포토샵을 이용하여 도장 느낌 워터마크 포토샵을 이용하여 워터마크를 만드는 방법으로 기밀문서 등에 찍는 시크릿 도장처럼 보기 위한 방법입니다.

시크릿 스탬프 이미지를 여러 개 검색해보고 취향에 맞게 만들어 본 샘플 이미지인데 디자인적인 센스가 없다 보니 퀄리티가 많이 떨어져 아쉬움이 남는 결과물이네요.
도장 느낌 나는 블로그 워터마크 만들기

도장 느낌 이미지를 만들기 새로 만들기를 하여 투명 배경으로 네모 반듯하게 만들어줍니다.

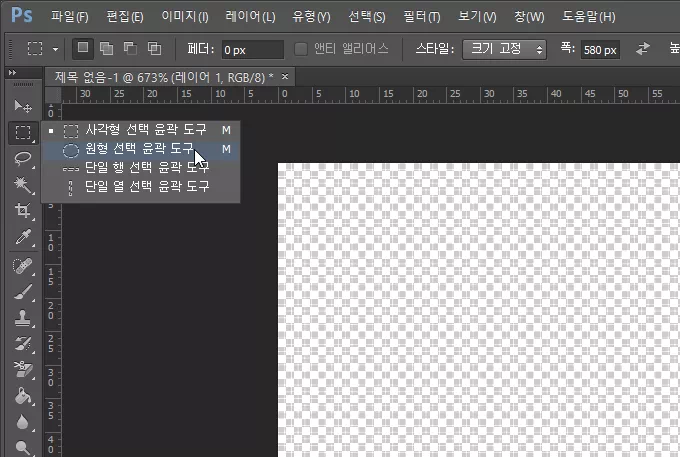
둥근 모양의 도장을 표현할 것이기에 원형 도형 도구를 이용하여 선택 영역을 만들어 줍니다.

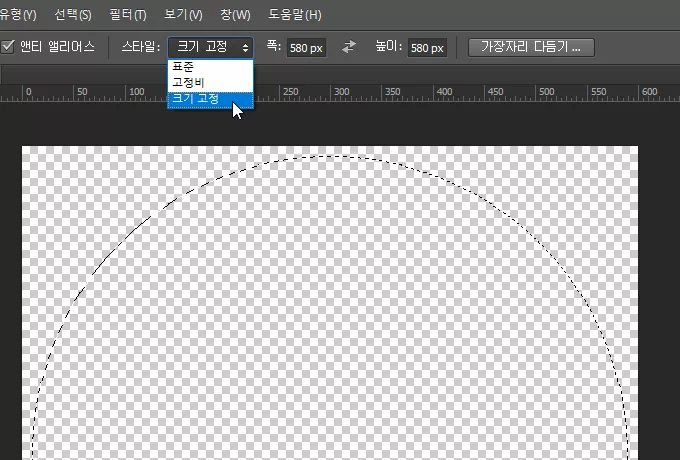
대칭형으로 만들기 위해 선택영역을 지정할 때 ‘고정비’나 ‘크기 고정’을 선택하면 좀 더 편하게 선택영역 설정을 할 수 있습니다.

