티스토리 반응형 스킨을 사용하는 블로그에서 이미지 2장 또는 3장을 나란히 배열하는 방법입니다. 잘 만들어진 스킨에서는 자동으로 조절이 될 수도 있으나 스킨에서는 사이즈를 자동 조절해 주지 못하는 경우에 나름 유용할 것 같네요.
HTML 모드에서 수정이 필요하기 때문에 이방법을 사용하기 위해서는 약간의 HTML을 사용할 줄 알아야만 적용이 가능합니다.
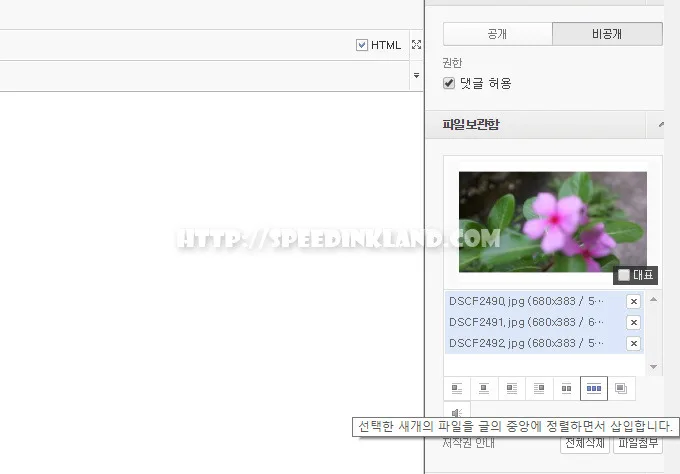
티스토리에 이미지를 등록하고 HTML 모드로 확인 해보면 [##_1N|[email protected]|width=”226″ height=”127″ filename=”DSCF2490.jpg” filemime=”image/jpeg”|_##] 이런 치환자가 생성 되는데 이를 수정하거나 부모 태그 등을 수정하여야 합니다.

티스토리 글쓰기에서 우측에 이미지를 선택하고 가로 3열 기능으로 간단하게 한줄에 이미지 3장을 넣을 수 있는데요.
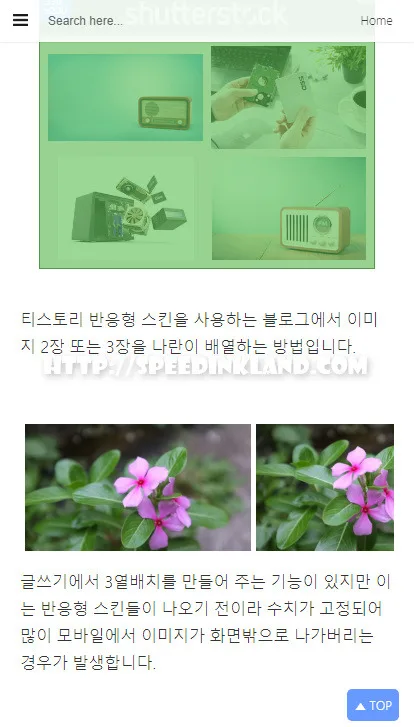
3열 배치를 간단하게 만들어 주는 기능이 있지만 이는 반응형 스킨들이 나오기 전이라 수치가 고정되어 많은 모바일 환경에서 이미지가 화면 밖으로 나가버리는 경우가 발생합니다.

반응형 스킨이지만 테이블은 적용되지 않아 이미지 사이즈를 줄여주지 못하고 위처럼 잘려서 노출되게 됩니다.
<table cellspacing="5" cellpadding="0" border="0" align="center">
<tbody>
<tr>
<td>[##_1N|[email protected]|width="226" height="127" filename="DSCF2490.jpg" filemime="image/jpeg"|_##]</td>
<td>[##_1N|[email protected]|width="226" height="127" filename="DSCF2491.jpg" filemime="image/jpeg"|_##]</td>
<td>[##_1N|[email protected]|width="226" height="127" filename="DSCF2492.jpg" filemime="image/jpeg"|_##]</td>
</tr>
</tbody>
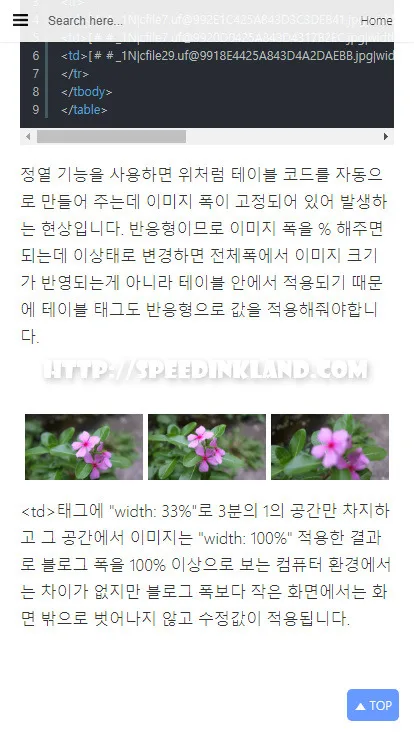
</table>정열 기능을 사용하면 위처럼 테이블 코드를 자동으로 만들어 주는데 이미지 폭이 고정되어 있어 발생하는 현상입니다. 반응형이므로 이미지 폭을 % 해주면 되는데 이상태로 변경하면 전체폭에서 이미지 크기가 반영되는게 아니라 테이블 안에서 적용되기 때문에 테이블 태그도 반응형으로 값을 적용해줘야합니다.
 |  |  |
<td>태그에 “width: 33%”로 3분의 1의 공간만 차지하고 그 공간에서 이미지는 “width: 100%” 적용한 결과로 블로그 폭을 100% 이상으로 보는 컴퓨터 환경에서는 차이가 없지만 블로그 폭보다 작은 화면에서는 화면 밖으로 벗어나지 않고 수정값이 적용됩니다.

