HTML, CSS, Java Script, Php 등의 소스코드 등을 블로그 등에 게시할 때 여러 편집기들처럼 코드에 컬러를 부여해 가독성을 높여주는 아주 유용한 도구입니다.
소스 등을 보여줄 때 기존에는 SyntaxHighlighter 라는 도구를 설치하여 사용하였지만 Color Scripter를 이용하면 설치 등의 불편함이 없이 HTML 수정이 가능한 게시물이라면 어디에서나 사용 가능해 보입니다.
인터넷 브라우저에서 바로 사용 가능한 웹 버전과 PC에 프로그램을 다운로드하여 사용하는 PC 버전 두 가지고 사용 제한 없는 무료이며 기부를 받고 있습니다.
소스코드 꾸미기

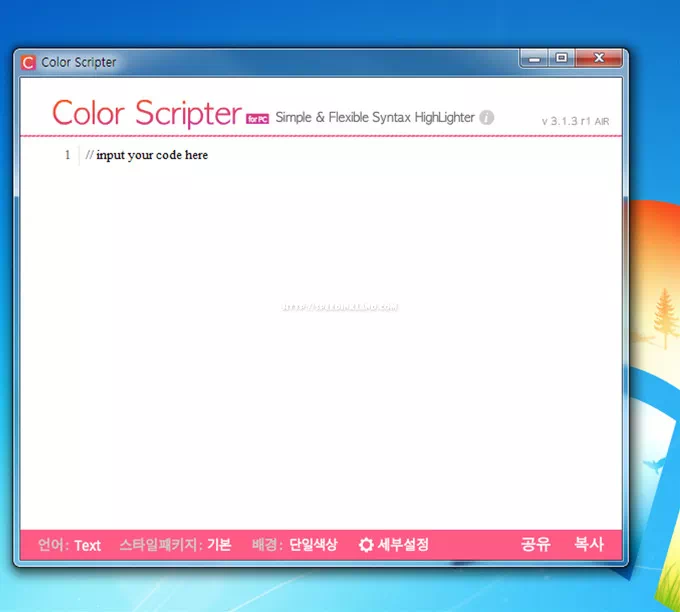
PC 버전 Color Scripter
컬러 스크립터로 코드를 작성한 뒤 우측 하단의 복사 버튼을 클릭 후 작성 중인 문서에 붙여 넣기만 하면 깔끔하게 적용되고 3가지 스타일과 간단한 설정 기능을 제공하고 있습니다. 언어 종류는 웹 버전에서는 자동 변경되지만 Pc 버전에서는 직접 지정해줘야 합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!– Syntax Highlighter start –> <link type=“text/css” rel=“stylesheet” href=“./images/shCoreRDark.css”> <script type=“text/javascript” src=“./images/shCore.js”></script> <script type=“text/javascript” src=“./images/shAutoloader.js”></script> <script type=“text/javascript” src=“./images/shLegacy.js”></script> <script type=“text/javascript” src=“./images/shBrushPlain.js”></script> <script type=“text/javascript” src=“./images/shBrushCss.js”></script> <script type=“text/javascript” src=“./images/shBrushPhp.js”></script> <script type=“text/javascript” src=“./images/shBrushJScript.js”></script> <script type=“text/javascript” src=“./images/shBrushXml.js”></script> <script type=“text/javascript”> SyntaxHighlighter.all(); </script> <!– Syntax Highlighter start –> | cs |
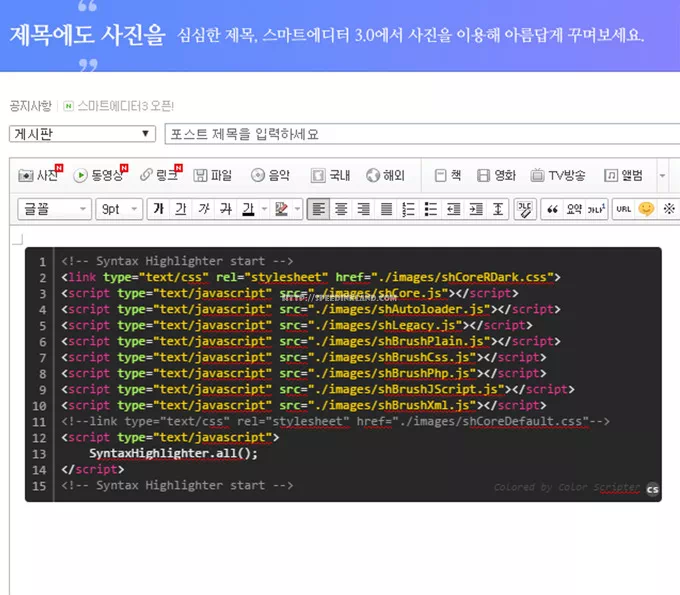
서브라임 블랙 스타일로 작성한 예시 입니다. 가로폭은 고정할 수도 있으나 기본적으로 글 길이에 따라 자동 변경 됩니다.