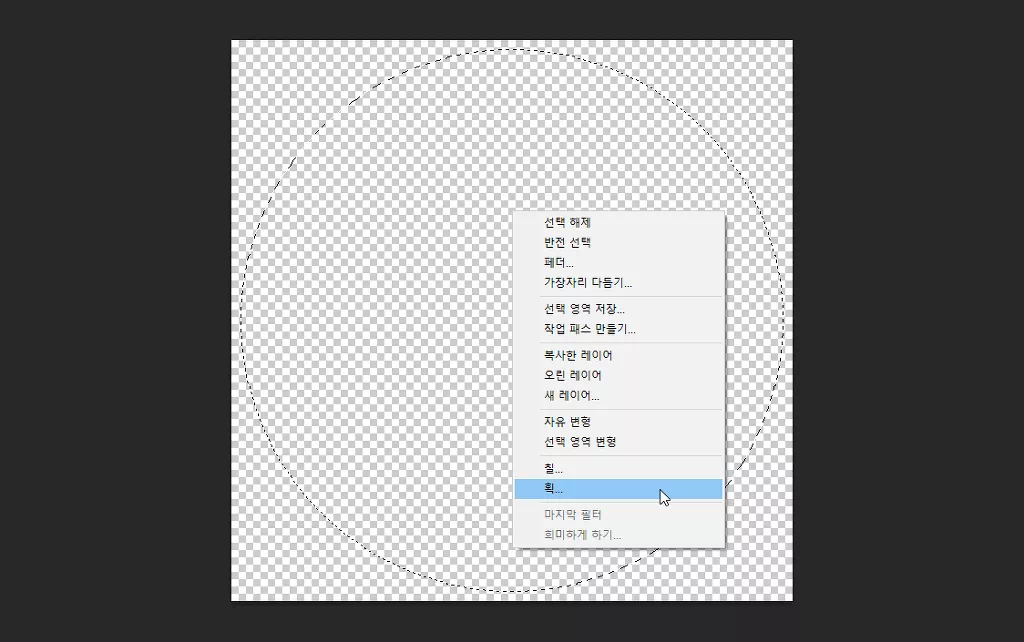
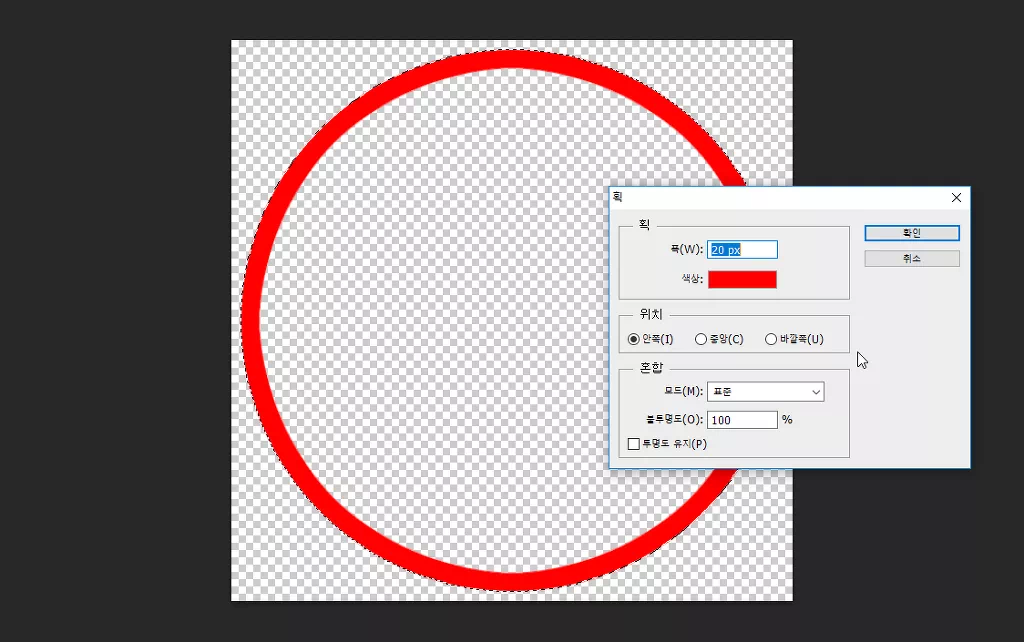
윤곽 도구 설정이 끝나면 선택영역을 우 클릭하여 메뉴 중에 ‘획’을 선택하여 테두리를 만들어 줍니다.

테두리를 두 개로 하는데 바깥 테두리를 좀 더 굵게 해줍니다. 20 정도를 해줬는데 적당한 굵기를 지정해 주면 됩니다.

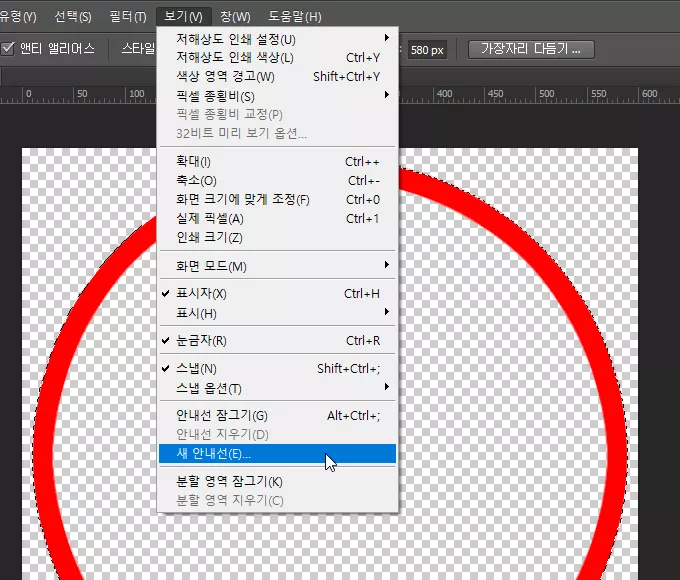
상단에 보기 메뉴에서 안내선을 만들어 이후 추가될 문자 위치를 설정하기가 보다 수월해집니다. 안내선은 가로, 세로 50% 두 번을 생성하면 정중앙에 십자선이 생기게 됩니다.

