티스토리 게시물을 작성하면 게시물 하단에 공감 밑 공유, 신고 버튼과 함께 설정에 따라 저작권 관련 아이콘이 생기는데 티스토리 블로그는 스킨에 관계없이 자동으로 생성되는 것으로 알고 있습니다.
위치나 여백 등이 마음에 들지 않아 수정을 하려고 해도 자동으로 적용이 되었기에 HTML, CSS 아무리 찾아봐도 관련 속성들을 찾을 수가 없습니다.
하지만 사용자가 속성을 추가적으로 적용을 하여 지우거나 위치 등을 변경할 수가 있습니다.
글 내용은 수정한 북클럽을 기반으로 하여 작성하였기에 스킨에 따라 내용이 상이할 수 있습니다.
티스토리 공감 버튼 설정

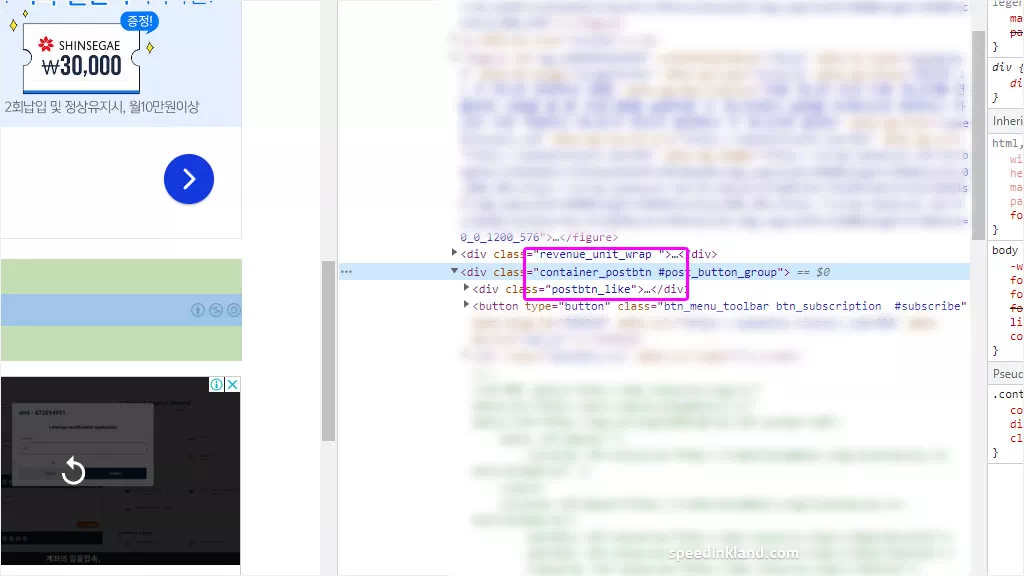
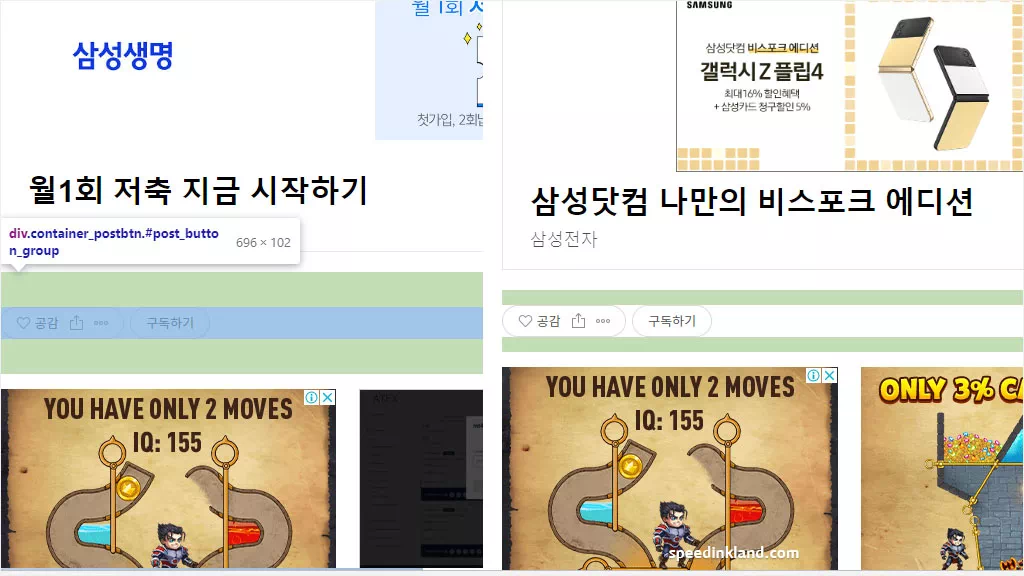
공감 버튼을 확인해 보면 container_postbtn를 사용하는 것을 알 수 있는데 이는 저작권 관련 아이콘과 함께 DIV에 같이 묶여 있습니다.
이를 기본 위치인 페이지 하단이 아닌 다른 곳으로 이동을 하려면 같이 옮긴 다고 생각하시면 될듯합니다.
