
이미지 용량을 줄일 때는 대부분이 웹사이트 업로드용으로 용량 제한 때문에 그래픽 프로그램을 사용하여 포맷을 변경한다거나 사이즈는 줄이는 등의 작업을 하는데 이러한 불편함 없이 같은 포맷에 같은 크기의 사진을 용량만 변경할 수 있습니다.
Compressor.io는 웹상에서 이미지를 거의 손실 없이 고품질을 유지하면서 이미지 및 사진의 용량을 대폭 줄여주는 강력한 온라인 도구로 컴퓨터 뿐만아니라 스마트폰 등의 모바일 기기에서도 사용가능입니다.
지원하는 이미지 포맷은 JPEG, PNG, GIF, SVG 4 종류이고 손실 또는 무손실 압축을 지원합니다.

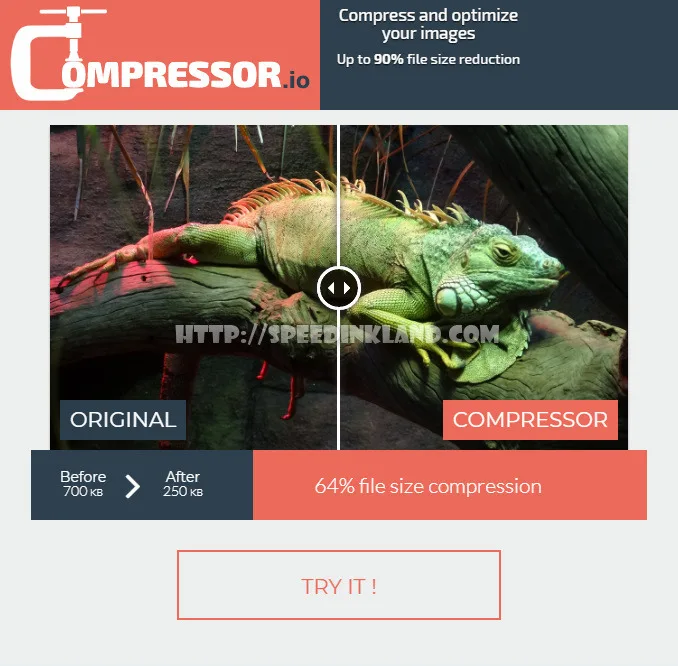
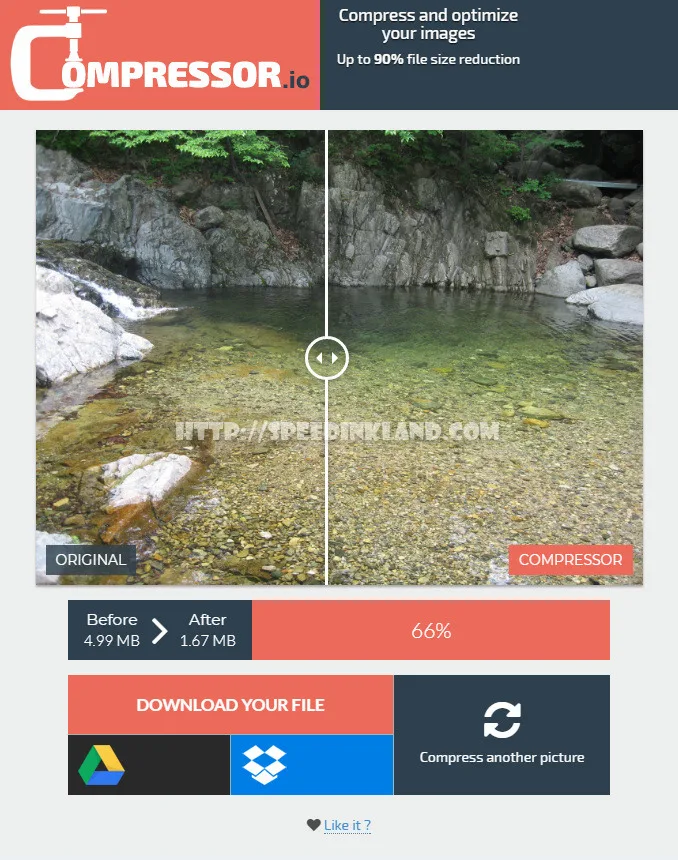
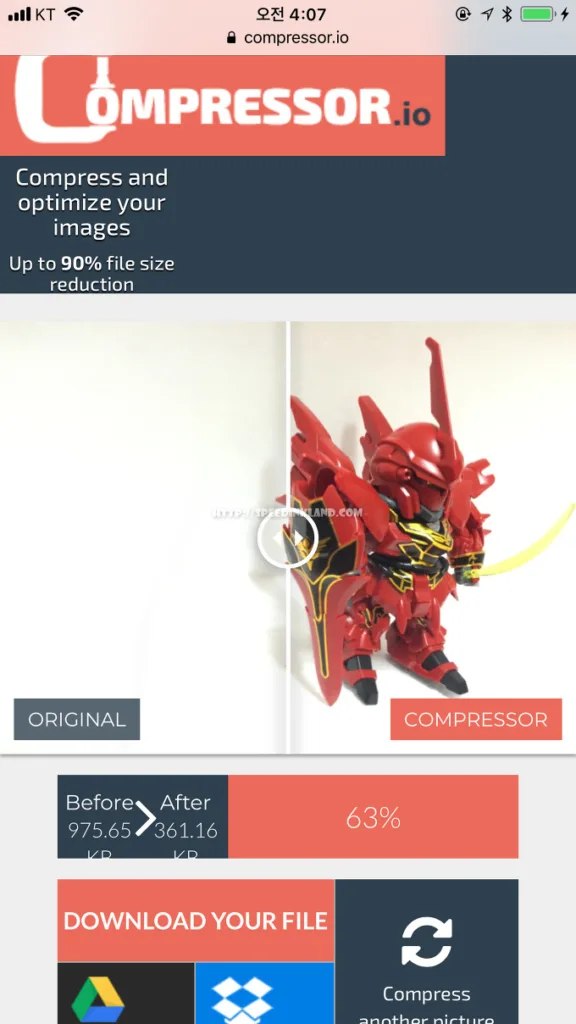
사이트 접속하면 메인화면에 샘플 화면을 보여줍니다. 샘플에는 용량을 64% 줄였고 원본과 압축 후 사진 화질을 비교해 볼 수 있습니다.
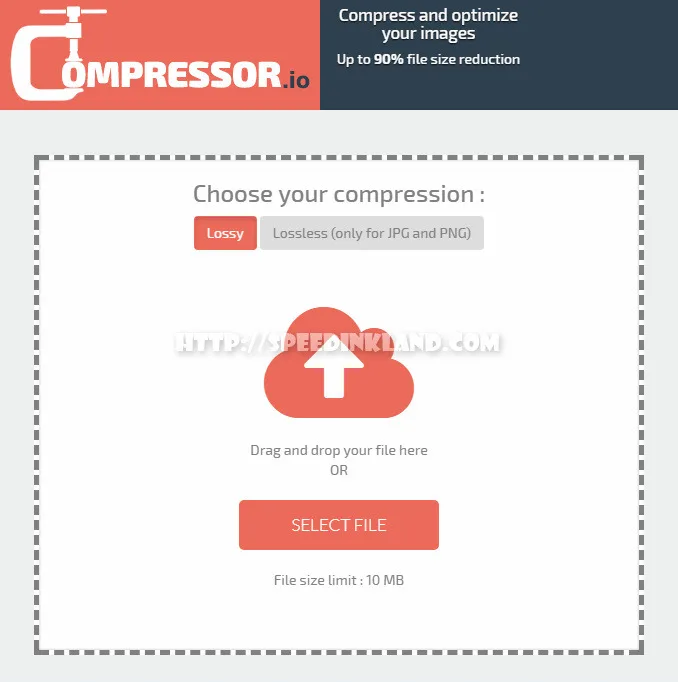
샘플 아래 “TRY IT!” 을 선택하면 사진을 업로드 할 수 있습니다.

