티스토리 블로그에 폰트를 업로드하지 않고 구글 웹폰트를 이용하여 내 블로그에 바로 폰트를 적용할 수 있습니다.
구글 웹폰트 적용

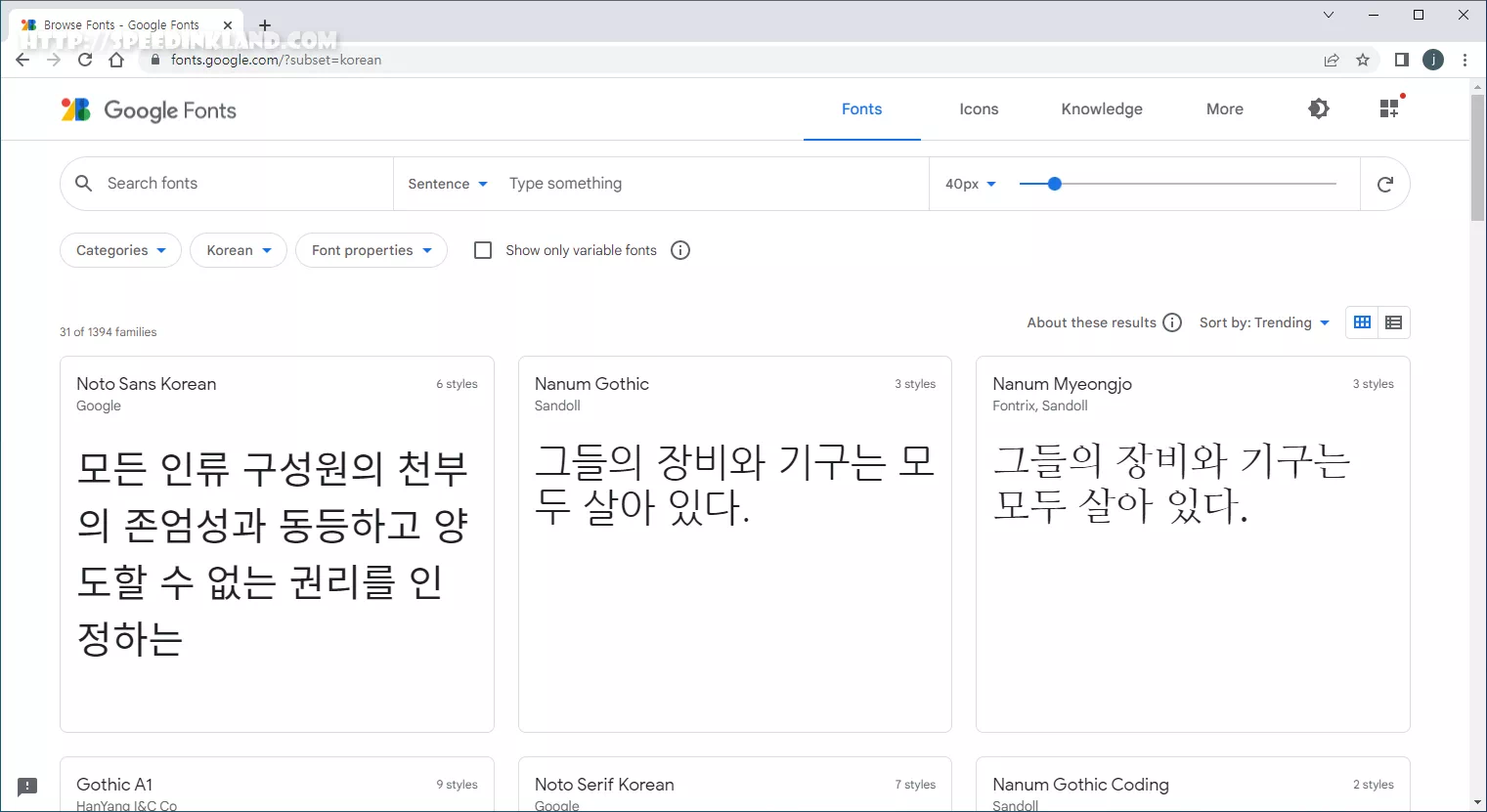
무료 웹폰트를 제공하는 Goole Fonts : https://fonts.google.com/?subset=korean 사이트에 접속하여 많은 폰트 중에 적용할 폰트를 선택합니다.

