티스토리 문서 작성 중 참고로 이전 글의 링크가 필요할 경우 이전 작성한 글의 링크 주소를 일일이 찾아서 넣는 불편함 없이 플러그인을 이용하여 간단하게 이전 글 링크를 가져올 수 있습니다.
텍스트 링크를 엔터키 한 번으로 간편하게 대표 이미지를 포함하여 타이틀 요약내용까지 자동을 섬네일 링크 를 만들 수 있습니다.
티스토리 이전 글 넣기

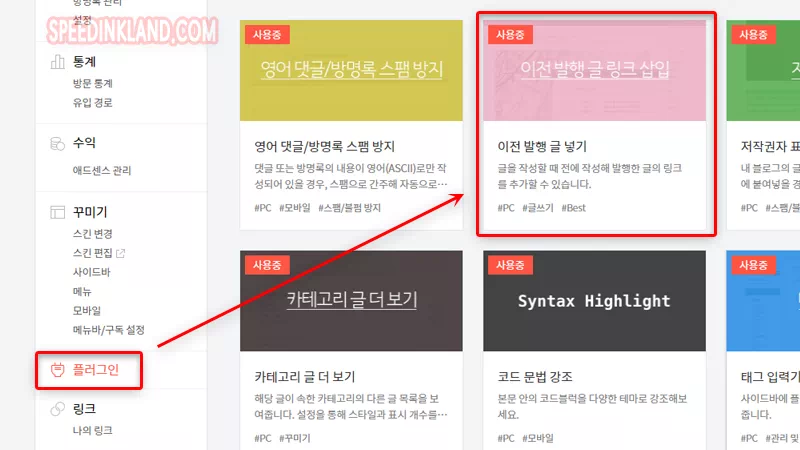
이전 글 넣기 기능은 일단 플러그인 기능을 활성화되어 있어야지만 글 작성 중에 본문에 쉽게 추가를 할 수가 있습니다.

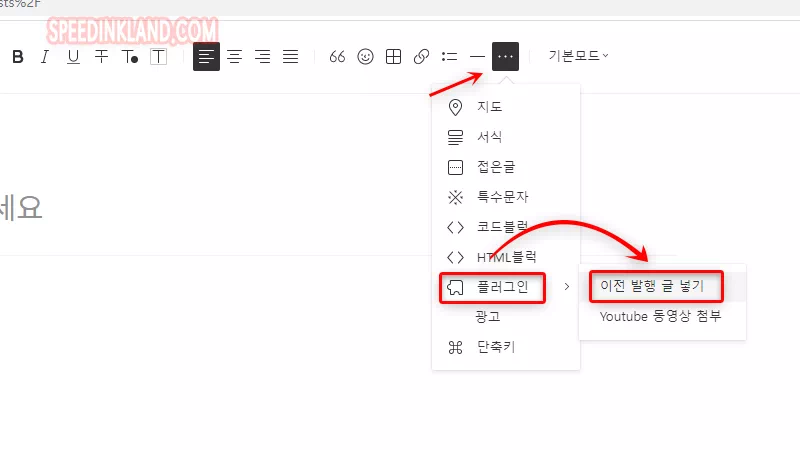
스마트 에디터 상단에 글 작성 중에 간단하게 적용이 가능한 메뉴들이 있는데 이중 오른쪽에 있는 점 세게 더보기를 선택합니다.
더보기 메뉴 중에서 ‘플러그인‘을 선택하고 ‘이전 발행 글 넣기‘를 선택하면 플러그인에서 설정한 대로 링크가 삽입이 됩니다.

