프리미어 프로 동영상 편집 프로그램 이용하여 영상이나 사진에 줌인/아웃 효과를 주는 방법으로 초보자도 쉽게 적용이 가능한 효과입니다.
프리미어 프로 줌인/아웃 효과

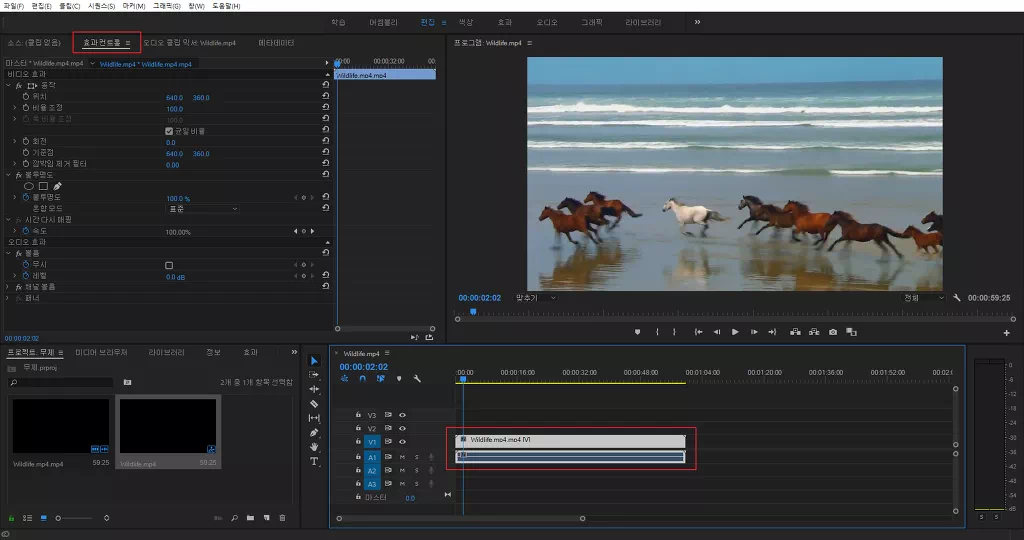
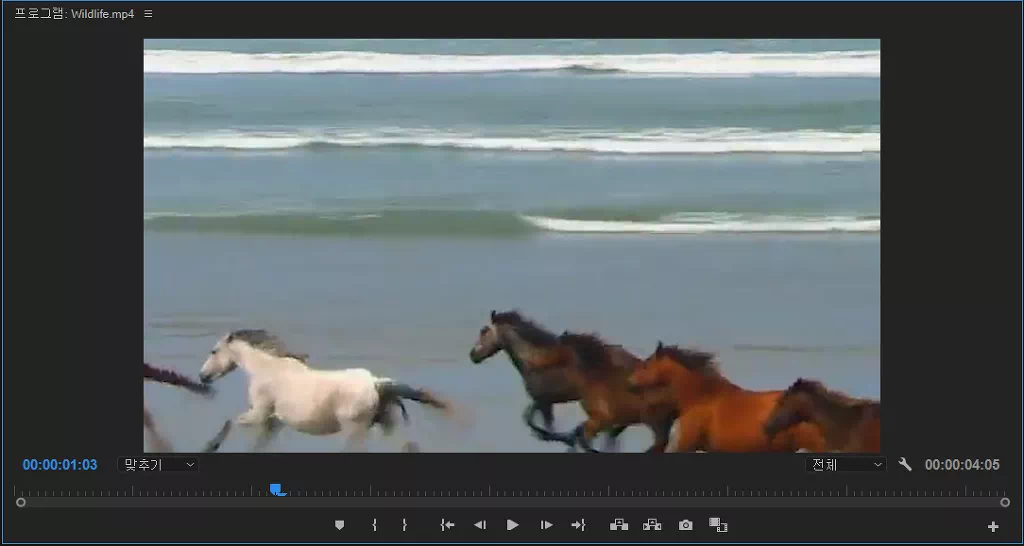
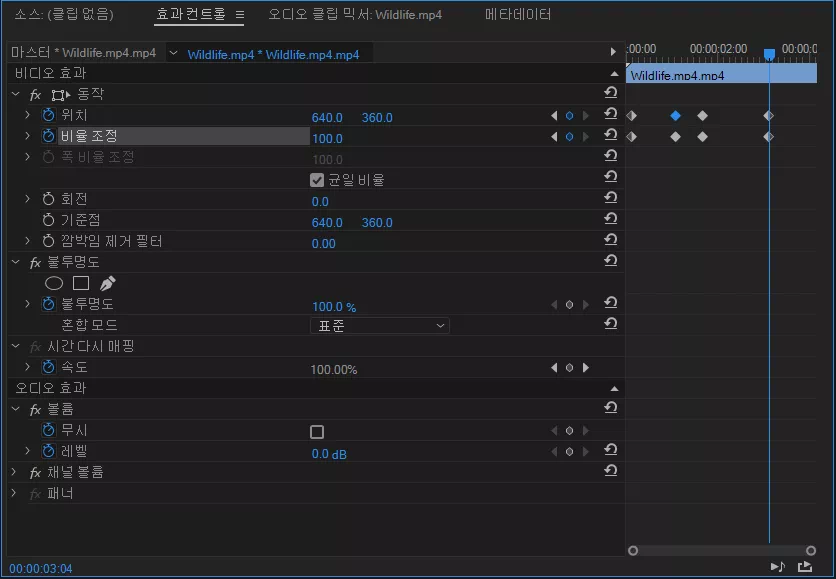
타임라인에 확대/축소 효과를 적용할 구간을 선택한 후에 상단 왼쪽 프레임에서 ‘효과 컨트롤’ 패널을 선택합니다.

