SyntaxHighlighter는 HTML, CSS, javascript, php 등의 소스코드를 일반 텍스트로 보여줄 때 보다 색을 넣어 가독성을 올려 주고 여러가지 디자인과 설정을 할 수 있으며, 마우스 우 클릭 잠긴 설정된 블로그나 사이트에서 더블 클릭으로 코드 복사가 가능 해집니다.

SyntaxHighlighter 사이트에서 Click here to download 클릭하여 압축 파일을 다운 받습니다.

압축을 풀면 여러 폴더가 있는데 그중 scripts 폴더와 styles 폴더의 파일을 업로드 합니다. 전 부 올릴 필요는 없고 styles 폴더의 shThemeDefault.css, shCoreDefault.css 두 파일과 scripts 폴더의 shCore.js 파일은 필수로 필요하고 나머지는 추가로 필요한 파일만 업로드 하면 됩니다.

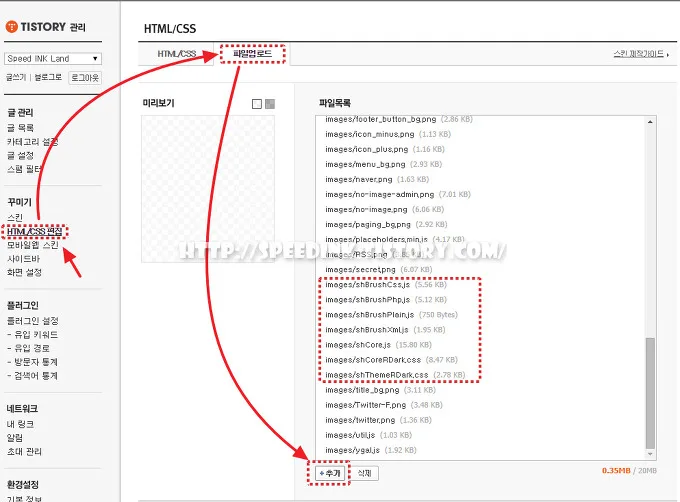
관리자 -> HTML/CSS 편집 -> 파일업로드 -> scripts 폴더와 styles 폴더 안의 파일 업로드 합니다.
<SCRIPT src="./images/shCore.js" type=text/javascript></SCRIPT>
<SCRIPT src="./images/shBrushPlain.js" type=text/javascript></SCRIPT>
<SCRIPT src="./images/shBrushCss.js" type=text/javascript></SCRIPT>
<SCRIPT src="./images/shBrushXml.js" type=text/javascript></SCRIPT>
<LINK href="./images/shCoreRDark.css" rel=stylesheet type=text/css>
<LINK href="./images/shThemeRDark.css" rel=stylesheet type=text/css>
<SCRIPT type=text/javascript>
SyntaxHighlighter.all();
</SCRIPT>
파일 업로드가 끝나면 skin.html 위 코드를 추가 하면 설치가 끝납니다. shThemeDefault.css, shCoreDefault.css 아닌 다른 파일을 올려 적용하여도 되는데 파일마다 색상이 다르고 위 디자인은 RDark 입니다.
<pre class="brush: xml" title="타이틀">
<SCRIPT src="./images/shCore.js" type=text/javascript></SCRIPT>
<SCRIPT src="./images/shBrushPlain.js" type=text/javascript></SCRIPT>
<SCRIPT src="./images/shBrushCss.js" type=text/javascript></SCRIPT>
<SCRIPT src="./images/shBrushXml.js" type=text/javascript></SCRIPT>
<LINK href="./images/shCoreRDark.css" rel=stylesheet type=text/css>
<LINK href="./images/shThemeRDark.css" rel=stylesheet type=text/css>
<SCRIPT type=text/javascript>
SyntaxHighlighter.all();
</SCRIPT>
</pre>적용할 소스코드를 <pre class=”brush: xml”></pre> 싸주시면 되는데 ” brush: xml ” 표현 하고자 하는 코드를 입력하면 됩니다. css 코드를 적용할려면
” brush: css ” 에 shBrushCss.js 파일이 업로드 되어 야합니다.