버튼 상하 여백 조정하기
.container_postbtn {
padding: 35px 0;
position: relative;
clear: both;
}여백이 기본적으로 상하로 35px로 지정되어 있는데 블로그 관리 > 스킨 편집 > HTML 편집> CSS로 이동하여 이를 변경할 수 있습니다.
.container_postbtn {
padding: 15px 0 !important;
}CSS에 위처럼 내부 여백 수치를 줄여서 적용하면 위아래 여백이 줄어들어 다른 요소들과 가까워지는데 뒤쪽에 ‘!important‘를 꼭 붙여줘야만 기존 적용된 속성을 무시하고 설정한 속성으로 적용이 됩니다.
속성은 CSS 아무 곳이나 적용하면 되는데 관리를 위해 추가 속성은 제일 아래 모아서 적용을 하는 편입니다.

많은 빈 공간을 차지하여 불만이었다면 padding 줄여 해결할 수 있을 듯합니다.
만약 블로그에 광고를 적용하고 있을 때는 margin이든 padding이던 여백을 줄일 때는 가깝거나 겹치는 문제로 정책 위반을 하는 일이 일어나지 않게 하지 위해 15px 정도는 유지하는 게 좋습니다.
버튼 숨기기
버튼 통째로 숨기기
.container_postbtn {
display:none;
}티스토리 공감 버튼을 필요로 하지 않아 없애고 싶다면 간단하게 위 속성을 CSS에 추가하여 노출을 하지 않을 수도 있습니다.
공감, 구독 버튼만 숨기기
/*공감 버튼 */
.container_postbtn .postbtn_like {
display:none;
}
/* 구독 버튼 */
.container_postbtn .btn_menu_toolbar {
display: none;
}숨김 처리를 할 때 container_postbtn 클래스를 적용을 하게 되면 DIV 태그 전체를 숨기기 때문에 CCL아이콘도 함께 사라지는데 CCL 라이선스 아이콘은 남겨두고 공감 버튼이나 구독만 지우고 싶다면 위처럼 적용합니다.
버튼 가운데로 정렬하기
/* 가운데 정렬 */
.container_postbtn {
text-align: center;
padding: 15px 0 !important;
}
.container_postbtn button {
vertical-align: top !important;
}
.container_postbtn .postbtn_like {
float: none !important;
display: inline-block;
}위 속성을 모두 같이 적용하면 상하 여백도 줄이고 티스토리 공감, 구독 버튼이 가운데로 정렬하게 됩니다.
text-align: center위 부분을 center에서 right로 변경하면 오른쪽으로 정열 되고 left로 하면 왼쪽으로 적용이 되는데 디자인상 가운데가 아닌 다른 곳은 오른쪽보다 기본위치인 왼쪽이 보기가 좀 더 좋아 오른쪽으로는 굳이 할 필요가 없어 보이네요.
버튼 다른 곳으로 이동하기

티스토리는 애드센스를 자동으로 삽입해주는 기능이 있어 과거처럼 힘들게 수동으로 코드를 적용할 필요 없습니다.
자동으로 광고를 삽입하게 되면 하나의 광고만 적용되어 사각형 2개를 나란히 넣을 수 없어 자동 광고를 끄고 수동으로 2개를 넣었습니다.
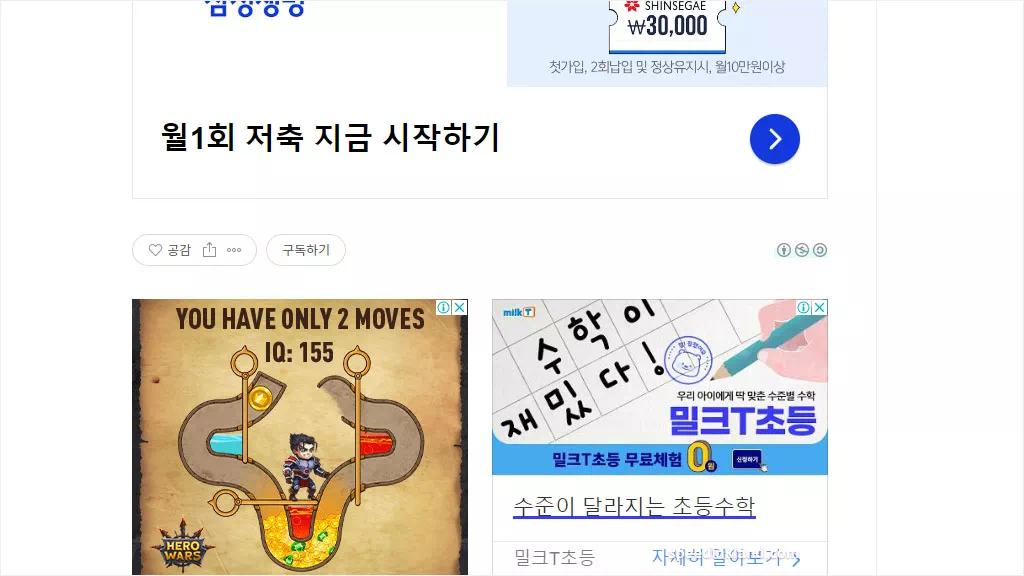
적용에는 큰 문제가 없지만 본문 하단의 경 수동으로 삽입을 하게 되면 자동 광고와는 달리 공감 버튼 아래에 위치하게 됩니다.