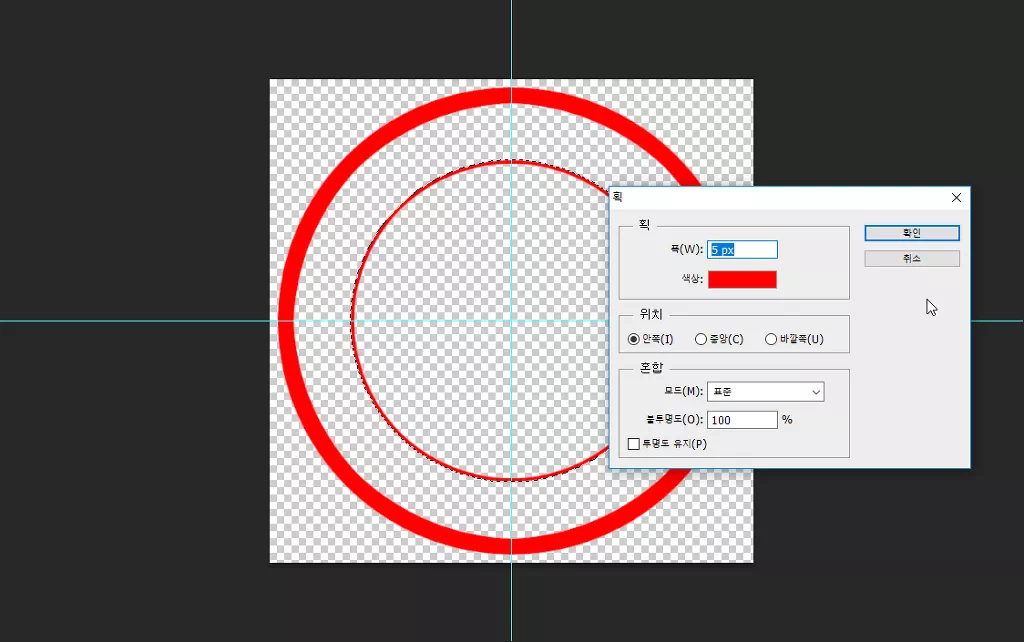
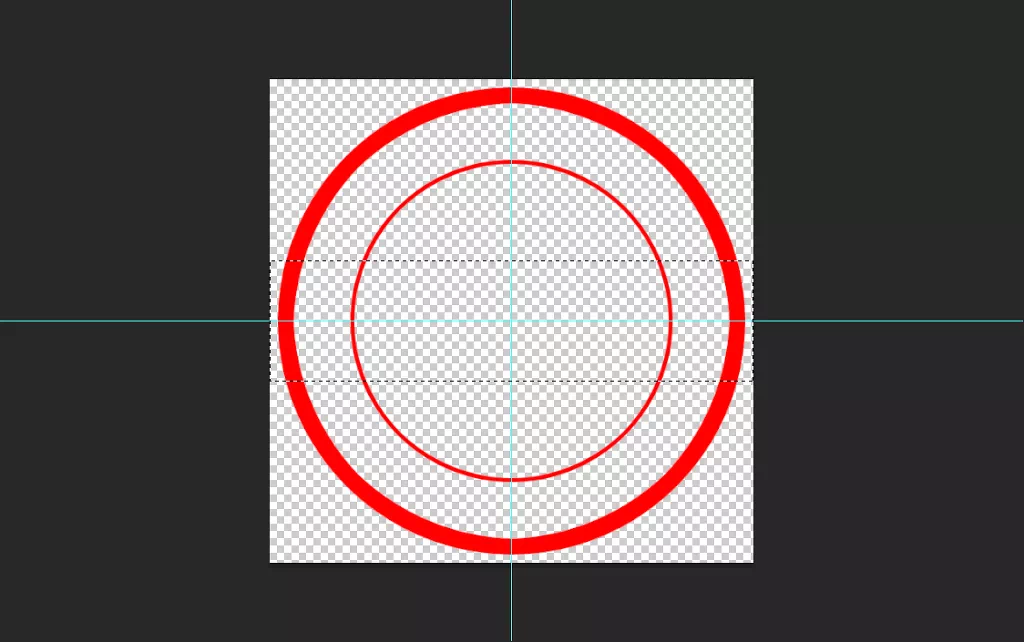
안쪽 테두리는 같은 방법으로 좀 더 가늘게 생성해 줍니다. 안팎으로 두 개의 테두리만 만들었는데 안쪽에 얇은 테두리를 하나 정도 더 추가하여도 좋을듯합니다.

