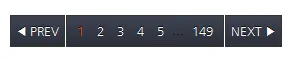
티스토리 블로그 페이지를 선택하는 페이징 부분에 현재 페이지나 더 이상 넘길 페이지가 없는데도 “이전” “다음” 버튼 :Hover 반응을 없애주는 방법 입니다.

<<HTML>>
<s_paging>
<div class=”paging”>
<a [##_prev_page_##] class=”[##_no_more_prev_##] prevPage“>◀ PREV</a>
<span class=”numbox“>
<s_paging_rep>
<a [##_paging_rep_link_##] class=”num”>[##_paging_rep_link_num_##]</a>
</s_paging_rep>
</span>
<a [##_next_page_##] class=”[##_no_more_next_##] nextPage“>NEXT ▶</a>
</div>
</s_paging>
<<CSS>>
.paging { padding:20px 0; text-align:center; }
.paging a { display:inline-block; padding:0 5px; color:#fff; }
.paging a:hover { background:#353535; color:#006ca6; text-decoration:none; }
.paging .numbox { display:inline-block; margin:0 -2px; padding:0 5px; background:#666; }
.paging .prevPage,
.paging .nextPage { background:#666; }
위 처럼 페이징 부분을 설정하였다면, 페이지 번호나 이전,다음 버튼에 글자색과 배경색이 모두 마우스 반응이 모두 합니다.
.paging .selected { display:block; padding:0 5px; background:#666; color:#f40; font-size:12px; cursor:default; }
.no-more-prev,.no-more-next { background:#666 !important; color:#fff !important; cursor:default; }
.selected , .no-more-prev , .no-more-next 선택자에 마우스 반응하는 글자색과 배경색을 지정해 주면 됩니다.
.selected : 현재 페이지 ( 부모를 지정하지 않으면 가끔 카테고리 부분과 겹치더군요 )
.no-more-prev : 이전 페이지 없음
.no-more-next : 다음 페이지 없음
페이지 넘김 버튼은 앞서 지정한 .nextPage .prevPage 들과 중복되기 때문에 속성값에 !important 꼭 추가 해주셔야 하며, 밑줄이 생긴다면 text-decoration:none; 속성값을 추가해 주면 되고 상속 받아서 반응하는 보든 부분을 직접 속성값을 지정해주면 마우스 반응을 하지 않게 됩니다.