티스토리가 개편을 하면서 다양한 스킨과 추가적으로 사용가는 한 치환자들이 많이 추가되었는데요.
요즘은 사이드바를 사용하지 않는 1단 형 모바일 최적화된 신규 스킨들이 많이 사용하는데 개인적으로 PC 환경에서는 사이드바를 추구하는 편이라 고수하고 있는데 치환자를 지원하지 않을 때에도 스크립트를 추가하는 방법 등으로 적용은 가능하였지만 자체적으로 최근 글 목록에 섬네일을 사용할 수 있는 치환자가 추가되어 간편하게 적용을 할 수 있게 되었네요.
썸네일 치환자
<s_sidebar_element><!-- 최근에 올라온 글 -->
<div class="recentPost">
<h3>최근에 올라온 글 </h3>
<ul>
<s_rctps_rep>
<li>
<a href="[##_rctps_rep_link_##]">[##_rctps_rep_title_##]</a>
<span class="cnt">[##_rctps_rep_rp_cnt_##]</span>
<s_rctps_rep_thumbnail>
<img src="[##_rctps_rep_thumbnail_##]"/>
</s_rctps_rep_thumbnail>
<a href="[##_rctps_rep_category_link_##]">[##_rctps_rep_category_##]</a>
</li>
</s_rctps_rep>
</ul>
</div>
</s_sidebar_element>매뉴얼에 있는 기본 적용 HTML 코드로 사이드바에서 최근 등록된 글 목록을 보여주는 기능을 하는 기존 코드에 10~12 라인이 추가된 코드로 썸네일을 노출하여주는 기능을 합니다.
<s_rctps_rep_thumbnail>
<img src="[##_rctps_rep_thumbnail_##]"/>
</s_rctps_rep_thumbnail>위 코드가 섬네일을 노출시켜주는 코드로 기존 사용 중인 소스에 위 부분만 추가해주면 본문에 적용 중인 대표 이미지를 사이드바 목록에 노출 가능하게 됩니다.

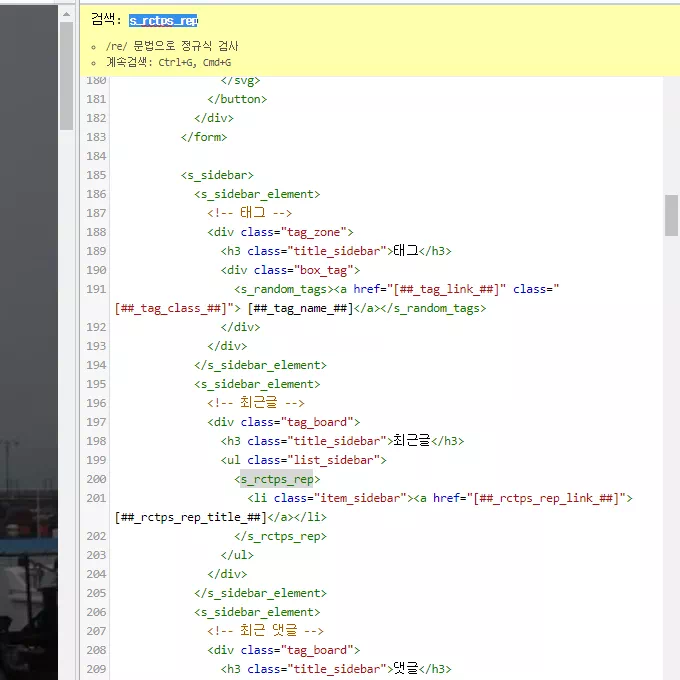
편집 모드에서 ‘s_rctps_rep’로 검색을 하면 쉽게 위치를 찾을 수 있으며 ‘Ctrl + F’ 단축키를 이용하여 검색을 할 때는 브라우저 자체 기능이 아닌 코드가 있는 페이지를 클릭한 후에 티스토리 검색 기능을 이용하여야지만 검색 기능을 사용이 가능합니다. <s_rctps_rep> .. </s_rctps_rep> 태그 사이 원하는 위치에 섬네일 코드를 추가하여주고 CSS 코드를 추가하여 환경의 맞추어 모양을 잡아 적용하여 주면 됩니다.
사용중인 스킨에 따라 적용방법이 상이하기 때문에 적용을 하기 위해서는 어느 정도 기본적인 티스토리 스킨 수정 방법을 알고 있어야 많은 코드들 사이에서 위치를 찾고 적용이 가능하기에 수정 경험이 없는 초보자에게는 적용이 다소 어려울 수 있습니다.