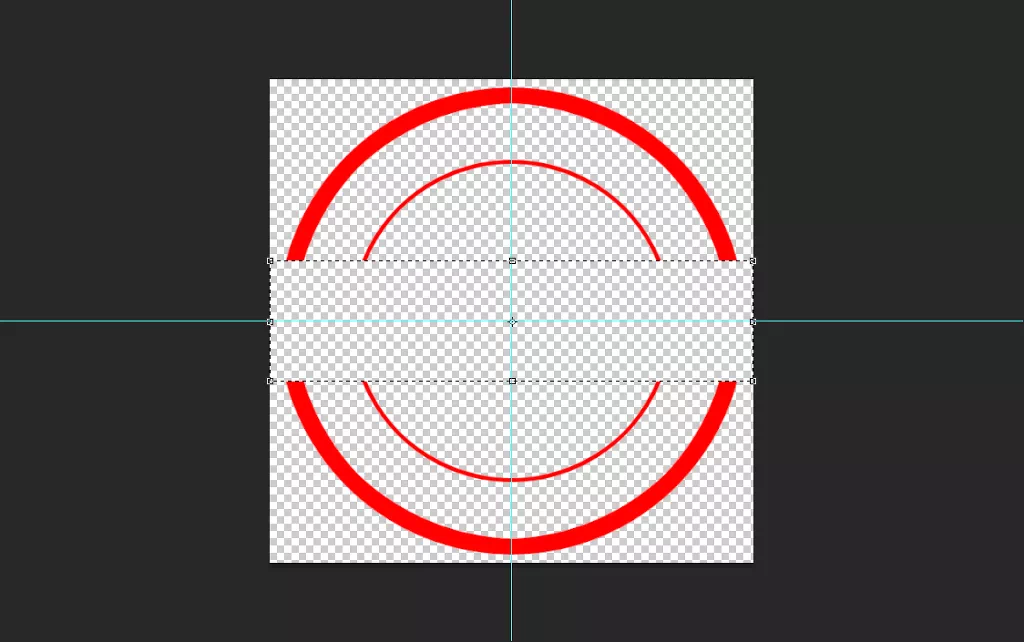
가운데를 가로지르는 문자를 넣기 위해 적당한 크기로 성택 영역을 지정하여 줍니다.

‘del’키를 이용하여 원형의 일부분을 지워줍니다.

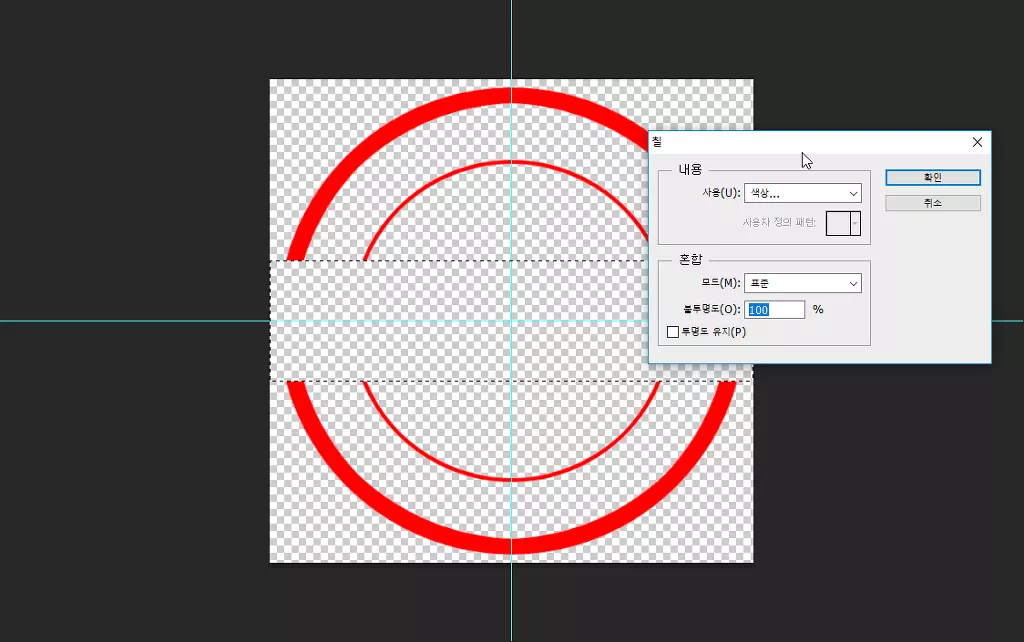
새 레이어를 만들어 우 클릭으로 획이 아닌 ‘칠’을 선택하고 색상을 채워줍니다.