손실과 무손실 압축을 할 수 있는데 기본 “Lossy” 이미지 파일에 손실이 발생하지만 압축률이 높습니다 “Lossless” 무손실 압축은 JPG 와 PNG 포맷만을 지원합니다.
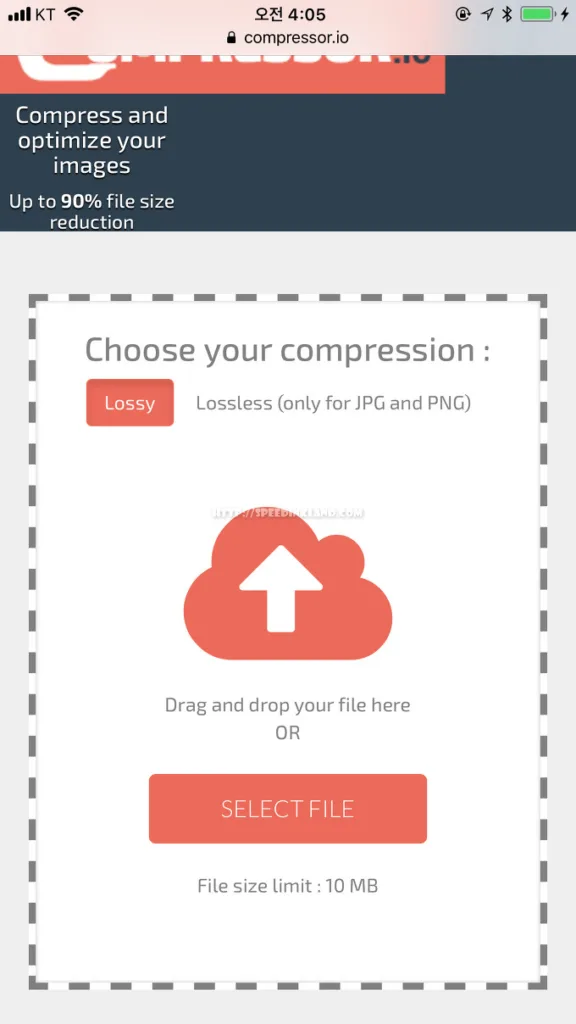
최대 파일 업로드 용량은 10Mb로 제한하며 용량을 줄일 파일을 탐색기에서 끌어올 수도 있고 “Selec File”을 선택하여 탐색기를 열고 파일을 지정할 수도 있습니다.

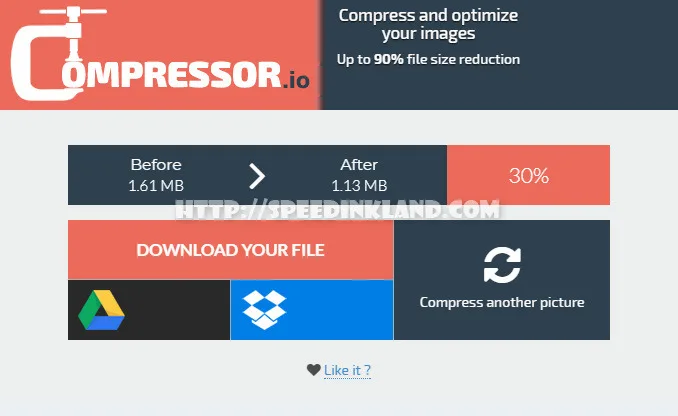
파일을 업로드하고 몇 초 정도 기다리면 결과가 나옵니다. 1.61Mb를 1.13Mb로 용량을 30% 줄였으며 “Download Your File”를 선택하여 내 컴퓨터에 저장할 수 있고 구글 드라이브나 드롭박스로 보내기도 가능합니다.

