 간단하게 링크를 걸 수 있습니다. 게시물 작성하는 곳이 외부 링크 기능이 없거나 html 편집이 불가능하여 링크를 걸 수 없을 땐 단순히 주소만 알려는 것이죠. 단순 링크는 브라우저 주소창에 주소를 복사해서 하는 게 제일 간단하겠네요.
여기서 복사가 아닌 퍼가기를 선택하면 HTML 편집이 가능하여 링크가 아닌 동영상을 게시물에서 재생 가능하게 소스 코드 얻을 수 있습니다.

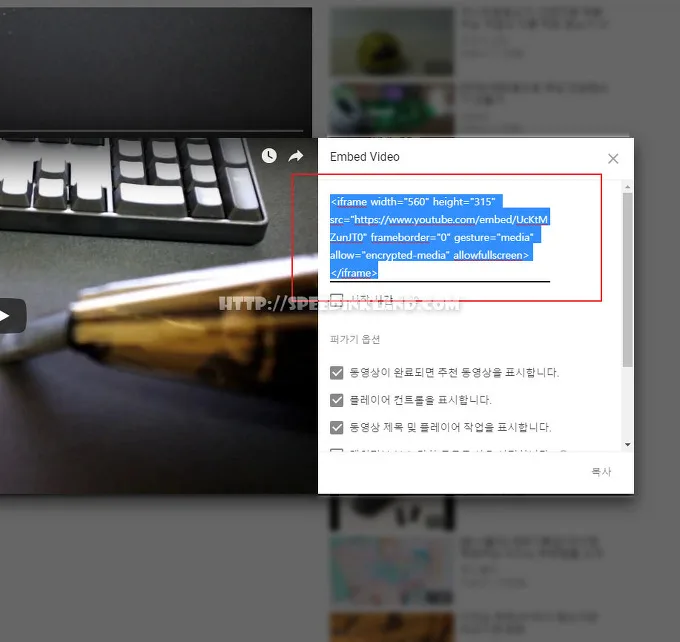
복사를 누르면 코드가 자동 선택되어 복사됩니다.
이때 컨트롤러 표시, 추천 동영상 표시 등등 동영상 플레이어의 몇 가지 옵션을 선택할 수 있습니다. 게시물을 등록할 때 동영상 width=”560″ height=”315″ 사이즈를 변경하여 본문 폭에 맞추어 깔끔하게 적용할 수도 있습니다.
티스토리 몇몇 스킨은 사이즈에 상관없이 자동으로 변경되기도 합니다.
테스트로 군가 한번 퍼왔습니다.
가로 560, 세로 315으로 되어있지만 제 블로그는 스크립트가 적용 되어 자동으로 본문 폭에 맞춰집니다.
– 반응형 동영상 – 유튜브(YouTube), 다음 tv 팟(iframe, object, embed) 세로 비율 고정