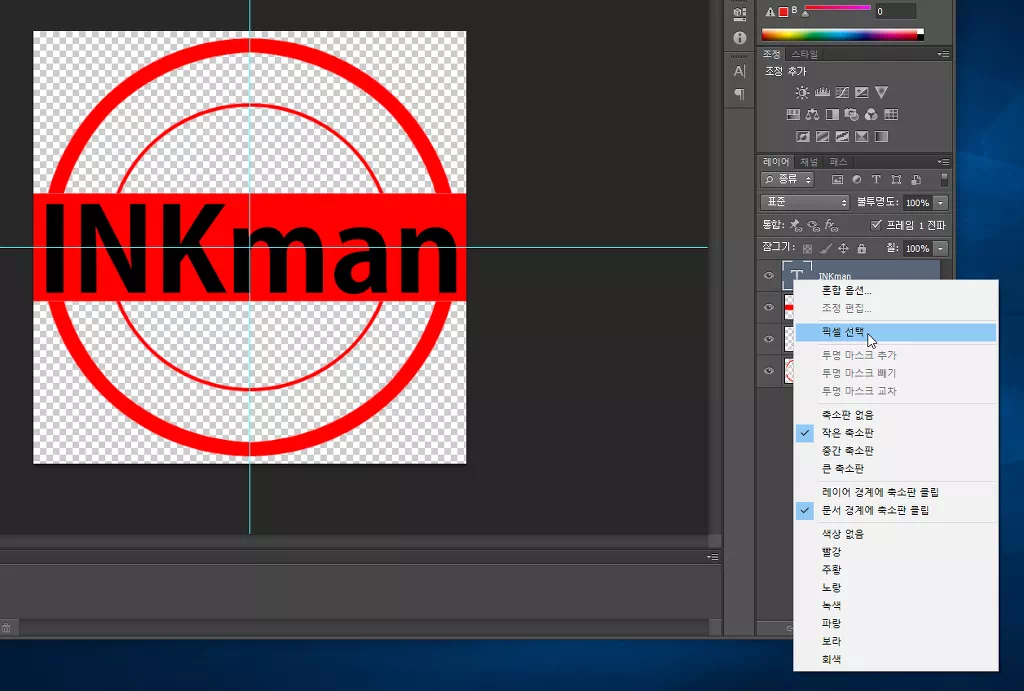
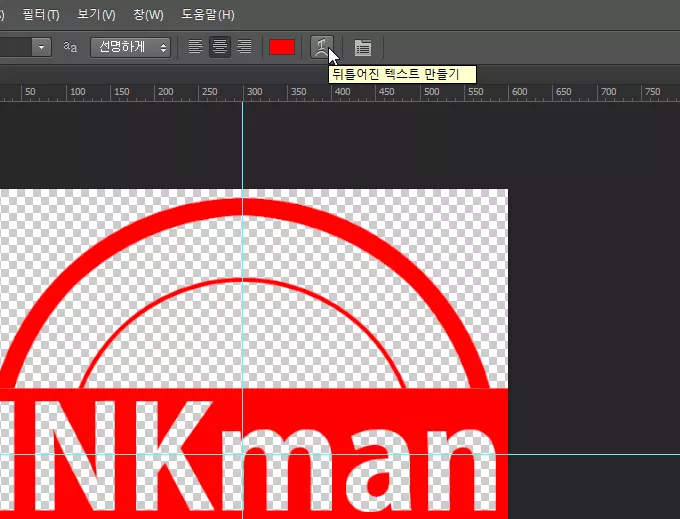
문자 도구를 이용하여 대표적인 문구를 삽입하여 위치를 잡아주고 문구 레이어 축소판을 우 클릭하고 픽셀을 선택합니다.

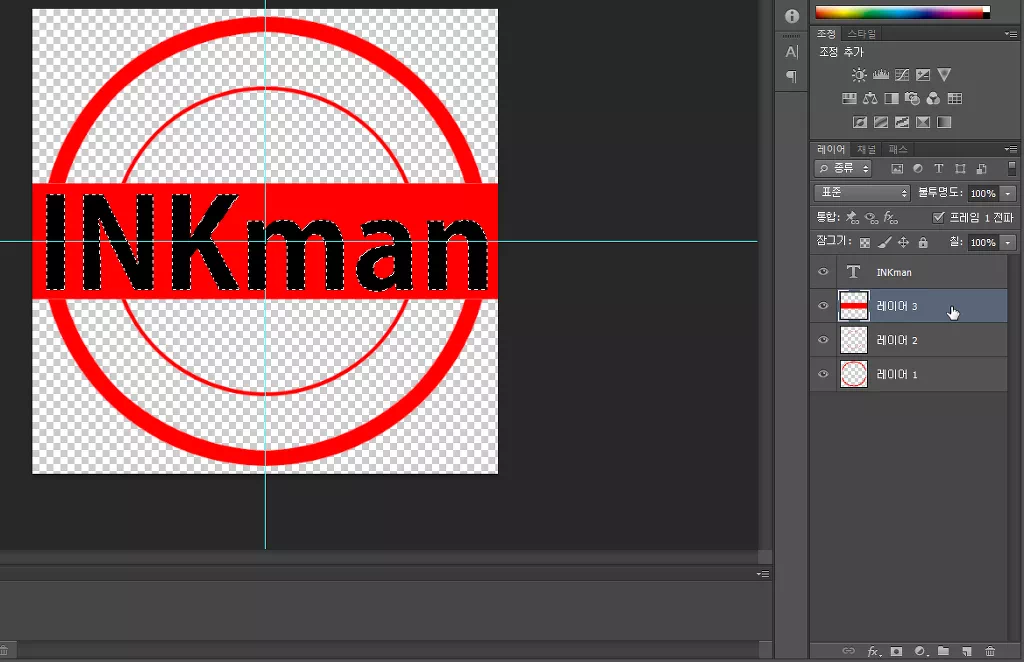
문자 모양 대로 선택된 상태에서 배경이 들어 있는 레이어를 선택하고 ‘del’키를 이용하여 배경에서 문자 모양으로 일부분을 지우고 문자 레이어는 레이어 섬네일 왼쪽에 있는 눈 모양 아이콘을 클릭하여 보이지 않게 만들어 줍니다.