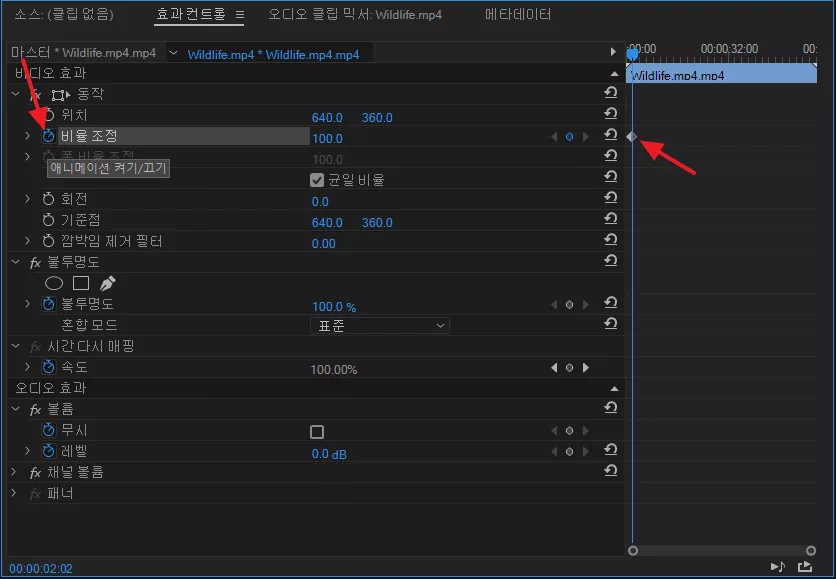
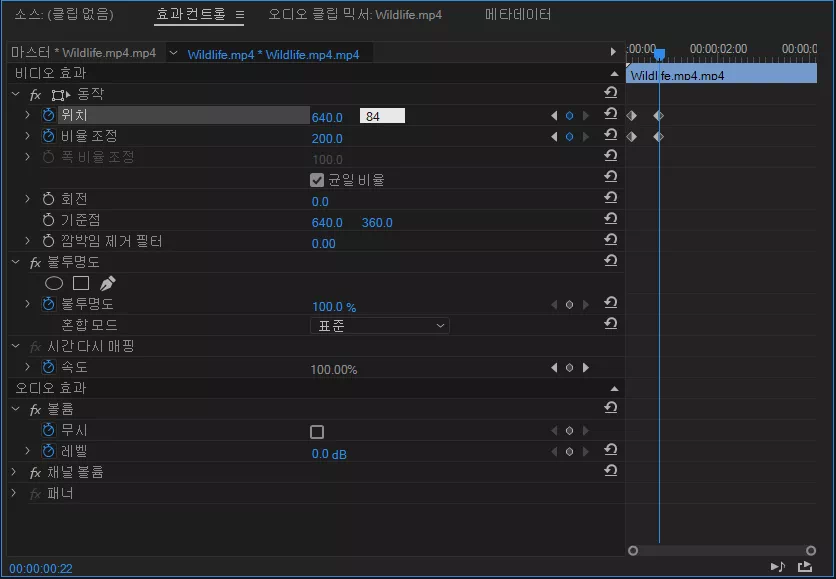
확대/축소는 ‘비율 조정’ 항목에서 제어가 가능한데 효과를 적용할 구간에 위치한 후 ‘비율 조정’ 문구 앞에 시계 모양 아이콘을 선택하면 애니메이션 효과가 적용될 시작점에 키 프레임이 추가되게 됩니다.