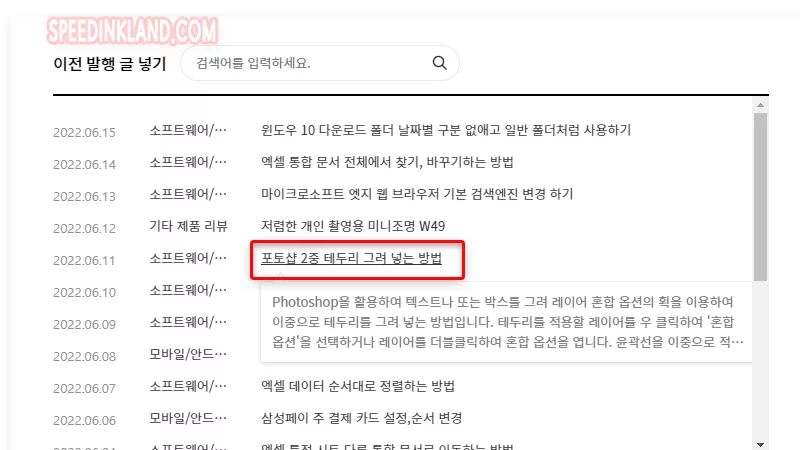
최신 글부터 작성된 글목록이 나오는 이중 삽입할 글의 제목을 클릭하면 자동으로 본문 커서가 위치한 곳에 생성이 됩니다.
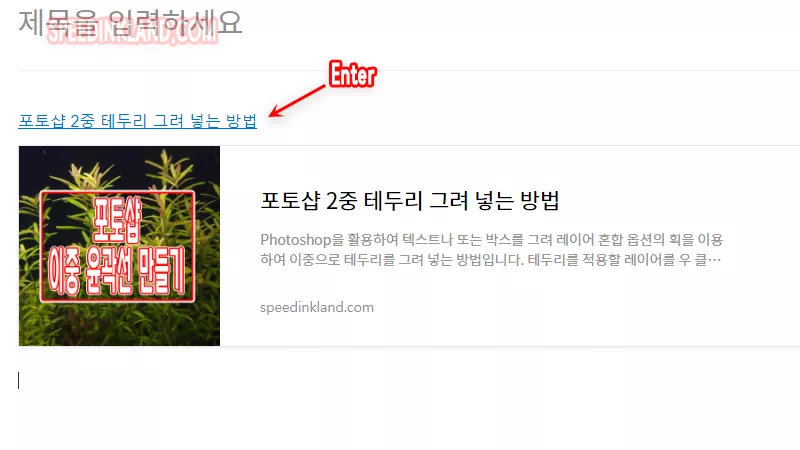
섬네일 링크

텍스트로 생성된 링크를 문구 끝에서 엔터키를 입력하면 박스가 그려지고 잠시의 로딩을 거친 뒤에 섬네일과 함께 제목 요약 정보가 자동으로 생성됩니다.
섬네일 링크를 생성하였지만 기존 텍스트 링크도 그대로 살아있어 이중으로 링크가 존재하고 개인적으로 보기도 별로라 기존 링크를 지워주는 게 좋겠지만 지우면 혹시나 링크에 문제가 생기지 않을까? 지워도 되는지 의문이 들더군요.

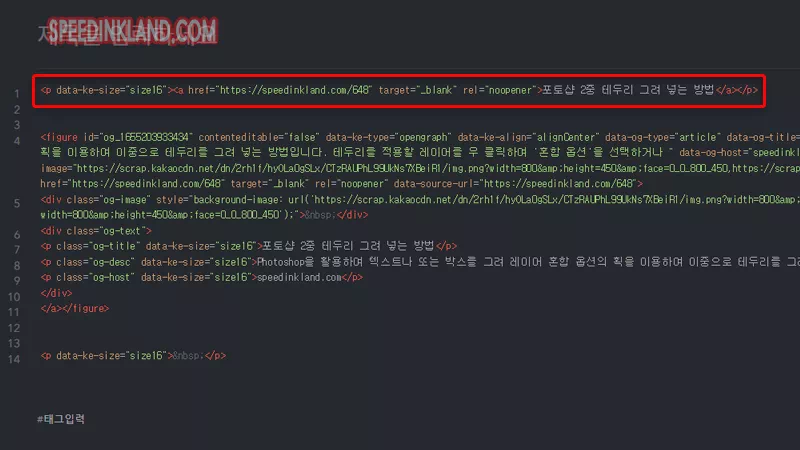
HTML 모드를 확인을 해보니 의도적으로 띄웠지만 태그가 확실하게 구분이 되어 추가된 소스와 연관이 없는 듯하여 지워서 사용을 합니다.
자동 생성되는 open graph 링크는 이전 글 넣기 기능뿐만이 아니라 모든 본문 링크에서 사용을 할 수 있어 수동으로 링크를 만든 뒤에 문장 끝에 완료 엔터키만 입력하면 생성이 되고 태그를 입력하지 않고 인터넷 주소를 입력하고 엔터만 입력해도 생성이 됩니다.