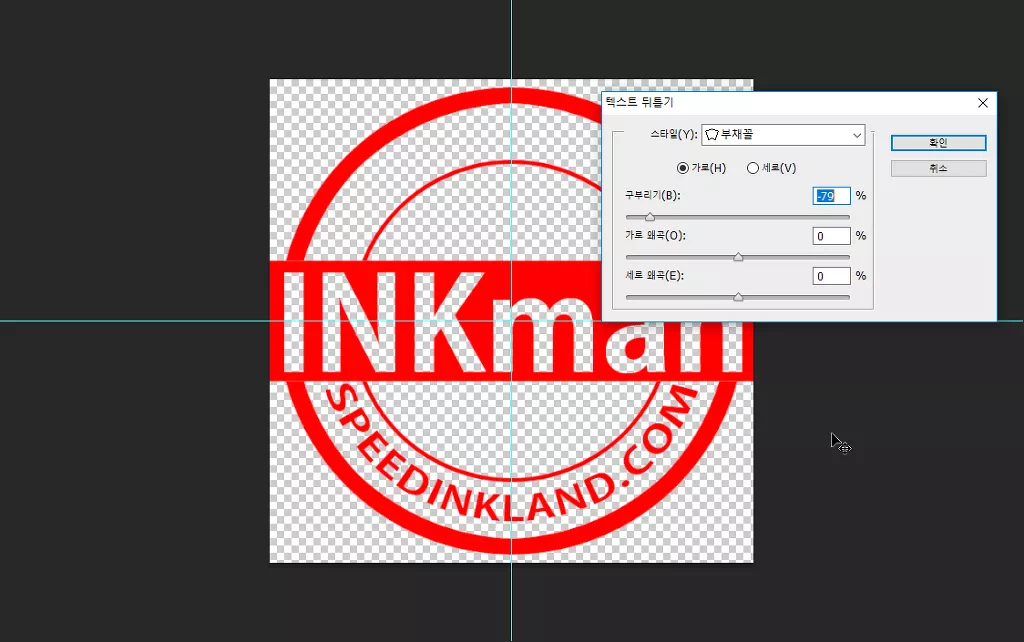
문자 도구를 이용하여 테두리에 적용될 문구를 추가적으로 삽입하고 뒤틀기 기능으로 문자를 테두리에 맞춰 문구를 배치합니다.

블로그 주소 등 적당한 문구를 만들어서 위치를 잡아가며 부채꼴 모양으로 배치합니다.

문자를 반대로 구부리거나 180도로 뒤집는 등의 방법으로 위쪽도 배치를 하여줍니다.

가운데 원 안에 빈자리에 특수문자로 별을 넣었는데 적당한 문구나 문양들로 허전한 곳을 채워줍니다.
도장 질감 브러쉬

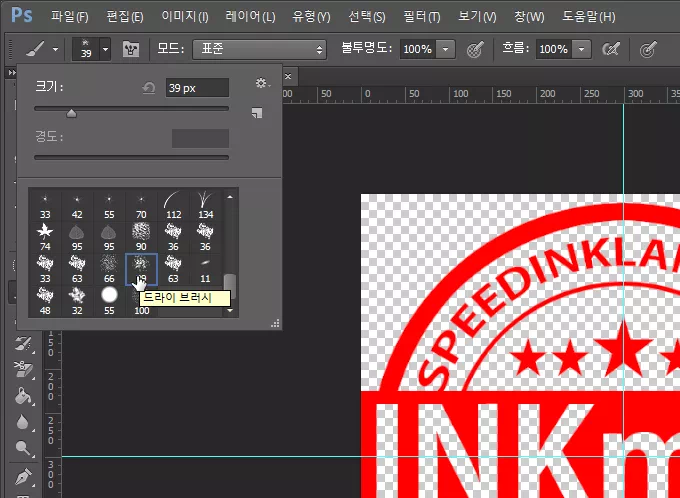
도장 느낌 질감 처리를 하기 위해 브러시 도구를 이용하는데 브러시 중에 ‘드라이 브러시’를 이용하는 게 제일 효과가 좋은듯합니다.