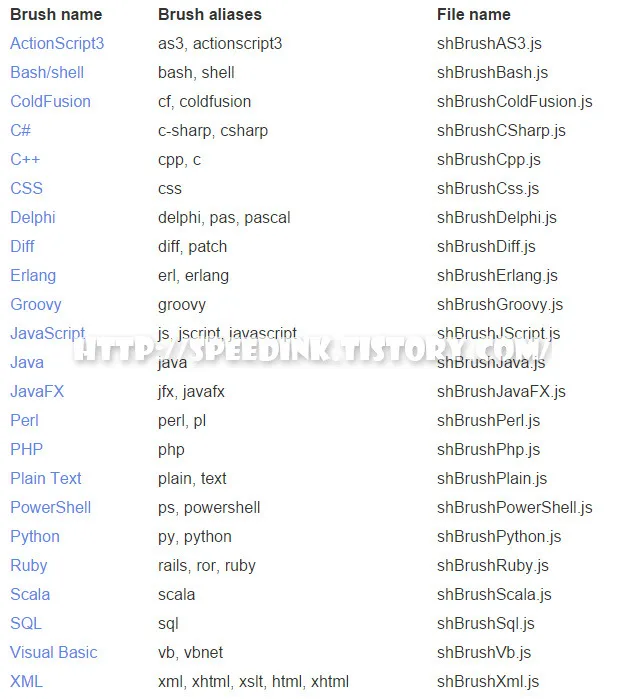
brush는 대소문자 구분 하며 Brush aliases 입력합니다.
SyntaxHighlighter는 속성을 추가하여 여러가지 효과를 제어 할 수 있습니다.
<pre class="brush: php; auto-links: false">
/** https://speedinkland.com/ */
'https://speedinkland.com/'
</pre>
“auto-links: false” 자동 링크 해제.
<style>
.class_name { border: 2px solid #1DDB16; }
</style>
<pre class="brush: php; class-name: 'class_name'">
/** https://speedinkland.com */
'https://speedinkland.com'
</pre>
지정한 스타일 클래스의 속성을 적용함 “class-name: ‘class_name’ “
<pre class="brush: php; collapse: true">
/** https://speedinkland.com */
'https://speedinkland.com'
</pre>
“collapse: true” 설정시 소스코드를 접기 상태로 시작합니다.
<pre class="brush: php; first-line: 10"> /** https://speedinkland.com */
'https://speedinkland.com' </pre>
시작번호 지정 “first-line: 10” 10번 부터 번호 매김.
<pre class="brush: php; gutter: false">
/** https://speedinkland.com */
'https://speedinkland.com'
</pre>
“gutter: false” 라인 번호 표시 하지 않음
<pre class="brush: php; plain; highlight: 2">
/** https://speedinkland.com/ */
'https://speedinkland.com/'
</pre>
<pre class="brush: php; plain; highlight: [1, 3]">
/** https://speedinkland.com */
'https://speedinkland.com'
</pre>
지정한 줄에 하이라이트 지정 “highlight: 2”, “highlight: [1, 3]”
<pre class="brush: php; html-script: true">
<html>
<body>
<div style="font-weight: bold"><?= str_replace("n", "<br/>", $var) ?></div>
<?
/***********************************
** Multiline block comments
**********************************/
$stringWithUrl = "https://speedinkland.com";
$stringWithUrl = 'https://speedinkland.com';
ob_start("parseOutputBuffer"); // Start Code Buffering
session_start();
?>
</body>
</html>
</pre>
“html-script: true” HTML/XML 코드와 혼용하여 사용.
<pre class="brush: php; toolbar: false">
/** https://speedinkland.com */
'https://speedinkland.com'
</pre>
“toolbar: false” 우측 상단 물음표 툴바 표시 않음
기타) smart-tabs: true(false), tab-size: 4