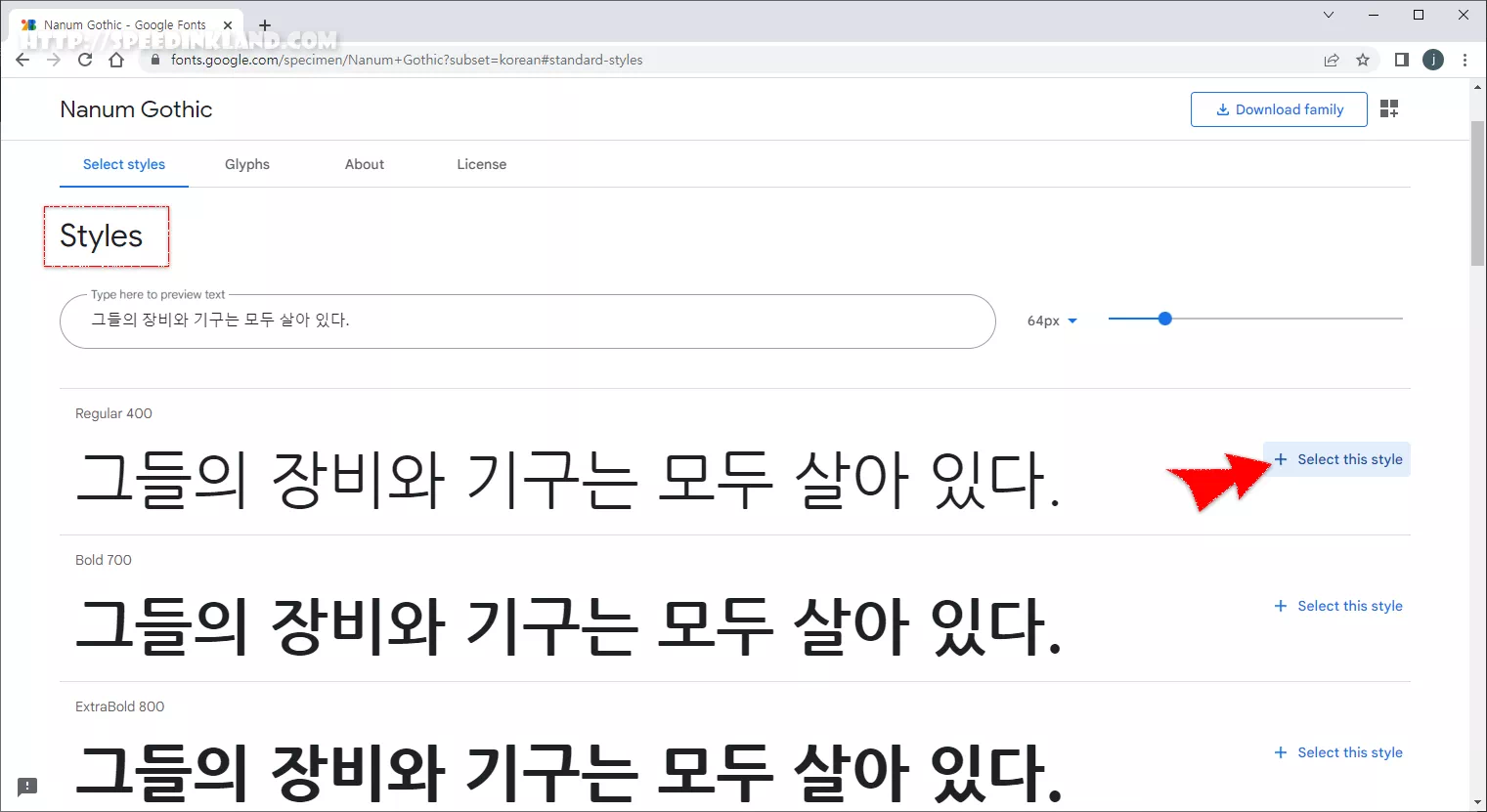
폰트를 선택하면 여러 미리보기가 나오는데 그중 ‘Styles‘ 항목에서 굵기 별로 미리보기가 있는데 해당 폰트 오른쪽에 ‘+Select this style‘ 선택합니다.

