블로그에서 사진을 사용할 때 섬네일용으로 사용하는 이미지 숨기는 방법과 세로로 된 사진을 나란히 나오게 하는 방법입니다.

1. 티스토리 대표 이미지 숨기기
블로그에서 섬네일용 대표 이미지를 본문 내용에서는 노출되지 않기 위해서 제가 사용하는 방법입니다.

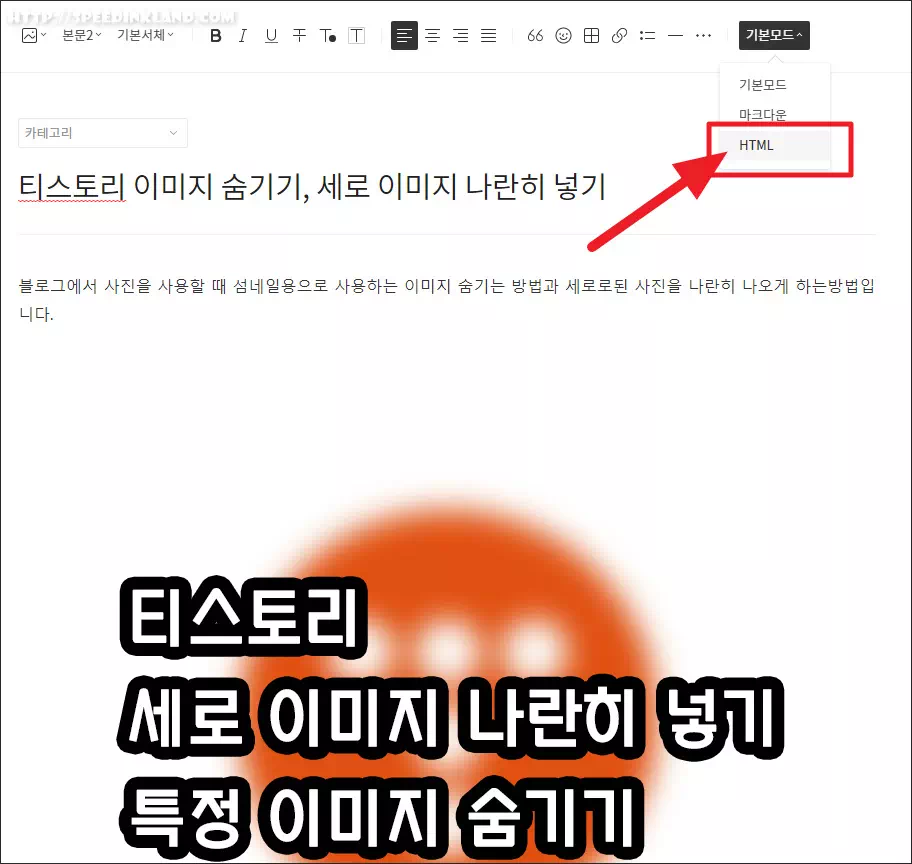
사진을 등록한 뒤 상단 메뉴 중 모드 메뉴에서 “HTML” 모드를 선택합니다. 검색이나 타 사이트에서 섬네일을 적용할 때 첫 번째 사진을 섬네일로 등록되는 경우가 많은 것 같으니 이미지 파일이 많을 경우 가능하면 첫 번째로 대표 이미지를 업로드하는 것이 좋아 보입니다.

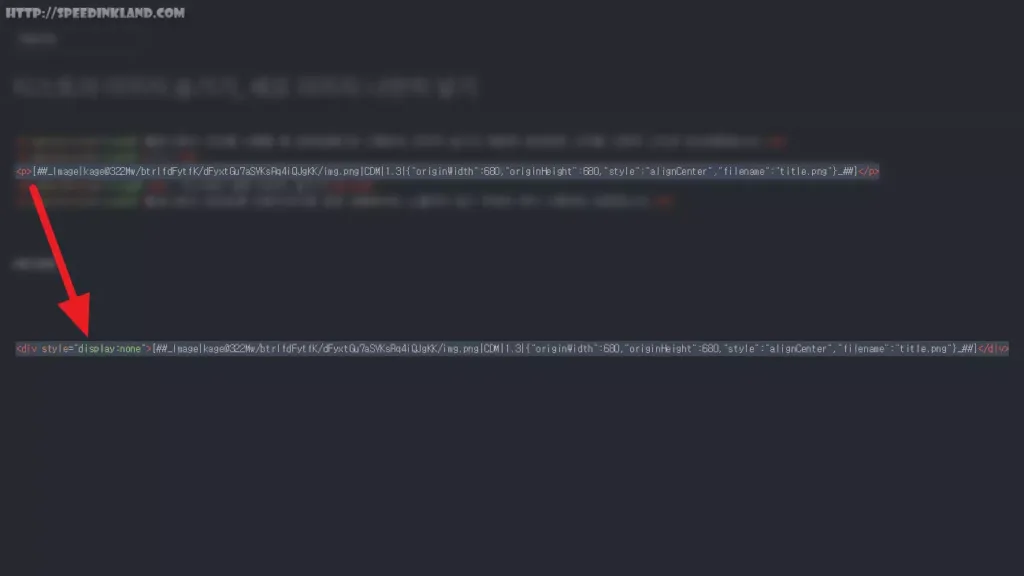
HTML 모드에서 이미지 치환자를 찾아 <P>태그를 <div> 태그로 변경하고 display:none 속성도 추가해 줍니다.
<div style="display: none;">[##_Image|kage@322Mw/btrlfdFytfK/dFyxtGu7aSVKsRq4iQJgKK/img.png|CDM|1.3|{"originWidth":680,"originHeight":680,"style":"alignCenter","filename":"title.png"}_##]</div><div style=”display: none;”> …이미지…</div>
마무리도 </div>로 해야 하며 위처럼 적용해 줍니다.
이미지 코드에 직접 속성도 추가해 보고 이미지 크기를 0으로도 변경해서 사용해 봤는데 안될 때가 많고 <p>태그에서는 속성이 적용되지 않아 <div>를 사용하는 방법이 지금 제가 사용하는 방법 중 제일 확실하네요.
2. 세로 이미지 가로로 넣기
휴대폰 사진이나 스크린샷의 경우 세로로 된 경우가 있는데 블로그에 한 장만 올릴 경우 가로로 꽉 채워져 가독성이 많이 줄어들게 되는데 세로 사진을 사이즈를 줄이고 가로로 나란히 2장 혹은 그 상의 이미지를 넣는 방법입니다.

