블로그나 사이트에 반응 스킨을 적용하더라도 유튜브(YouTube)나 다음 tv 팟 동영상 적용시 자동 크기 조절이 되지 않아 레이아웃이 깨지거나 가로 크기는 조절을 하더라도 세로 크기 조절이 힘들어 미디어 쿼리로 해상도 별도로 일일이 사이즈 설정해 두거나 하던 걸 쉽게 해결해 주는 사이트가 있는데 코드를 미리 스타일 시트를 만들어 두면 동영상 삽입 때 DIV로 감사 주기만 하면 세로 56.25% 비율로 유지 됩니다. 또 다음과 유투브 동영상 뿐만 아니라 iframe, object, embed 소스 코드를 사용하면 적용 가능하고 응용도 가능합니다.

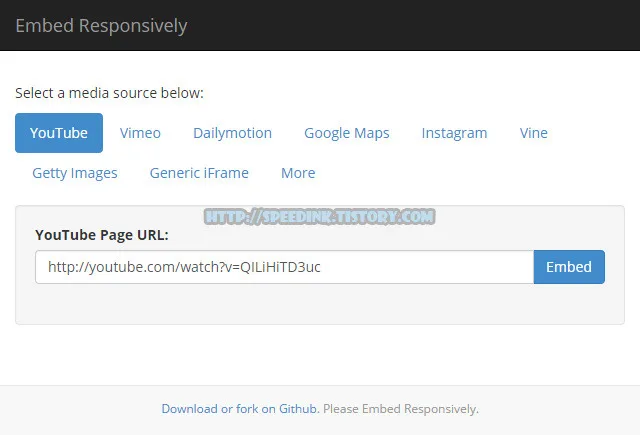
https://embedresponsively.com/ 코드 지원 사이트에서 유투브 동영상 주소를 넣으면 자동으로 소스 코드를 만들어 줍니다.

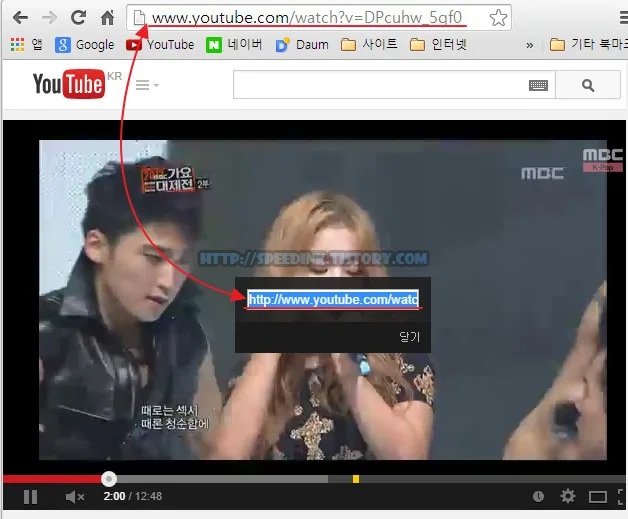
유투브 주소창이나 동영상 우 클릭을 통해서 동영상 주소를 복사 해서 입력 폼에다가 복사해서 넣습니다.

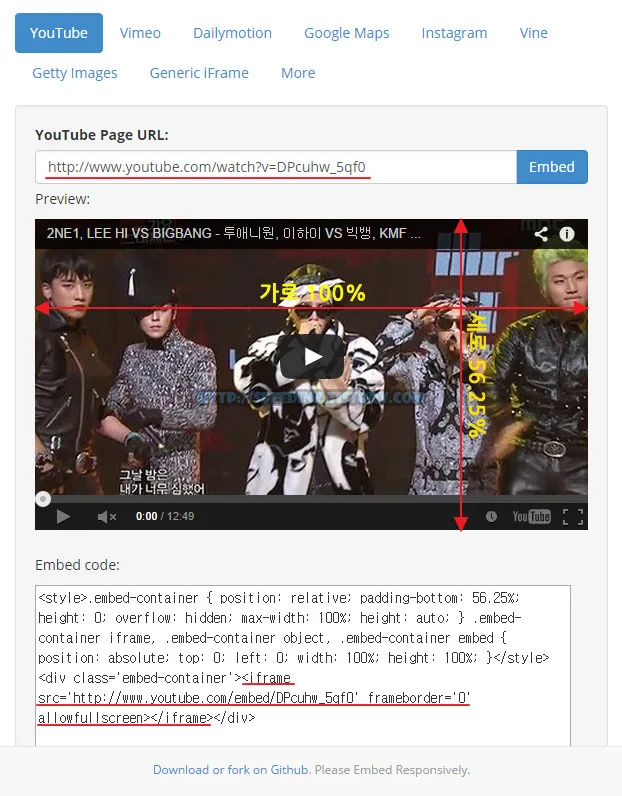
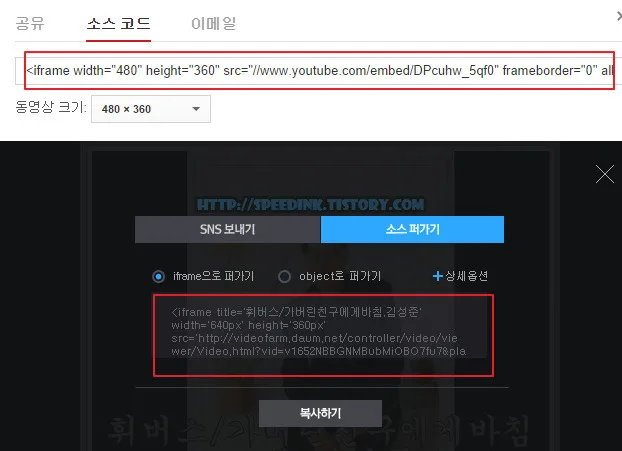
동영상 주소를 넣고 Embed 버튼을 클릭하면 동영상이 나오고 아래에 소스코드가 나오면 코드를 글 작성중 html 모드에서 생성된 유투브 코드를 삽입하면 적용이 됩니다. 위 코드를 따와서 붉은 밑줄의 유튜브 소스를 빼고 다음 tv 팟 소스를 삽입하면 다음 동영상도 적용 가능 합니다.

<style> .embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; height: auto; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style> <div class="embed-container"> <iframe width='640px' height='360px' src='http://videofarm.daum.net/controller/video/viewer/Video.html?vid=v1652NBBGNMBubMiOBO7fu7&play_loc=undefined&alert=true' frameborder='0' scrolling='no' ></iframe> </div> 위 코드를 서식으로 만들어 놓고 유투브 또는 다음 tv 팟 동영상 주소나 iframe 소스코드만 바꿔 주면 빠르게 적용 가능합니다.
.embed-container { position:relative; padding-bottom:56.25%; height:0; overflow:hidden; } .embed-container iframe, .embed-container object, .embed-container embed { position:absolute; top:0; left:0; width:100%; height:100%; }<div class="embed-container">
<iframe width="640" height="360" src="//www.youtube.com/embed/ktEEjk3Xy3s" frameborder="0" allowfullscreen></iframe> </div>스타일 코드는 CSS시트에 등록 시켜 놓고 문서 작성시 동영상 코드를 DIV로 싸주기만 하면 편하게 사용 가능 합니다.
동영상이 유튜브나 다음 tv 팟 관계없이 iframe, object, embed 형태의 동영상 코드가 “<div class=”embed-container”></div>” 코드안에 들어 있기만 하면 적용이 되고 동영상 뿐만 아니라 가로 세로 비율을 유지하기 위해 여러 부분에 사용 가능 합니다.