본문에 광고 배너 넣기
광고 사이트는 국내외 여러 사이트가 있지만 국내 리얼클릭의 리얼센스와 국외 구글의 애드센스를 추천 드립니다.
본문 상단에 광고배너 삽입하는 방법입니다.
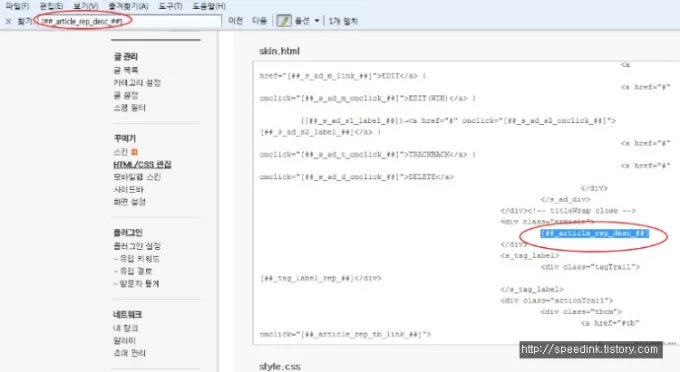
먼저 HTML/CSS 편집으로 가서 Ctrl+F 눌러 skin.html문서의 [##_article_rep_desc_##] 치환자를 찾습니다.

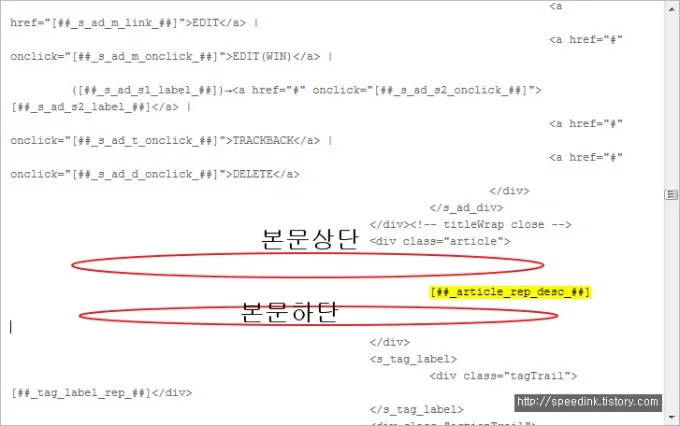
skin.html에 [##_article_rep_desc_##] 치환자를 기준으로 위쪽은 본문상단 아래쪽은 본문하단에 위치하게 됩니다.

상단에 배너 두개를 나란히 넣는 방법입니다.
<div style=”border:1px solid #aaaaaa; text-align:center; padding-top:15px; padding-bottom:15px;” >
<table border=0 width=100% cellspacing=0 cellpadding=0>
<tr>
<td width=50% align=”center”>광고 코드
</td><td width=50% align=”center”>
광고 코드
</tr></td></table></DIV>
[##_article_rep_desc_##]
빨간색 부분은 테두리 부분입니다. 필요없으시면 지우시면 됩니다.
광고 배너를 하나만 넣고싶으면 파란색 부분을 지우시면 되고 테두리도 필요없으면 [##_article_rep_desc_##] 위에
광고 코드만 넣으시면 됩니다

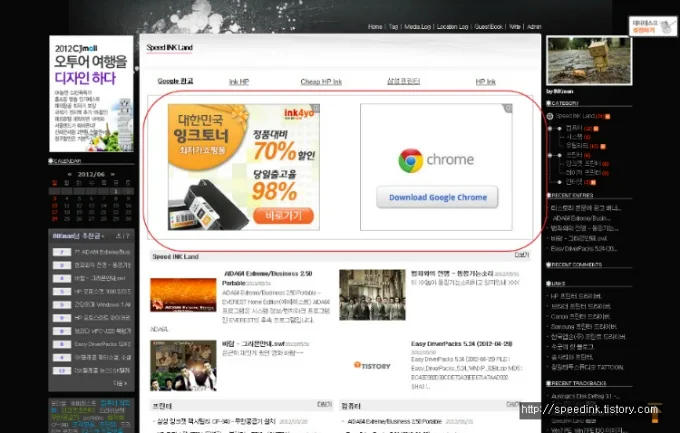
적용한 스샷입니다. [##_article_rep_desc_##]아래 적용하면 반대로 본문 하단에 위치하게 됩니다.