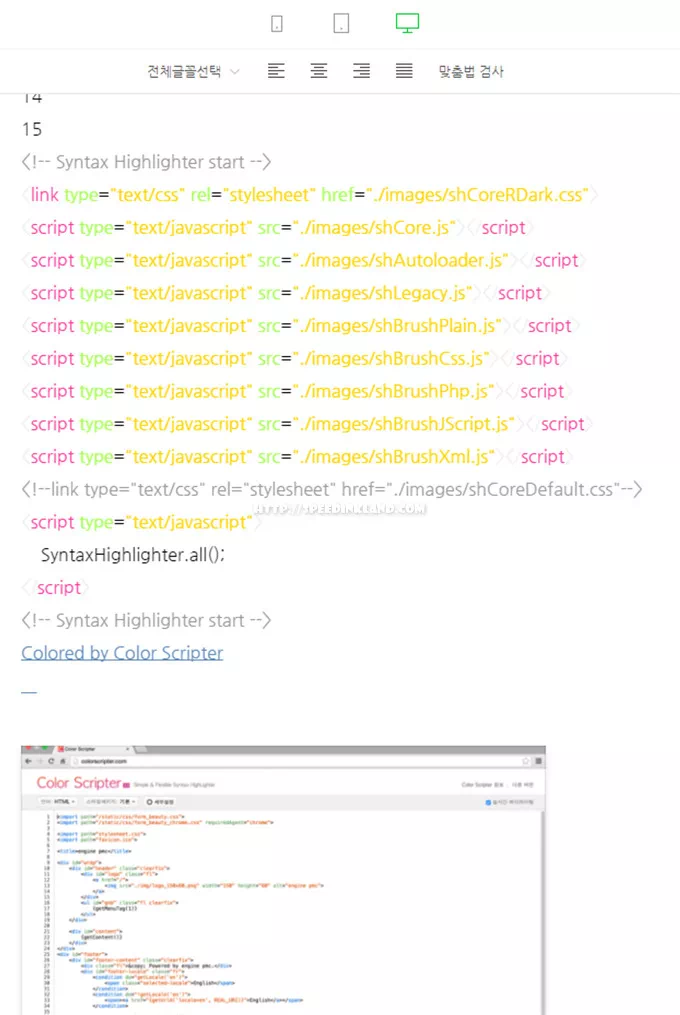
네이버 블로그의 기존 에디터에서는 깔끔하게 적용되지만 스마터 에디트 3.0 인가에서는 오른쪽처럼 적용되고 링크도 생겨 버립니다.

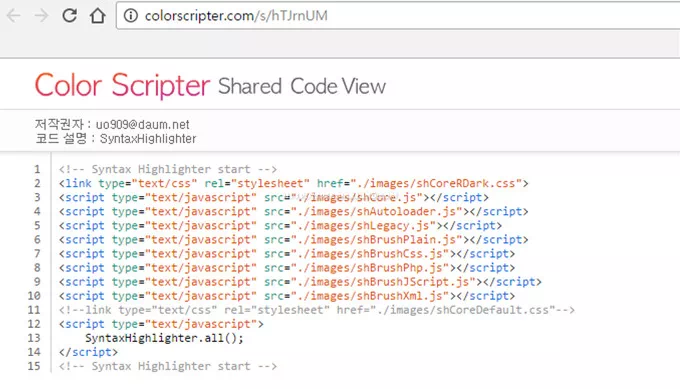
공유 기능을 사용하여 이메일과 설명을 입력하면 주소를 발급해주며 접속하면 위와 같이 보여 줍니다.
소스코드 사이트 Color Scripter Website