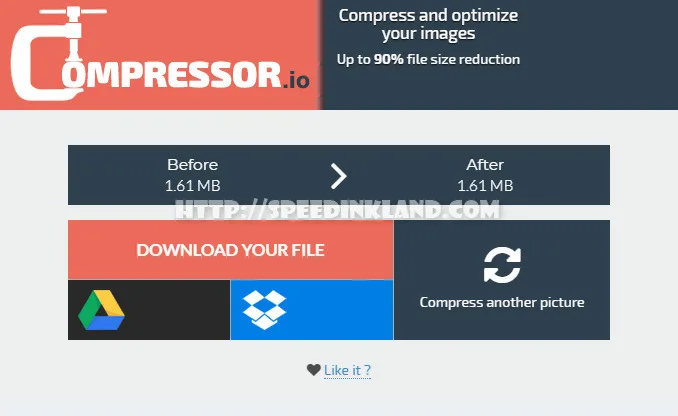
같은 파일을 무손실 압축을 시도하였는데 실패했습니다. 오른쪽에 “Compress Anothter Picture” 를 선택하면 다른 사진을 재시도 할 수 있습니다.

사진을 탐색기에서 드래그하지 않고 “Selec File”을 선택하고 이미지를 지정하면 압축 결과도 보여주어 비교도 가능하며, 용량을 66% 감소시키는데 성공하였습니다. 막눈이라 품질의 변화는 크게 못 느끼겠네요.

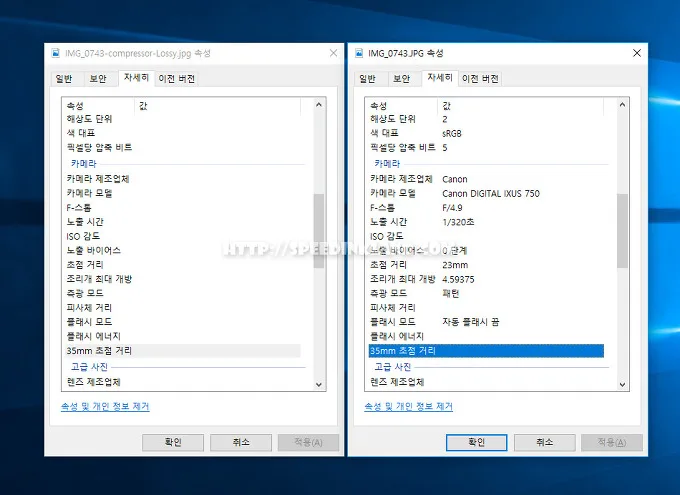
왼쪽이 압축 후이고 오른쪽이 원본입니다. 카메라 정보를 다 날려버렸네요.

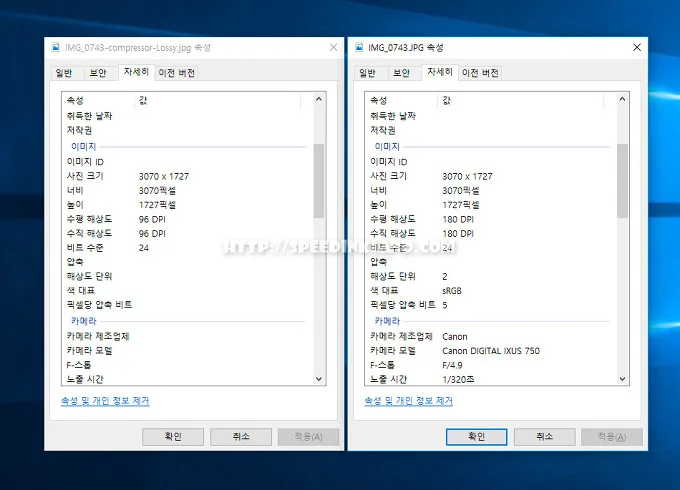
압축 후에 이미지 크기는 그대로인데 DPI 값에 약간의 변화가 있습니다.



아이폰 6PLUS로 용량 줄이기를 시도해 봤습니다. 같은 방법으로 “Seldect File”을 선택하고 사진을 지정하면 작업이 시작되는데 PC보다는 속도가 살짝 느립니다. 다운로드를 시도하면 이미지를 전체 화면으로 띄우고 이를 길게 클릭하여 이미지 저장을 할 수 있습니다.
무손실 압축은 여러 번 시도해 봤는데 모두 실패했네요. 파일 변환이나 크기 조절 없이 용량을 줄여 주고 현재까지는 광고 없이 깔끔한 사이트로 참으로 유용하네요.