HTML 내부 링크 만들기 티스토리 본문에서 페이지 이동 없어 같은 페이지 내에서 이동을 하는 링크 만드는 방법으로 이는 목차를 만들 때 많이 사용을 하는데 서론, 본론, 결론이 있을 때 서론 본론은 필요가 없고 결론만이 필요할 때 책갈피 링크를 이용하여 최상단에서 본론으로 바로 넘어갈 수가 있습니다.
목차
HTML 내부 링크 만드는 방법
서론
<a href="#1">서론</a>
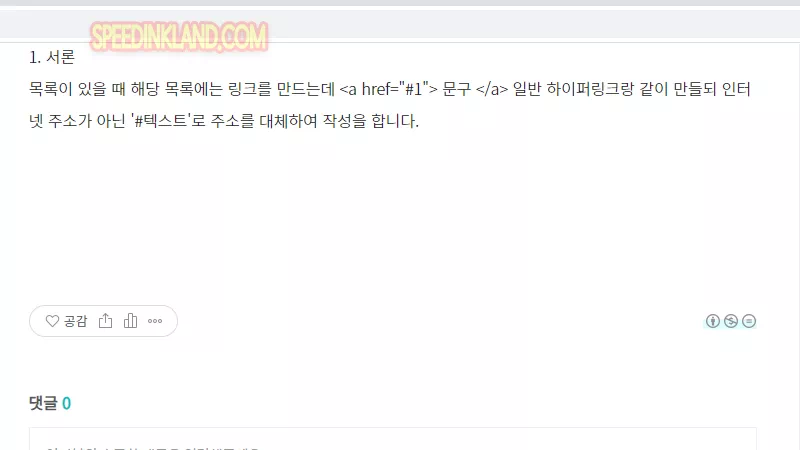
<a name="1">1. 서론</a>목록이 있을 때 해당 목록에는 링크를 만드는데 <a href=”#1″> 문구 </a> 일반 하이퍼링크랑 같이 만들되 인터넷 주소가 아닌 ‘#텍스트’로 주소를 대체하여 목적지는 <a name=”1″> 문구 </a> HTML를 작성하며 #은 빼고 만듭니다.
숫자 1로 입력한 값은 같은 텍스트면 무엇이든 상관이 없으며 같은 글이 들어가면 됩니다. #1을 클릭했을 때 1의 위치로 이동하게 됩니다.
본론

목적지 해당 문구에 <a> 내부링크를 적용하게 되면 브라우저 상단에 붙어버려 개인적으로 가독성이 떨어지는 느낌입니다.
<p data-ke-size="size16"><a name="본론"></a></p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
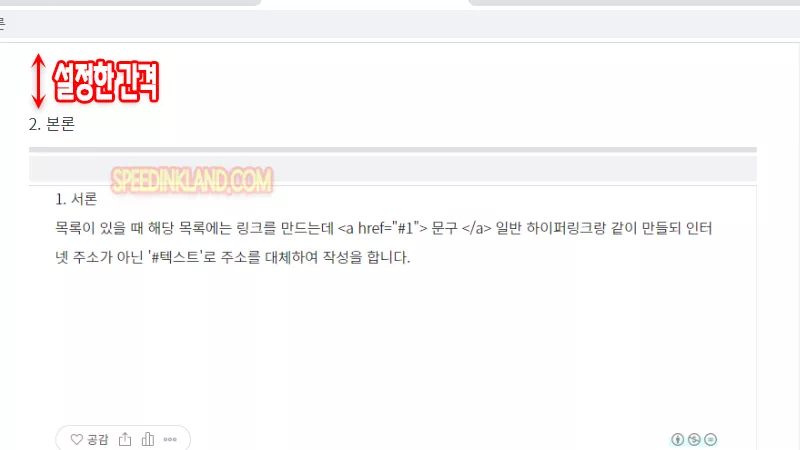
<p data-ke-size="size16">2. 본론</p>내부 링크 목적지를 설정할 때 태그 사이에 텍스트가 들어가지 않아도 아무런 상관이 없기에 목적지와 내가 보여주고자 하는 내용과 상단에 2칸 정도는 텀을 주는 것을 좋아합니다.

브라우저 상단과 적당한 거리가 생기기 때문에 가독성이 훨신 좋은듯합니다.
결론
목적지는 a 태그에 name아니어도 가능이한데 ID로도 이동을 할수가 있습니다.
<li><a href="#id">결론</a></li>
<div id="id">3. 결론</div>id를 적용할 수 있는 div, span, p 등등 거의 모든 태그에서 적용이 가능하기 때문에 따로 a 태그를 만들지 않더라도 구간 별로 id가 적용되어있다면 링크생성만으로 쉽게 적용할 수 있습니다.
티스토리 문서 작성 중 참고로 이전 글의 링크가 필요할 경우 이전 작성한 글의 링크 주소를 일일이 찾아서 넣는 불편함 없이 플러그인을 이용하여 간단하게 이전 글 링크를 가져올 수 있습니다.