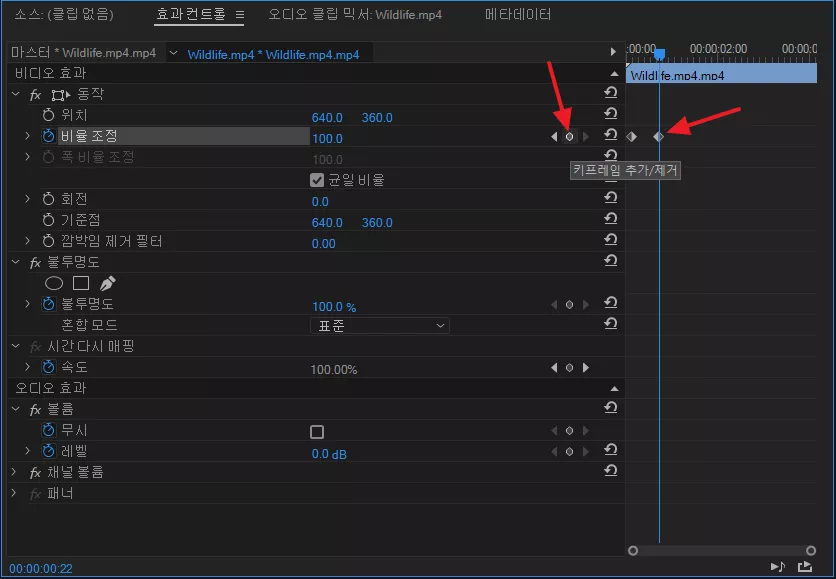
시작 지점에서 애니메이션 효과가 끝나는 확대를 할 경우 점점 커지면서 확대가 완료되는 시점에 위치한 후에 키 프레임을 추가하여줍니다.

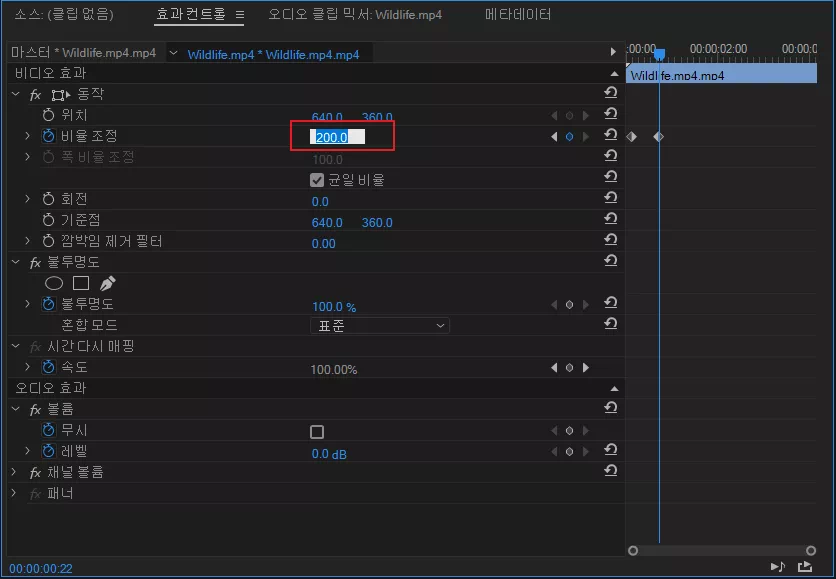
추가한 지점에 비율을 변경해주면 첫 번째 키 프레임은 비율이 100이고 두 번째 키에서는 200이기 때문에 한 번에 화면이 커지는 게 아닌 두 지점사에 이동하는 구간 영상이 서서히 확대하는 효과가 됩니다.