모바일로 확인해봐도 사진 세 장이 가로로 짤리지 않고 잘 나오고 있습니다.
<table cellspacing="5" cellpadding="0" border="0" align="center">
<tbody>
<tr>
<td style="width: 33%;">[##_1N|[email protected]|width="226" height="127" filename="DSCF2490.jpg" filemime="image/jpeg" style="width: 100%;"|_##]</td>
<td style="width: 33%;">[##_1N|[email protected]|width="226" height="127" filename="DSCF2491.jpg" filemime="image/jpeg" style="width: 100%;"|_##]</td>
<td style="width: 33%;">[##_1N|[email protected]|width="226" height="127" filename="DSCF2492.jpg" filemime="image/jpeg" style="width: 100%;"|_##]</td>
</tr>
</tbody>
</table>수정한 소스코드 입니다. <td>태그에 <td style=”width: 33%;”>가로폭을 비율로 추가하여 3분의1의 공간만 차지하고 이미지 치환자에도 style=”width: 100%;” 추가하여 33%테이블 공간에서 꽉찬 100%를 차지하게 됩니다. 치환자에 스타일을 추가 할때에는 꼭 한칸을 띄아야만 합니다.
위 방법으로 3개의 이미지뿐만 아니라 2개의 이미지일 경우에는 50% 4개의 이미지일 경우는 25%로 등으로 활용 가능합니다.
또 다른 방법으로 개인적으로는 이방법을 선호합니다.
<p style="text-align: center; clear: none; float: none;">[##_1N|[email protected]|width="680" height="382" filename="DS9.jpg" filemime="image/jpeg"|_##]</p>
<p style="text-align: center; clear: none; float: none;">[##_1N|[email protected]|width="680" height="382" filename="DSCF2491.jpg" filemime="image/jpeg"|_##]</p>
<p style="text-align: center; clear: none; float: none;">[##_1N|[email protected]|width="680" height="382" filename="DSCF2492.jpg" filemime="image/jpeg"|_##]</p>이미지 세장을 올리면 기본적으로 적용되는 태그 형태입니다. P 태는 한줄을 차지하기에 한줄에 이미지 하나씩 3줄이 나오는것을 P 태그 하나에 이미지를 몰아 넣습니다.
<p style=”text-align: center; clear: none; float: none;”> 이미지 </p>
<p style=”text-align: center; clear: none; float: none;”> 이미지 </p>
<p style=”text-align: center; clear: none; float: none;”> 이미지 </p>
파란 박스 부분의 태그를 삭제하여 <p style=”text-align: center; clear: none; float: none;”> 이미지 이미지 이미지 </p> 형태로 만들어 줍니다. 보통 반응형 스킨들은 이미지 한 장에 폭 100%로 잡혀 있기 때문에 태그를 삭제하여도 한 줄에 한 장씩 나오게 됩니다.
[##_1N|[email protected]|width=”680″ height=”382″ filename=”DS9.jpg” filemime=”image/jpeg” style=”width:33%”|_##][##_1N|[email protected]|width=”680″ height=”382″ filename=”DSC.jpg” filemime=”image/jpeg” style=”width:33%”|_##][##_1N|[email protected]|width=”680″ height=”382″ filename=”DS2.jpg” filemime=”image/jpeg” style=”width:33%”|_##]
이미지 치환자에 스타일을 추가하여 폭을 33% 변경하여 줍니다. 3장이라 33%이고 2장이면 50%로 설정합니다. 엔터로 줄바꿈을 하게 되면 글자 하나의 칸이 생기기 때문에 의도하는 바와 다르게 표현될 수 있습니다. 치환자에 스타일을 추가할때는 다른 속성과 반드시 한 칸을 띄어야만 합니다.



티스토리 에디터 상에서는 세로값이 지정되어있어 이상하게 표현될 수 있으나 대부분의 반응형 스킨이 가로 비율을 잡아주기 때문에 미리보기를 하면 정상적으로 노출이 됩니다.
이 방법들은 일부 반응형 스킨에서만 한정적으로 테스트 되어 본인이 사용하고 있는 스킨에는 적용이 되지 않을 수도 있겠습니다.