
티스토리 블로그에서 특정 글을 사이드바에 최신 글 목록이 아닌 공지사항처럼 별도로 뽑아서 따로 분리하여 넣는 간단한 방법입니다.
사이드 바 최신 글 목록은 시간이 지나고 글 수가 많아지면서 자연스레 묻히게 되는데 인기글이나 추천하고 싶은 글을 간단하게 따로 모아서 사이드바에 목록을 만드는 방법으로 스킨 수정이 가능하다며 직접 스킨에다가 삽입을 해도 되는데 스킨수정없이 좀 더 간단하게 사이드바 모듈을 이용해서 만드는 방법입니다.

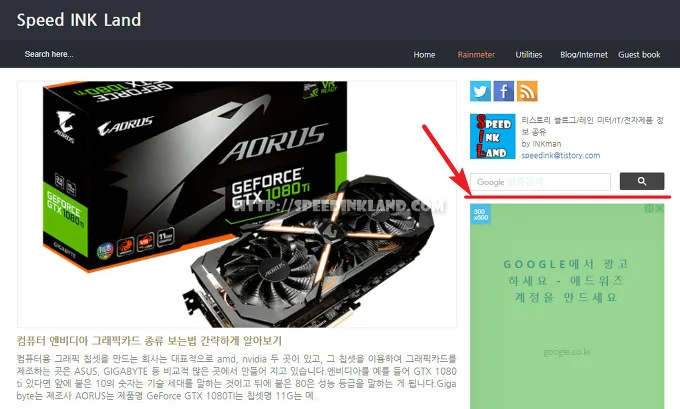
사이드 바 구글 검색 창 아래에 추천글 바로 가기를 만들어 넣으려고 합니다.

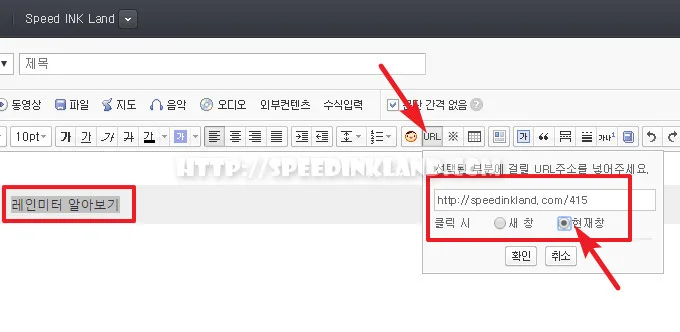
글쓰기로 들어와서 적당한 글 박스를 고르고 박스 안에다가 글 제목을 입력합니다.

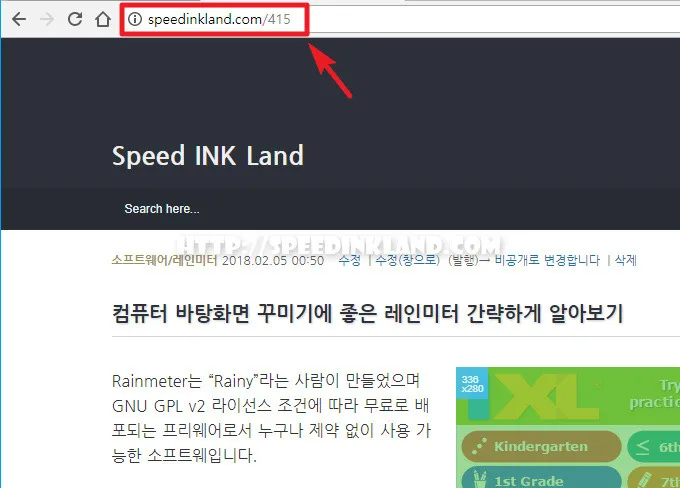
새 탭을 띄워 추천할 글의 주소를 복사합니다. 글 주소를 알고 있으며 직접 작성이 가능하다면 이과정은 패스합니다.

제목을 드래그하여 선택하고 URL 링크 기능을 이용하여 링크 걸 주소를 입력하고 방문자의 편의를 위해 가급적으로 현재 창으로 선택합니다. 또한 글 색상이나 크기 등을 적당히 조절해줍니다.

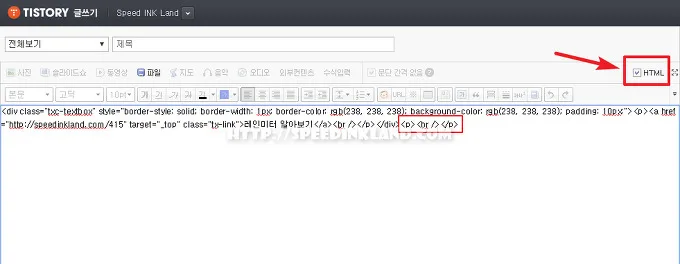
HTML 모드로 전환하여 <div> 내용…. </div>뒤에 <p><br /></p>는 한 줄을 잡아먹기에 지우고 복사를 하고 글쓰기는 취소를 합니다. 한 줄이 포함되기를 원한다면 포함하셔도 되고 혹시나 차후에 CSS를 이용하여 속성을 추가 변경이 쉽도록 “txc-textbox” 클래스도 “recommend” 등 다른 이름으로 가급적이면 변경해줍니다.
“txc-textbox”클라스명으로 사용 중에 스타일 시트에 코드를 추가하여 변경하면 본문에 글 박스도 같은 클래스 명을 사용하기 때문에 다 같이 적용되니 독립적인 이름이 필요합니다.