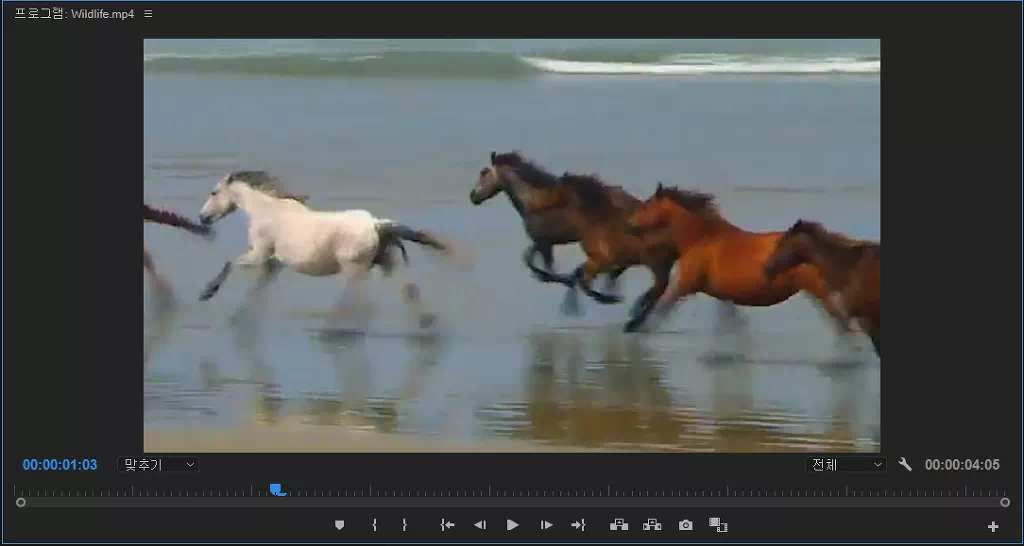
화면을 확인해보면 주요 대상이 아래로 솔려 있는데 중앙에 오도록 ‘위치’ 항목에서 조절을 할 수 있니다.

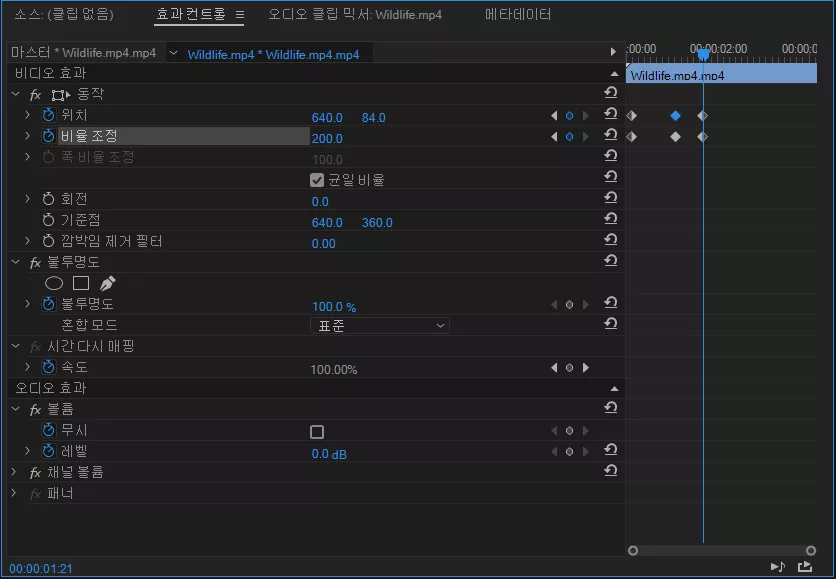
같은 방법으로 키 프레임을 추가하여주고 두 번째 지점에 위치를 입력해주면 됩니다. 이미 추가된 키 프레임 위치는 추가 버튼 옆의 세모 버튼 누르면 이미 추가된 키 프레임으로 이동하는데 이를 이용하여 같은 위치에 추가할 수 있으며, 왼쪽 수치는 좌우 이동이고 오른쪽은 상하 이동으로 정확한 위치 선정을 위해 직접 입력할 수도 있지만 좌표를 클릭한 상태로 마우스를 움직이면 화면이 이동하는데 이를 확인해가며 위치를 잡아주면 됩니다.

위치를 조절하여 확대한 후에도 구도가 한쪽으로 치우치지 않고 전보다 훨씬 보기 좋아졌습니다.

줌인 효과를 적용하였으니 반대로 줌 아웃 효과를 적용하는데 두 번째와 3번째 지점은 확대된 영상이 유지가 될 구간이 되겠습니다.

4번째 지점이 줌아웃이 완료되어 원래의 영상 크기로 돌아와야 하므로 ‘비율’을 원래 값인 100으로 돌려주고 위치도 변경하였다면 원래 위치로 돌려놓습니다.

줌인/아웃 효과를 적용한 결과물로 인아웃 속도가 차이가 나는데 키 프레임 간에 간격이 멀다면 자연스레 지연시간도 늘어나게 됩니다.