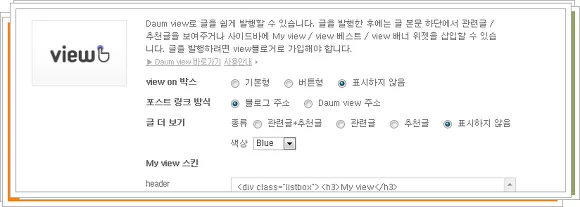
다음 뷰온이나 믹시업 버튼 달기입니다. 자동으로 달리는 플러그인 위치가 마음에 안들때 HTML삽입해두거나 아님 플로팅배너로 이용한다던지 서식으로 저장해서 그때그때 불러오면 좋습니다.

플러그인 설정에서 표시하지 않음으로 플러그인을 활성화 합니다.
<EMBED height=73 type=application/x-shockwave-flash width=67 src=http://v.daum.net/static/recombox3.swf?nurl=http://speedinkland.com/[##_article_rep_id_##] wmode=”transparent” bgcolor=”#ffffff”></EMBED>
제일 많이 쓰는 손가락 버튼입니다.
<EMBED height=21 type=application/x-shockwave-flash width=82 src=http://v.daum.net/static/recombox4.swf?nurl=http://speedinkland.com/[##_article_rep_id_##] wmode=”transparent” bgcolor=”#ffffff”></EMBED>
페이스북 좋아요,구글 +1,트위터 버튼들이랑 잘어울려요
<EMBED height=58 type=application/x-shockwave-flash width=402 src=http://v.daum.net/static/recombox2.swf?nurl=http://speedinkland.com/[##_article_rep_id_##] wmode=”transparent” bgcolor=”#ffffff”></EMBED>
세로폭만 좀 작아진..
<EMBED height=80 type=application/x-shockwave-flash width=402 src=http://v.daum.net/static/recombox1.swf?nurl=http://speedinkland.com/[##_article_rep_id_##] wmode=”transparent” bgcolor=”#ffffff”></EMBED>
기본 형태입니다..
<OBJECT data=”http://api.v.daum.net/static/recombox1.swf?nurl=http://speedinkland.com/[##_article_rep_id_##]” width=402 type=application/x-shockwave-flash height=80></OBJECT>
원래 제가 쓰던 방법인데 … 상단 다음뷰바만 뜨면 사라지더군요…
블로그 주소를 수정하시고 원하는 위치에 삽입하시면 됩니다,
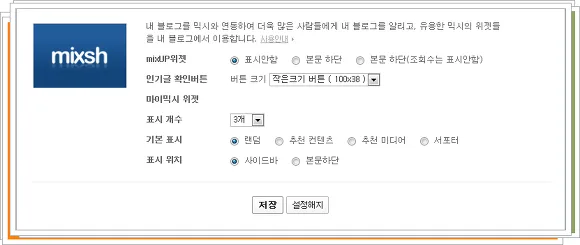
다음은 믹시업 추천버튼입니다.

뷰온과 마찬가지로 표시안함으로 활성시킴니다.
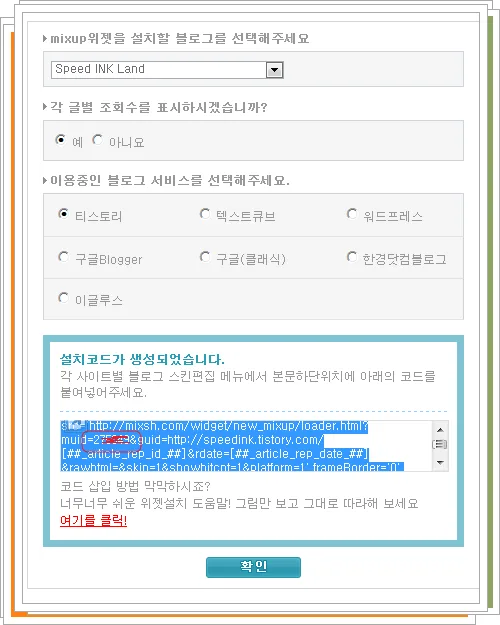
믹시홈 ->로그인->마이믹시->블로그/위젯등록->블로그 도구 가서 muid 번호를 알아냅니다.

muid 번호를 믹시업 추천버튼 코드에 삽입합니다