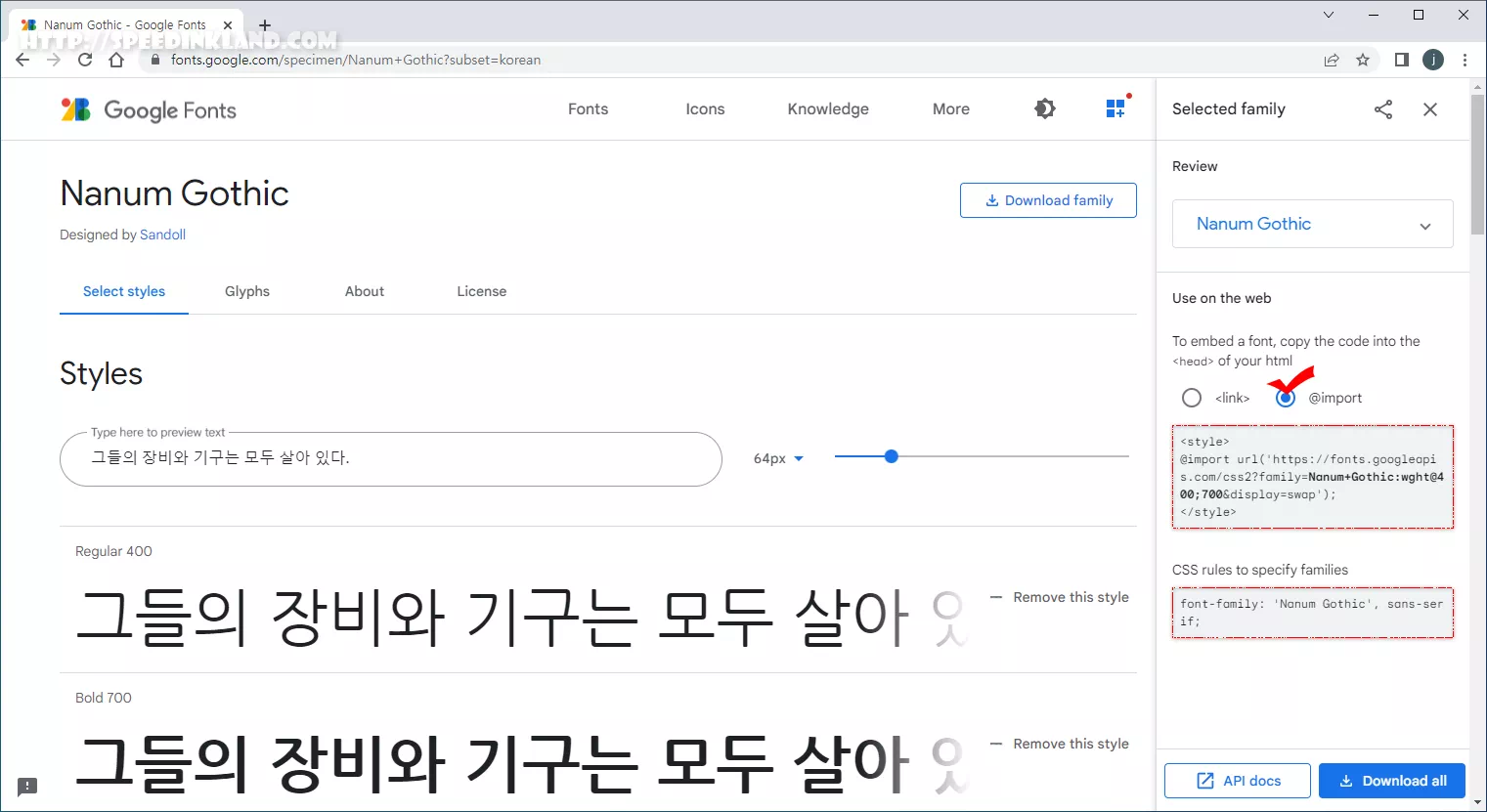
오른쪽에 설정 창이 열리면 <link>를 ‘@import‘로 변경하고 아래 두개 박스 내용을 복사해서 CSS 추가하여주면 됩니다.