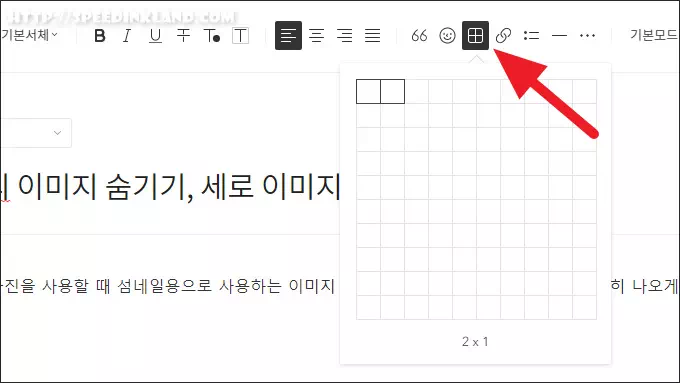
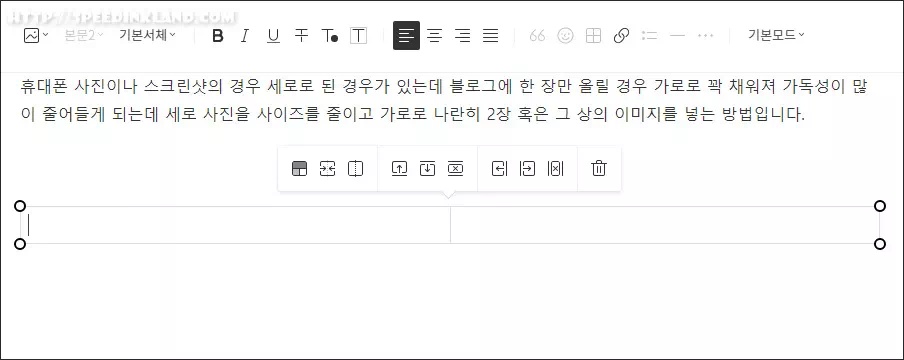
사진을 배열하는 여러 가지 방법 중에 제가 즐겨 쓰는 방법으로 상단 메뉴에 테이블 기능을 이용하여 삽입하는 방법입니다. 가로로 배치하고 싶은 만큼 칸을 지정해 주고 그 빈칸에 이미지를 업로드해 줍니다.

테이블이 만들어지면 사진을 넣을 칸에 커서를 위치시키고 상단 메뉴를 이용하여 이미지를 넣던지 탐색기에서 사진 파일을 드래그해서 테이블 안에 위치시켜주면 사진 크기가 그 칸에 알맞게 가로 크기가 변경되어 적용되게 됩니다.
 |  |
테이블 적용으로 가로 배치한 결과입니다.
테이블 적용으로 가로 배치한 결과입니다. 업로드할 때 커서로 위치를 잡아줘야지 본문에 있는 이미지를 마우스로 이동이 되지는 않는듯합니다. 이럴 경우 HTML 모드로 이미지를 테이블 코드 안에 수동으로 위치시켜주던지 재업로드를 해야 합니다.

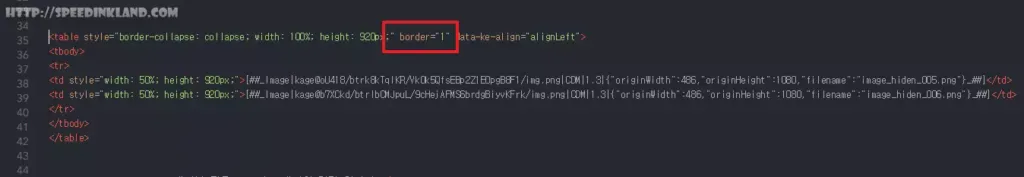
테이블의 테두리가 싫을 경우 HTML 모드에서
<table style="border-collapse: collapse; width: 100%; height: 920px;" border="1" data-ke-align="alignLeft">찾아 border=”1″ 속성의 숫자 1을 0으로 변경해주면 됩니다.