새 레이어를 만든 뒤 브러시 작업을 하는데 칠이 된 부위가 지워지는 게 아니고 보이는 부분이라 많이 뿌리면 선명하게 잘 보이고 적은 량을 뿌리면 보이는 부분이 적어지게 됩니다. 브러시는 한 번에 하기보다는 여러 번 작업을 하여야지만 원하는 모양이 나올듯합니다.

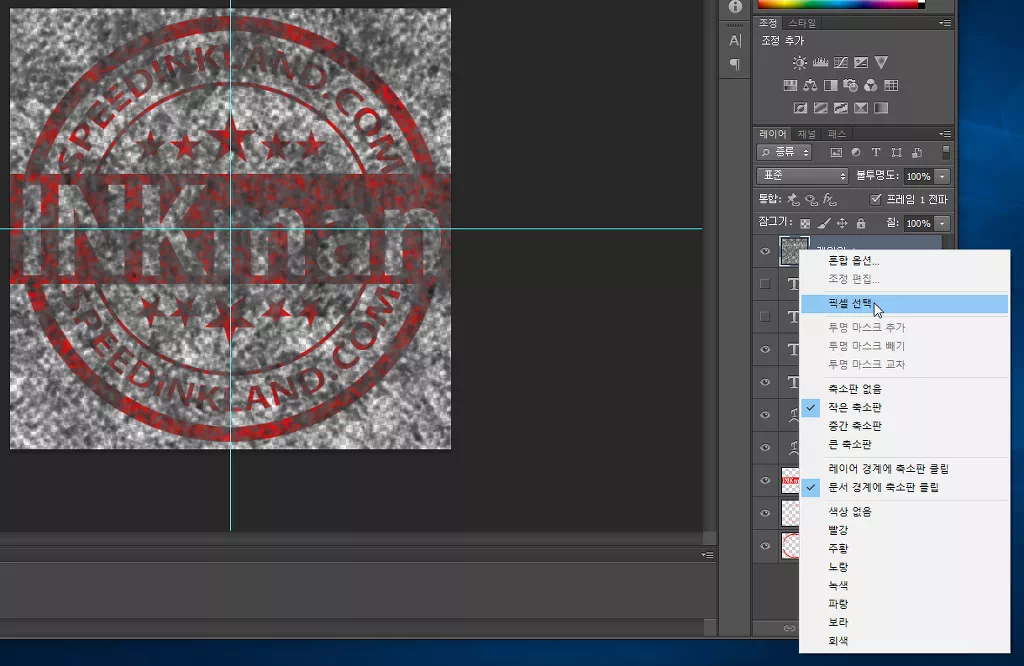
레이어 섬네일을 우 클릭하고 ‘픽셀 선택’을 선택합니다.

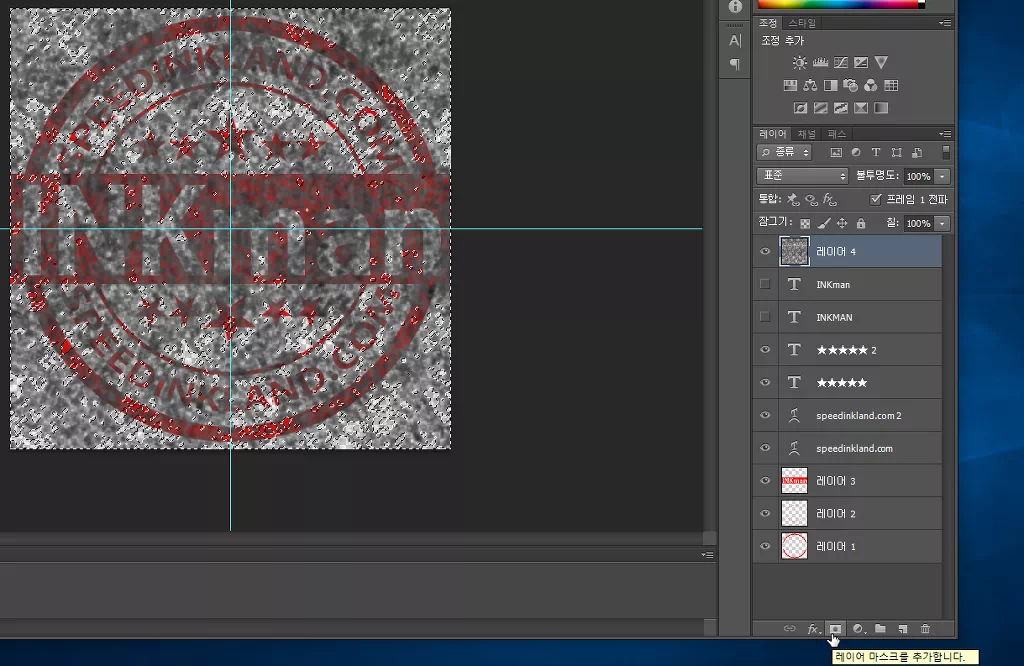
픽셀 선택을 한 상태로 아래쪽에 ‘마스크 추가’버튼으로 마스크를 만들어 줍니다.