[##_article_rep_desc_##] 본문 치환자 바로 밑에 붙어서 삽입을 해도 버튼 밑으로 등록이 되기 때문에 버튼을 사용을 하면서 광고가 위로 가게 하기 위해서는 강제 적으로 버튼 위치를 다른 곳으로 변경해야 합니다.
적용하기
<script type="text/javascript">
function move_gong() {
$('#container_postbtn').append($('.container_postbtn'))
}
$('document').ready(move_gong());
</script>
</body>HTML 편집에서 페이지 맨 하단 스크립트를 </body> 태그 위에 위치시켜줍니다. 복사를 해갈 때는 아래에 있는 </body> 태그는 빼고 복사하여 적용합니다.
<div ID="container_postbtn"></div>DIV 태그는 버튼을 옮길 곳에 위치시켜줍니다. 단순히 광고가 위로 오게 하기 위함이라면 <s_tag_label> 앞에 위치하면 될듯합니다.
<!-- 공감 버튼 이동 시작 -->
<div ID="container_postbtn"></div>
<script type="text/javascript">
function move_gong() {
$('#container_postbtn').append($('.container_postbtn'))
}
$('document').ready(move_gong());
</script>
<!-- 공감 버튼 이동 끝 -->적용에 특별한 문제가 발생하지 않는다며 위 코드를 나누지 않고 통째로 HTML 편집에서 원하는 위치에 넣어 적용할 수 있습니다.
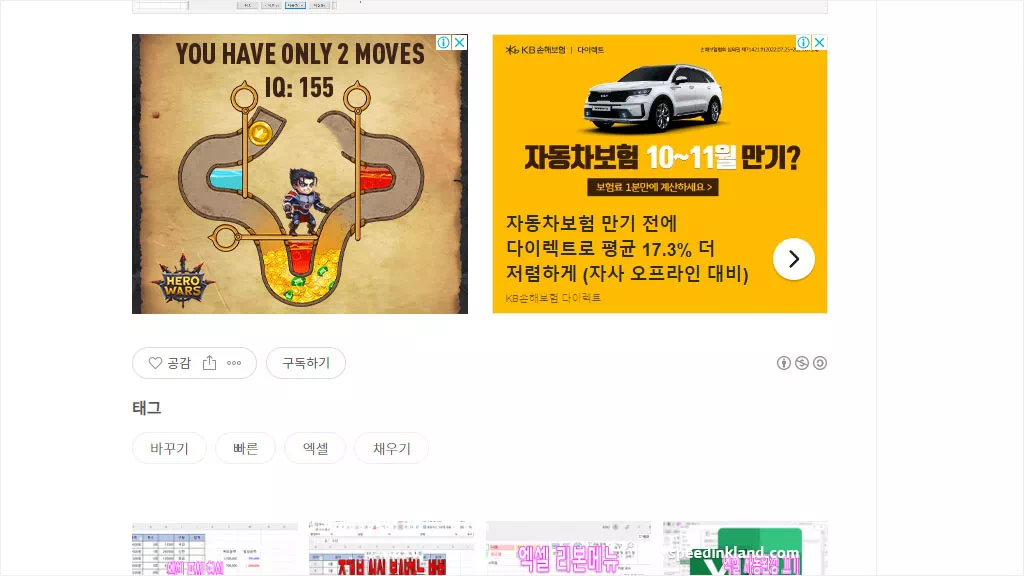
적용 완료

정상적으로 코드가 적용이 되었다면 위치가 변동되어 버튼을 수동 광고 아래로 위치시킬 수 있습니다. 광고를 적용 중이라면 혹시 모르니 테스트를 하고 테스트할 때는 광고를 제거하고 하던지 저 멀리로 보내서 이동이 되는지 확인 뒤 태그 쪽으로 보내는 게 좋겠습니다.
<!-- 공감 버튼 시작 -->
<div ID="container_postbtn"></div>
<style>
.container_postbtn {
padding: 10px 0 !important;
}
</style>
<script type="text/javascript">
function move_gong() {
$('#container_postbtn').append($('.container_postbtn'))
}
$('document').ready(move_gong());
</script>
<!-- 공감 버튼 끝 -->HTML, CSS 나누지 않고 여백 조정 속성과 DIV를 한 곳에 몰아넣고 사용을 하는데 관리도 편하고 문제없이 적용이 잘 된다면 나누지 않고 한 번에 삽입하는 것도 좋네요.
적용 전에는 불상사를 대비하여 스킨을 미리 백업하고 수정할 것을 권장드립니다.
HTML 내부 링크 만들기 티스토리 본문에서 페이지 이동 없어 같은 페이지 내에서 이동을 하는 링크 만드는 방법으로 이는 목차를 만들 때 많이 사용을 하는데 서론, 본론, 결론이 있을 때 서론 본론은 필요가 없고 결론만이 필요할 때 책갈피 링크를 이용하여 최상단에서 본론으로 바로 넘어갈 수가 있습니다.