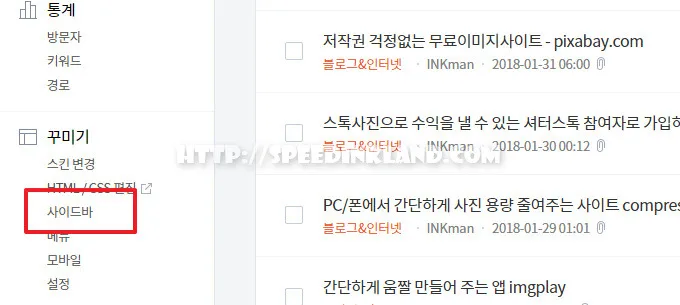
복사를 하였다면 꾸미기에서 사이드바를 선택합니다.

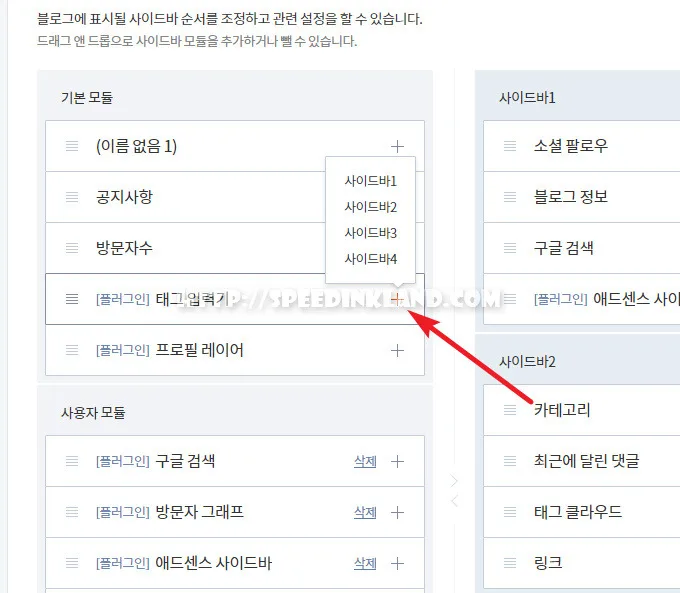
기본 모듈에서 태그 입력기를 선택하고 원하는 위치에 배치합니다. 태그 입력기가 없다면 플러그인에서 추가하여줍니다.

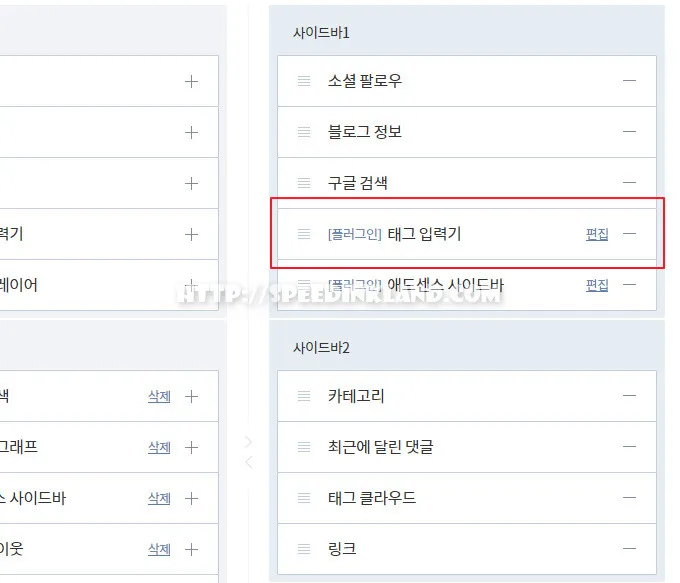
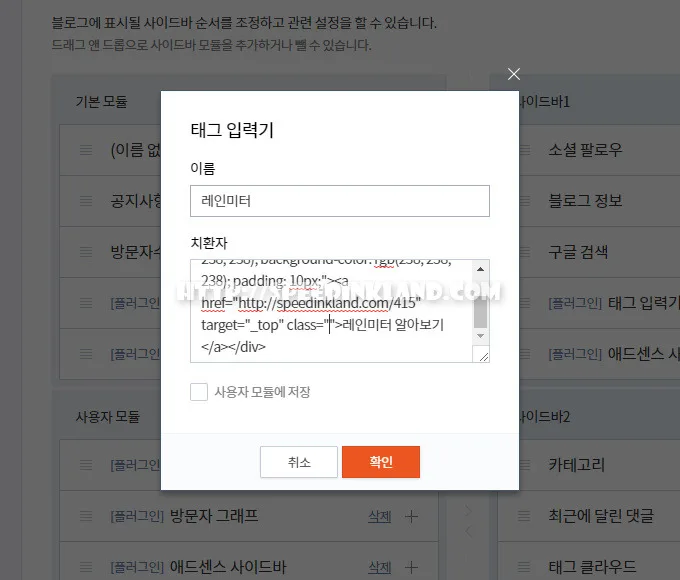
추가한 사이드바 모듈에 편집을 클릭하여 소스코드를 입력합니다.

