Wisp스킨은 배경 이미지를 기준으로 하여 각 스킨들이 배치되어 완성도가 높고 시인성이 좋으나 배경 이미지가 스킨들의 위치를 정해주고 있기 때문에 위치 변경이 힘들고 다른 스킨들과 함께 꾸미기가 어려운 단점이 있고, 1920×1080, 1600×900, 1440×900, 1366×768 각 해상도 별로 스킨이 배포 중입니다. 각 스킨들은 이동,클릭이 잠겨 있습니다.

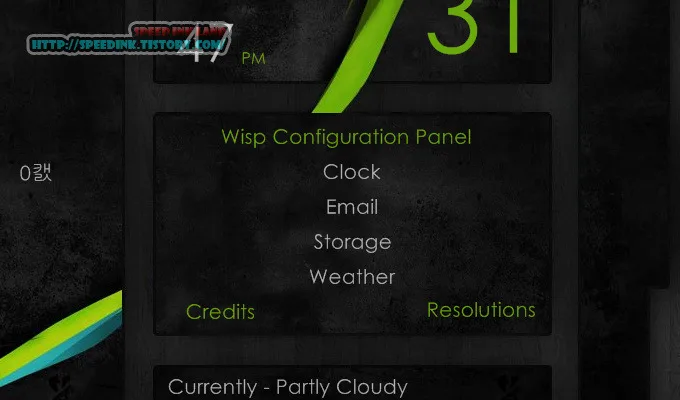
설치되고 나면 중앙 시계 아래 옵션 판넬에서 시계, Gmail, HDD, 날씨 스킨, 해상도 초기 설정을 할 수 있습니다.

메뉴 판넬에서 Resolutions 항목을 클릭하면 해상도를 선택할 수 있습니다.
각 해상도를 클릭하면 브라우저가 열리면서 해상도에 맞는 스킨을 다운로드 할 수 있습니다.

12 / 24 시간제를 설정합니다.

Gmail 계정 아이디와 비밀번호를 입력 새로운 메일이 있는지 주기적으로 확인 합니다.

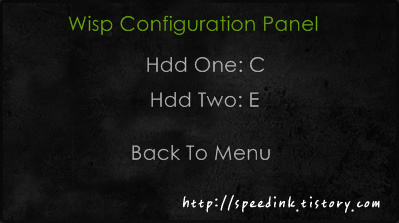
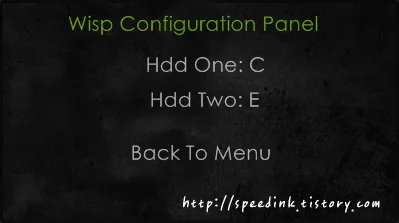
Storage 항목입니다. HDD 두개만 지원하고 HDD를 바꿀려면 문자열을 클릭하고 수정 합니다.

Get Your Location Code를 클릭하면 인터넷 브라우저가 열리고 날씨지역코드를 얻을 수 있는 사이트에 연결 됩니다. 검색창에 영어로 지역명을 입력하면 코드를 알려 줍니다.
USGA0552를 클릭하시고 지역코드를 입력하고 섭씨인 Celcius 선택하면 날씨 스킨에 적용 됩니다.

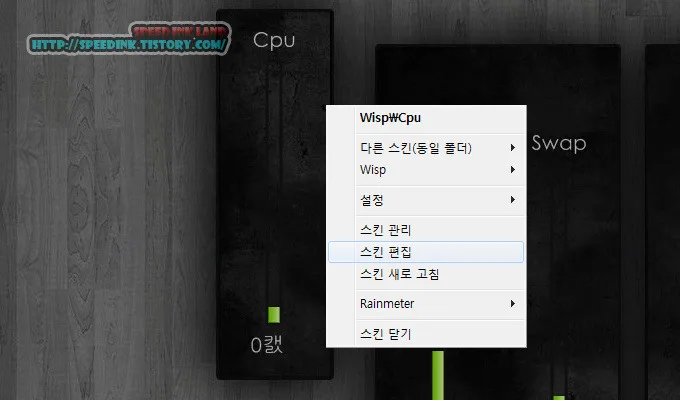
외국인이 만든 스킨들에서 자주 볼 수 있는 현상으로 온도 기호가 깨지는 현상입니다. 스킨을 우클릭 스킨 편집이나 트레이 아이콘 목록에서 스킨 관리창을 불러와 편집으로 온도기호를 수정합니다.
[Temp1]
Meter=String
MeterStyle=WeatherText
StringAlign=Center
FontSize=48
MeasureName=TempParse1
X=175r
Y=30r
Text=’%1? <== Text=’%1℃
DynamicVariables=1
Hidden=#H1#
[Temp2]
Meter=String
MeterStyle=WeatherText
StringAlign=Center
FontSize=48
MeasureName=HiParse2
MeasureName2=LowParse2
X=247r
Y=30r
Text=’%1?- %2? <== Text=’%1℃- %2℃
DynamicVariables=1
Hidden=#H2#
[Temp3]
Meter=String
MeterStyle=WeatherText
StringAlign=Center
FontSize=48
MeasureName=HiParse3
MeasureName2=LowParse3
X=247r
Y=30r
Text=’%1?-%2? <== Text=’%1℃-%2℃
DynamicVariables=1
Hidden=#H3#
3군데를 수정해주면 되는데 Temp2, Temp3은 온도를 오전, 오후 두 개를 표현하기 때문에 온도 표현이 길어 스킨 밖으로 밀려날 경우 FontSize를 38정도로 수정 하면 될 듯 합니다.

날씨 스킨처럼 자주 일어나는 CPU온도 깨짐 현상 입니다. 마찬가지로 편집창을 열어 수정 합니다.
[CpuTemp]
Meter=String
MeasureName=CpuTempMeasure
MeterStyle=Text
X=-17r
Y=274r
Text=’%1′
Postfix=’캜’ <== Postfix=’℃‘
편집창에서 맨 아래 항목이라 찾기 쉽습니다.
[GpuTemp]
Meter=String
MeasureName=GpuTempMeasure
MeterStyle=Text
X=-17r
Y=274r
Text=’%1′
Postfix=’캜’ <== Postfix=’℃‘
GPU 스킨도 같은 방법으로 수정 해줍니다.

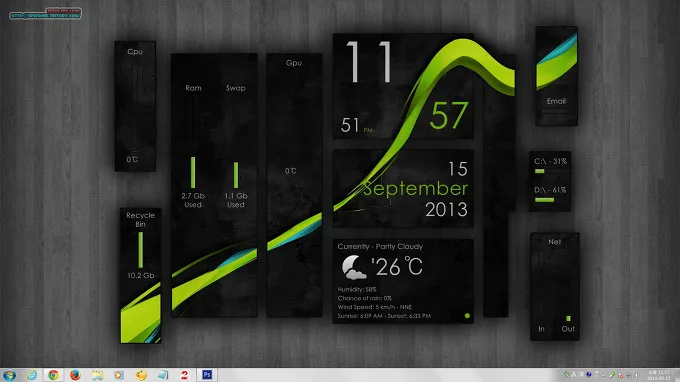
온도 깨짐 수정 후 전체 스샷 입니다. 개인적으로 둘째 가라면 서러울 정도로 깔끔하네요.
배경 이미지는 내 문서……..RainmeterSkinsWispSuite AddOns 폴더 안에 포함 되어 있습니다.