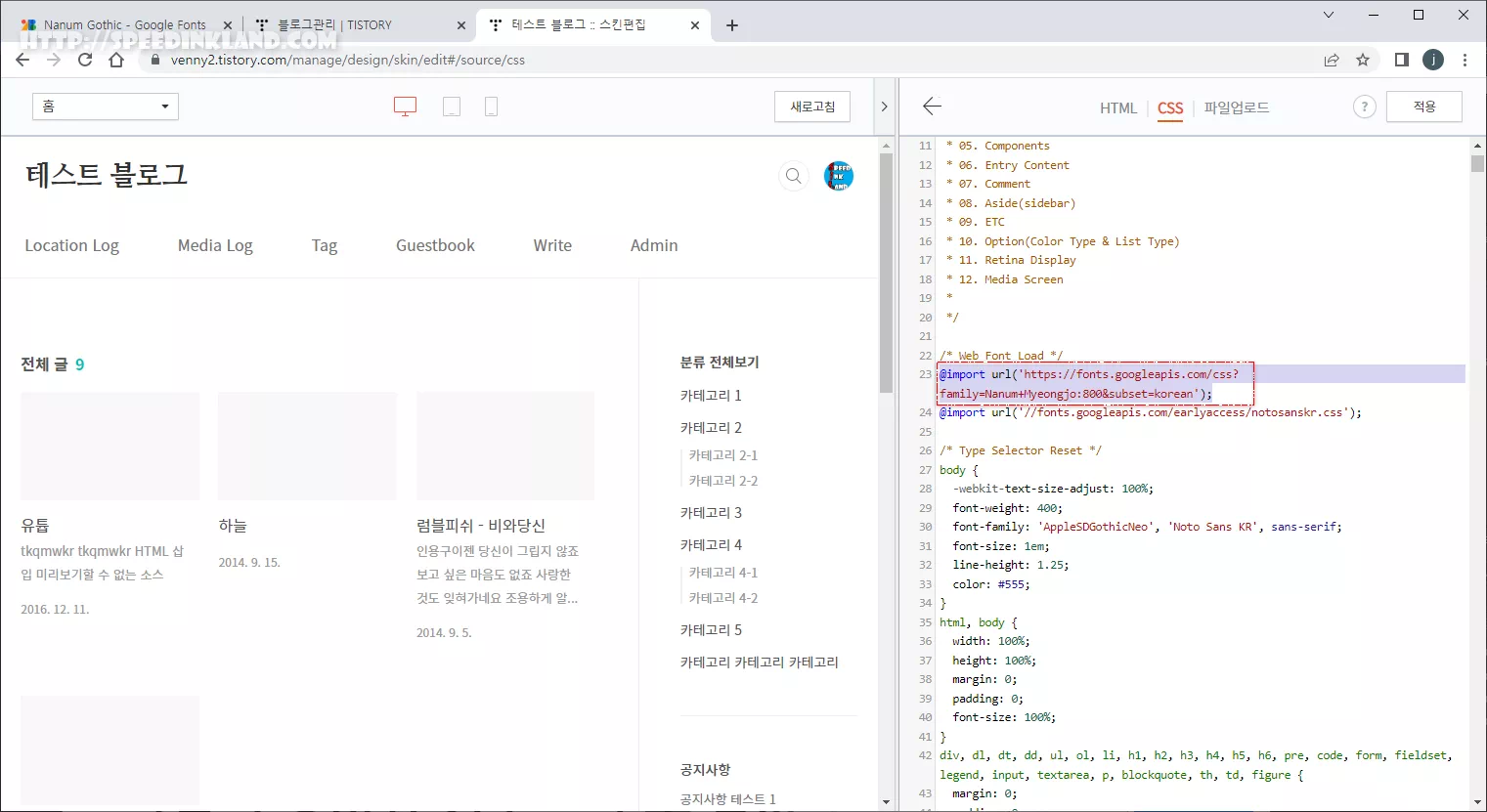
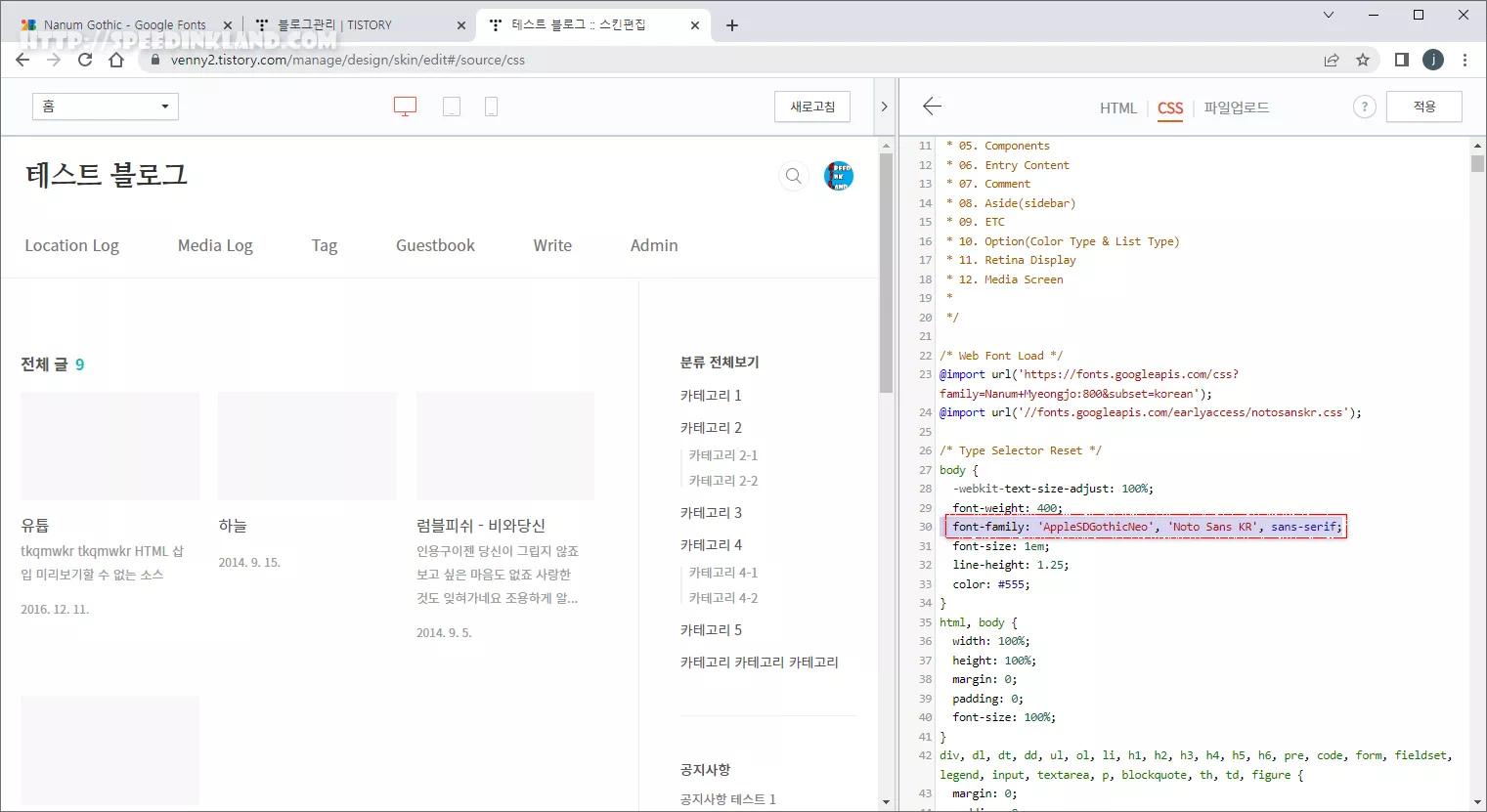
폰트를 선택하였다면 블로그 관리로 가서 ‘꾸미기 → 스킨 편집 → html 편집 → CSS’를 선택하고 폰트 변경합니다.

CSS 편집에서 나눔 명조체 되어있는 것을 지우거나 시작과 끝에 /*, */ 를 적용하여 사용하지 않도록 설정을 변경하고 복사한 import를 해당 위치에 붙여 넣기 합니다.
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap');CSS 파일에 적용할 것이기에 <style></style> 태그는 빼고 내용만을 복사합니다.

body에 적용된 폰트를 변경하여 주는데 ‘font-family: ‘AppleSDGothicNeo’, ‘Noto Sans KR’, sans-serif;’ 같이 적용된 속성을 삭제하고 두 번째로 복사한
font-family: 'Nanum Gothic', sans-serif;를 적용하면 됩니다.
티스토리 기본 스킨인 북클럽 스킨의 예시이며 다른 스킨은 상이 할 수 있으나 대부분 비슷하게 시작 부분 폰트 속성이 있으며 그렇지 않다면 font로 검색하여 적용해야 합니다.
플래너를 이용하면 특정 키워드의 순위나 검색량을 확인하는 방법은 어렵지 않으며 무료이기에 누구나 이용을 할 수가 있습니다.
사이트과 RSS 피드 등록을 하고 글 발행할 때마다 웹페이지 요청으로 수동 등록을 하였는데, 2일 동안 아무런 반응 없다가 3일 차부터 반응이 오기 시작하였습니다.