사용자가 구분하여 알아볼수 있는 이름으로 정해주고 복사한 코드를 치환자란에 넣어줍니다.
<div class="recommend" style="border-style: solid; border-width: 1px; border-color: rgb(238, 238, 238); background-color: rgb(238, 238, 238); padding: 10px;"> <a href="블로그 글 주소" target="_top">추천글 제목</a> </div>
태그 입력기에 추가한 코드로 위 내용을 복사하여 블로그 주소와 제목만 변경하고 사용해도 됩니다.

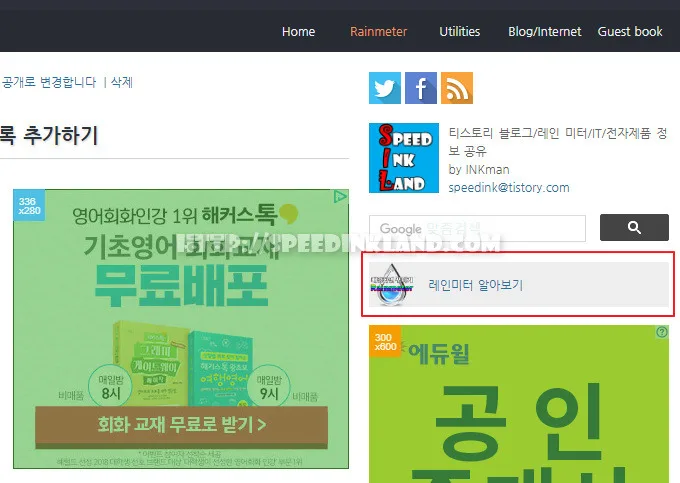
오른쪽 사이드바 광고 위에 추가된 추천글 결과입니다.
글쓰기를 이용하여 글 상자로 만드는 이유는 HTML 코드를 직접 생성하지 않고 쉽게 여백, 배경색 등을 얻어내기 위함으로 링크 태그에 직접 클래스나 스타일을 추가하여 만들어도 됩니다.
<a href="블로그 글 주소" target="_top" class="recommend"style="background: #eee; padding: 10px; display: block;">추천글 제목</a>
div 태그를 없애고 a 태그에 스타일을 추가해줘도 됩니다. 이렇게 할 경우 “display: block” 필수가 되겠으며 모듈 간의 상하 여백을 위해 “margin: 10px 0px” 추가하는 것도 좋은 방법이겠습니다.

최종적으로 섬네일까지 적용해봤습니다.
<a href="블로그 글 주소" target="_top" class="recommend" style="background: #eee; display: block; line-height: 45px"> <img src="이미지 주소" style="float: left; width:45px; height:45px; margin-right:15px">추천글 제목</a>
이미지를 추가하고 깔끔한 표현을 위해 “padding”를 삭제하고 제목이 세로 가운데로 오게 하기 위해서 “line-height: 45px” 추가하였습니다.

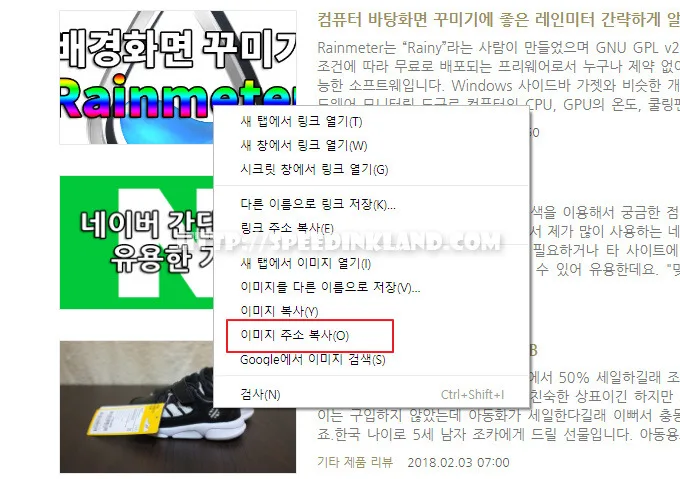
“이미지 주소”는 크롬 브라우저를 기준으로 기존 글의 이미지를 우 클릭 등으로 구하거나 비밀글 하나 만들어 놓고 별도의 이미지를 업로드한 뒤 미리 보기로 우 클릭하여 이미지 주소 복사를 하여 삽입하면 될듯합니다.
이렇게 적용을 하면 자체 스타일을 가지고 있기 때문에 스킨의 영향을 받지 않아 스킨이 변경되어도 목록은 유지를 한다는 것입니다. 여기까지가 사이드바 모듈을 이용하여 추천글 추가하는 방법이었습니다.