티스토리 블로그 사이드바에 조회 수 높은 순으로 글 목록을 적용할 수 있는 치환자가 추가되었습니다. 적용 방식은 최신 글 목록과 동일한 방식으로 전용 치환자를 사용하여 줍니다.
<s_rctps_popular_rep>: 인기글을 반복 출력합니다 [##_rctps_rep_link_##]: 글 주소 [##_rctps_rep_title_##]: 글 제목 [##_rctps_rep_rp_cnt_##]: 글 댓글 갯수 [##_rctps_rep_author_##]: 작성자 이름 (*팀블로그용 치환자) [##_rctps_rep_date_##]: 글 발행시간 <s_rctps_rep_thumbnail>: 대표 이미지가 있는 경우 치환 [##_rctps_rep_thumbnail_##]: 대표 이미지 [##_rctps_rep_category_##]: 카테고리 이름 [##_rctps_rep_category_link_##]: 카테고리 리스트 url
인기글에 사용할 수 있는 치환자 목록입니다. 썸네일 치환자가 추가되면서 인기글에서도 썸네일 노출이 가능합니다.
<s_sidebar_element>
<!-- 이 블로그 인기글 -->
<div class="popularPost">
<h3>이 블로그 인기글 </h3>
<ul>
<s_rctps_popular_rep>
<li>
<a href="[##_rctps_rep_link_##]">[##_rctps_rep_title_##]</a>
<span class="cnt">[##_rctps_rep_rp_cnt_##]</span>
<s_rctps_rep_thumbnail>
<img src="[##_rctps_rep_thumbnail_##]"/>
</s_rctps_rep_thumbnail>
<a href="[##_rctps_rep_category_link_##]">[##_rctps_rep_category_##]</a>
</li>
</s_rctps_popular_rep>
</ul>
</div>
</s_sidebar_element>
기본 제공되는 샘플 코드로 … 태그 사이에 추가하여 주면 사이드바에 인기글 목록이 추가 되게 됩니다.
스타일 코드 샘플은 제공을 하지 않기 때문에 직접 짜야 하는데 사용중인 최신 글 코드를 복사하여 주요 태그만 변경하여 주면 간편하게 적용이 가능합니다.
<s_sidebar_element>
<!-- 최근에 올라온 글 -->
<div class="recentPost">
<h3>최근에 올라온 글 </h3>
<ul>
<s_rctps_rep>
<li>
<a href="[##_rctps_rep_link_##]">[##_rctps_rep_title_##]</a>
<span class="cnt">[##_rctps_rep_rp_cnt_##]</span>
<s_rctps_rep_thumbnail>
<img src="[##_rctps_rep_thumbnail_##]"/>
</s_rctps_rep_thumbnail>
<a href="[##_rctps_rep_category_link_##]">[##_rctps_rep_category_##]</a>
</li>
</s_rctps_rep>
</ul>
</div>
</s_sidebar_element>
<s_sidebar_element>
<!-- 이 블로그 인기글 -->
<div class="popularPost">
<h3>이 블로그 인기글 </h3>
<ul>
<s_rctps_popular_rep>
<li>
<a href="[##_rctps_rep_link_##]">[##_rctps_rep_title_##]</a>
<span class="cnt">[##_rctps_rep_rp_cnt_##]</span>
<s_rctps_rep_thumbnail>
<img src="[##_rctps_rep_thumbnail_##]"/>
</s_rctps_rep_thumbnail>
<a href="[##_rctps_rep_category_link_##]">[##_rctps_rep_category_##]</a>
</li>
</s_rctps_popular_rep>
</ul>
</div>
</s_sidebar_element>6, 15, 24, 33라인과 같이 최신 글과 인기글 코드가 <s_rctps_rep>에서 <s_rctps_popular_rep>로 변경되는 것 외에서 동일하기 때문에 특정 태그만 변경해주고 클래스명을 달리하지 않고 동일하게 가져간다면 CSS 추가 없이도 쉽게 적용이 됩니다.

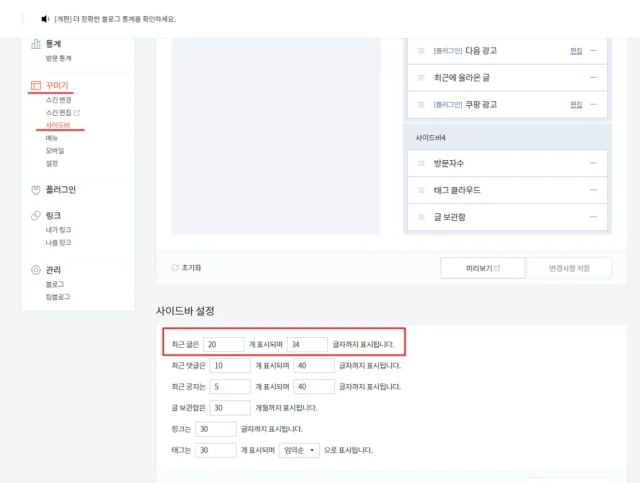
인기글 목록은 현재까지 별로도 출력 개수 설정 등의 기능을 제공하지 않고 ‘꾸미기 > 사이드바’에서 ‘최신 글’ 설정과 동일하게 적용이 됩니다.