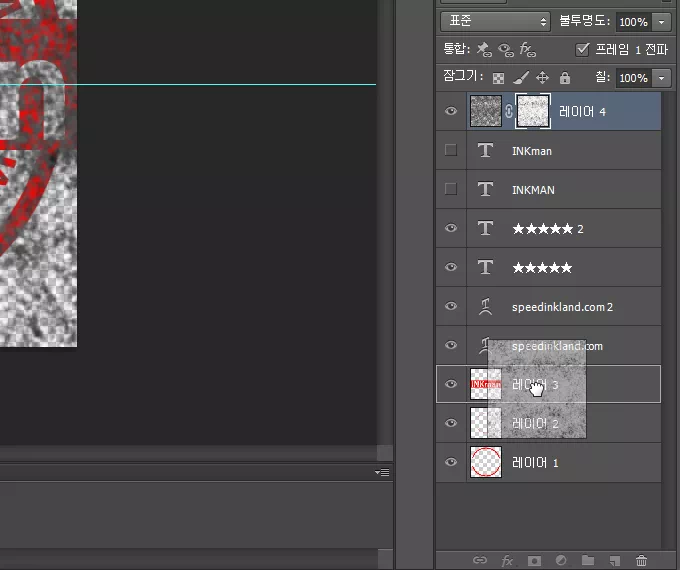
추가된 마스크를 마우스로 끌어다 질감을 표현할 레이어에 추가하여 주고 브러시 레이어는 눈 모양 아이콘을 클릭하여 숨김으로 전환합니다.

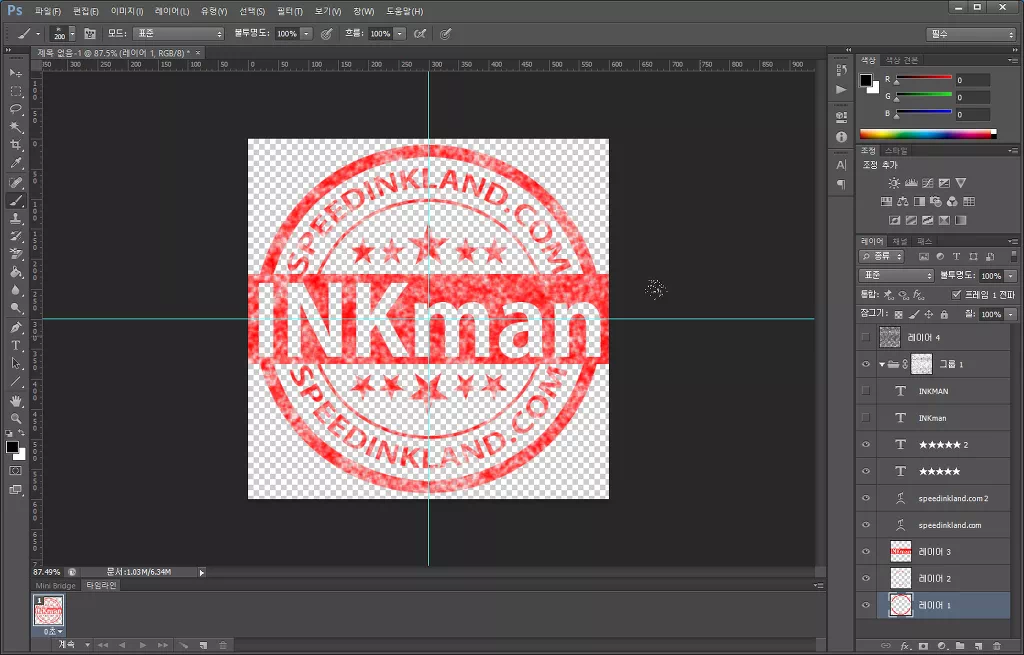
레이어를 병합하여 하나로 만든 뒤 마스크를 추가하거나 그룹을 만들어 그룹 전체에 추가하거나 ‘alt + 클릭’ 복사하여 모든 레이어에 개별 추가하는 방법으로 마무리 작업을 합니다. 브러시 작업을 여러 개 해서 레이어별로 다르게 적용하여 퀄리티 높은 워터마크를 만들 수도 있겠습니다.

도장 느낌 가운데 음영 두 가지를 만들어 넣어 봤는데 배경으로 하는 것보다 테두리로 하는데 더 좋았었을듯합니다.
스탬프 형식은 만드는 방식이나 모양이 다양하기 때문에 약간의 참조를 하여 보다 편한 방식으로 원하는 디자인으로 각자 환경에 맞춰서 작업하면 되겠습니다.